First message from picockpit client rendered!
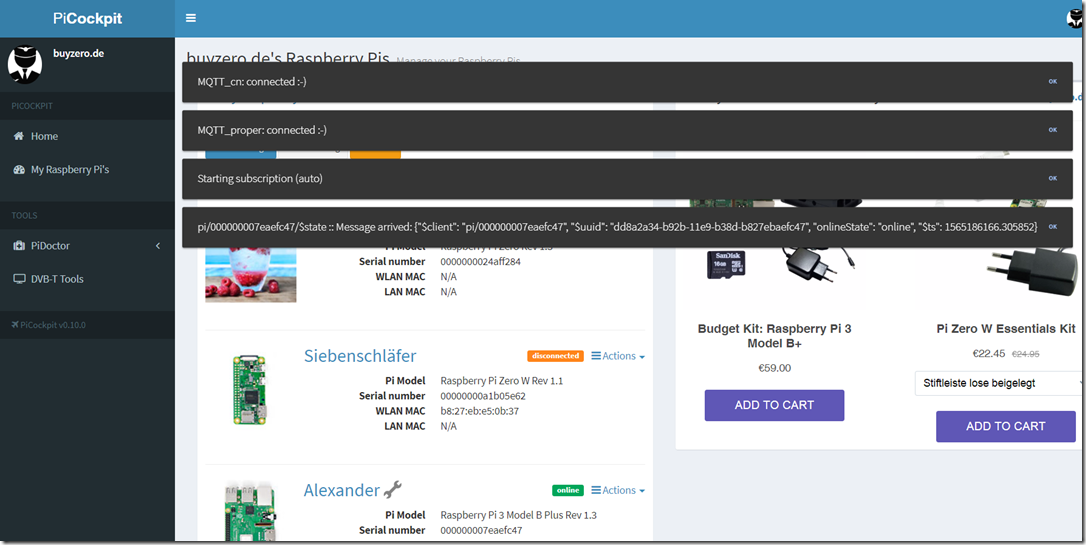
Today, 7.8.2019, at around 18:16 the code is in place for the first message to have been rendered:
Thus the Pi “Alexander” is shown as online.
Thanks to the magic of vue.js, MQTT, VerneMQ, AdminLTE, Crystal Lang, Python, Paho, AXIOS and much much more!
This is the effort of around 320 hours of work (total time invested in PiCockpit so far) ![]()
(By the way, the wrench icon after Alexander is just showing that UTF-8 special characters can be used without problems)
The screenshot also shows some design features of the MQTT messages & topics I have decided upon:
- path includes the pi serial
- messages are in JSON format, and include special items:
- $client: the client who sent the message
- $uuid: a unique id (currently generated using uuid.uuid1() in Python
- $ts: a UNIX timestamp, generated using datetime.datetime.utcnow().timestamp()