fixing z-index for v-menu and v-list: how to make a menu overlap your content in vuetify
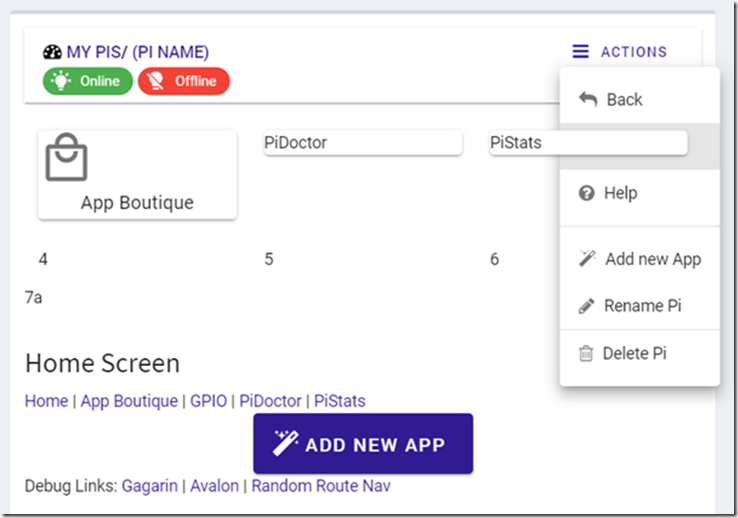
I have the following menu setup, and I think you can see the problem immediately:
As you can possibly see, I have a v-app-bar which contains the menu, and a main content area.
The v-menu is being overlapped by the v-card in the content of the page.
Trying to set the z-index property on v-menu did not help.
Some digging rendered interesting information I did not know about z-index: some objects behave differently, there is different z-index stacks which are not related, etc.
I recommend this excellent introduction to things you should know about z-index .
Solution:
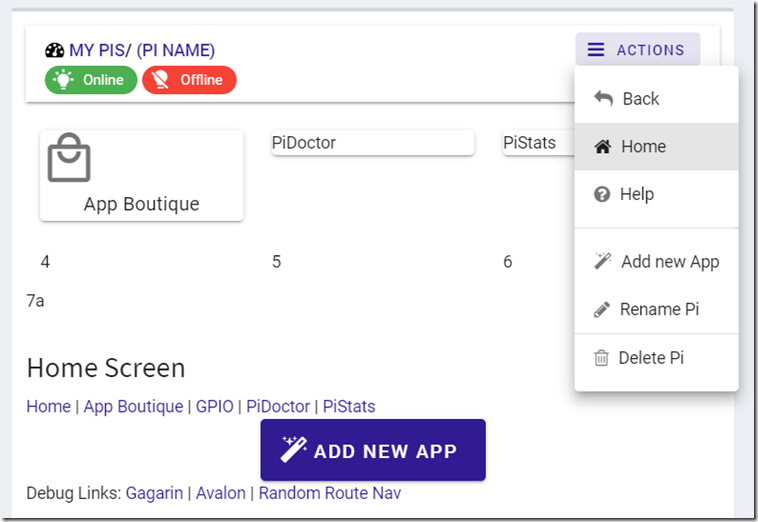
The solution
You need to set a style in v-app-bar. z-index is not enough, you also have to set position: relative for it to render correctly:
<v-app-bar fluid color=”white” elevation=”2″ style=”position: relative; z-index: 3″>
after the fix the menu now overlaps the v-card in the main content – as it is expected by the user who wants to use the menu.
The full markup (abridged)
<template>
<div class=”box box-default” style=”z-index:2″>
<v-app>
<v-content >
<v-container fluid>
<v-app-bar fluid color=”white” elevation=”2″ style=”position: relative; z-index: 3″>
<v-container>
<v-row>
…
<v-spacer></v-spacer>
<v-menu attach offset-y transition=”v-scale-transition”>
<template v-slot:activator=”{ on }”>
<v-btn
small
color=”primary”
v-on=”on”
text
>
<v-icon small left color=”primary”>fa fa-bars</v-icon>
Actions
</v-btn>
</template>
<v-list dense>
…
<v-list-item :to=”{ name: ‘Help’ }”>
<v-icon left small>fa fa-question-circle</v-icon>Help
</v-list-item>
</v-list>
<v-divider class=”my-0″></v-divider>
…
</v-menu>
</v-row>
…
</v-container>
</v-app-bar>
<router-view></router-view>
</v-container>
</v-content>
</v-app>
</div>
</template>
Note: the main content is being rendered in router-view, (I use vue-router for the upcoming picockpit version).
How did I find this solution?
I used Google Chrome’s DevTools and went manually through each wrapping element set, setting z-index and experimenting with different positions, until hitting on the right element to apply it to.
Then I went into vue’s markup, and applied a style of “background-color:red”, and checked whether I had located the correct element.
I tried setting a z-index property on the vue element I identified (v-app-bar which renders to <header>), this however was not rendered correctly. Therefore I set the z-index directly in the style, this is applied correctly.