Using Cloudflare’s APO to cache a mixed WordPress and Application website
picockpit.com is our Raspberry Pi web OS application – it has a WordPress blog (for content marketing and support) set up in a subdirectory, on picockpit.com/raspberry-pi/
Google Analytics showed me that the PiCockpit blog was loading slower in important countries, like the US.
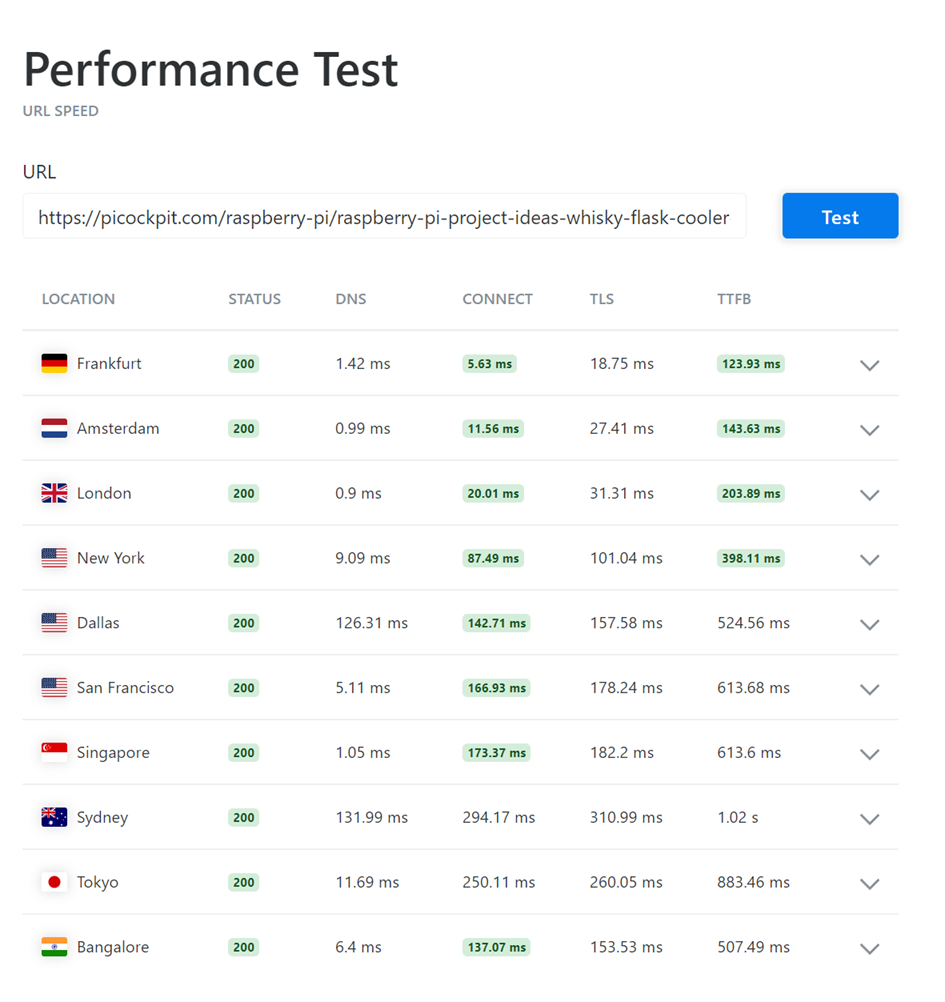
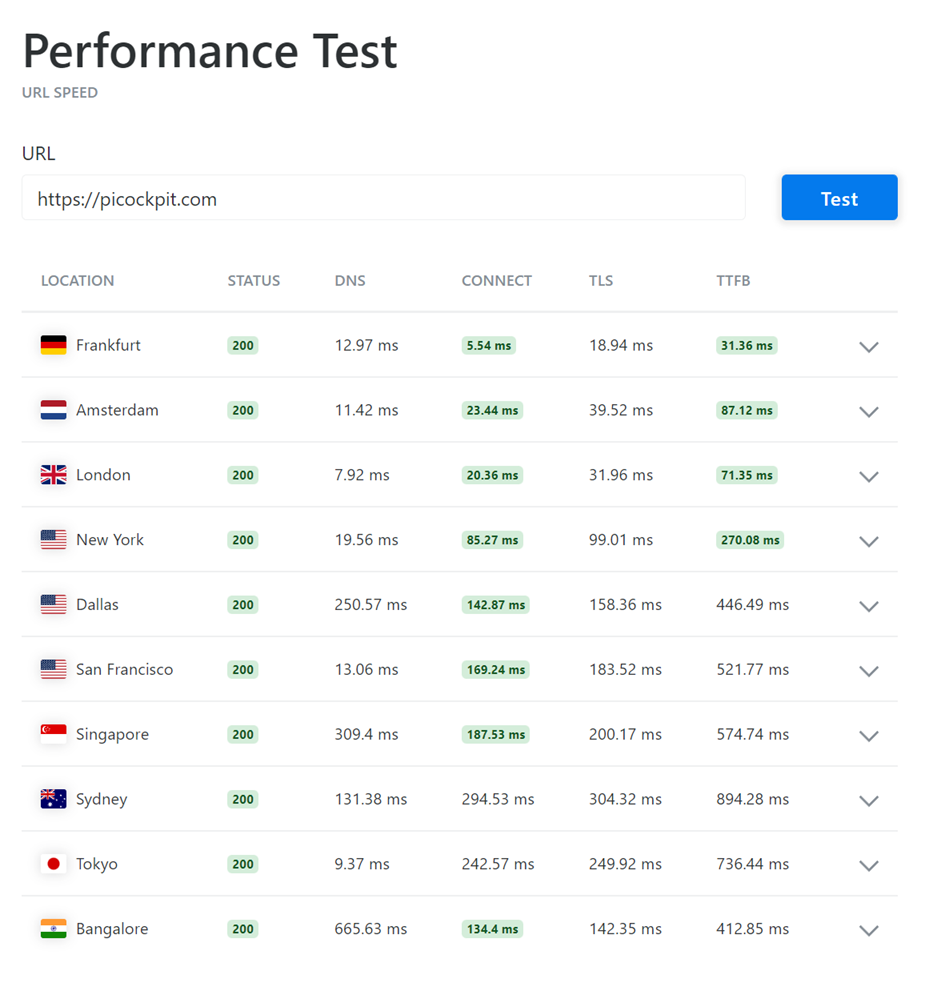
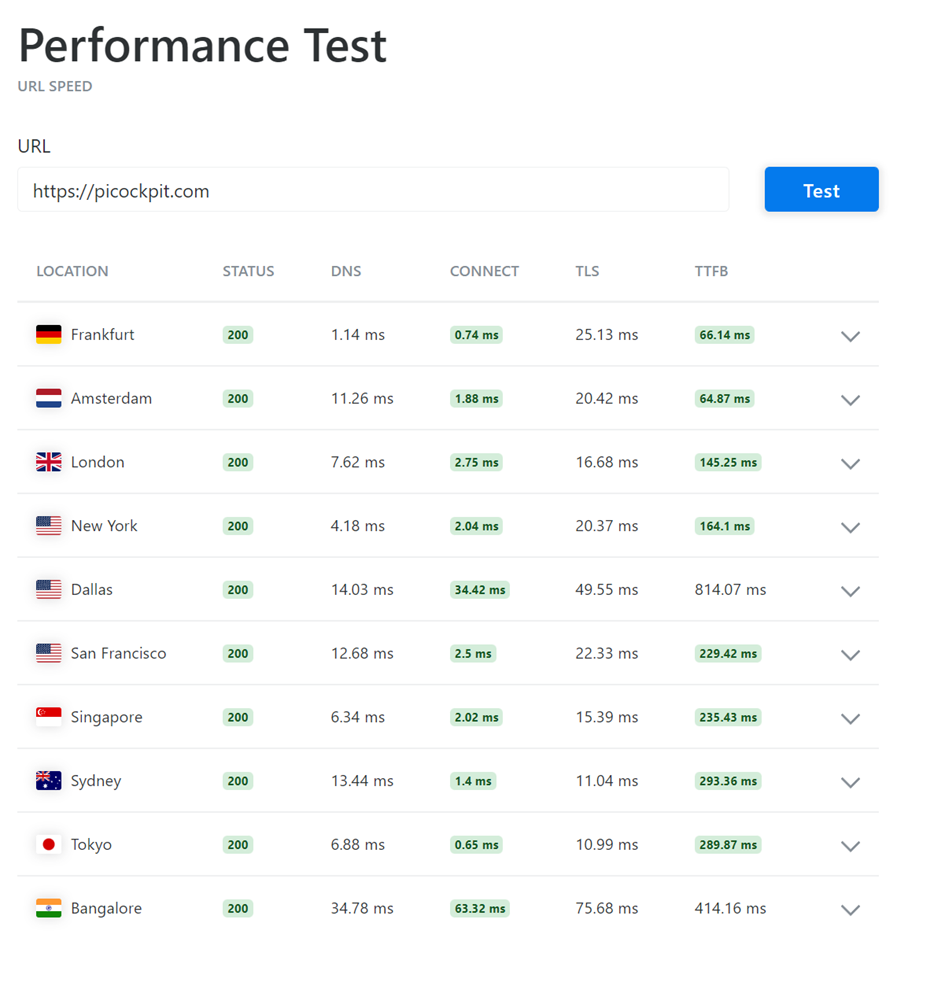
Here is a screenshot of a performance test, before optimizing the page using Cloudflare:

As you can see, the page performs best in Germany (where the server is located), and worst in Sydney, which is literally on the other side of the globe. (TTFB means time to first byte).
Google shows localized search results, which include factors like the page speed which is seen from the particular country in which the search result is served.
In order to get more traffic, we want to speed up the whole page.
Why Cloudflare for acceleration?
A CDN is a useful step in the right direction – it would speed up , but Cloudflare offers some additional interesting features:

Cloudflare offers many edge servers across the world, and has low latencies.
Besides just offering CDN services (caching your content), Cloudflare also acts as a web firewall and much more!
Setting up Cloudflare for your Website
To set up Cloudflare for your website, you will need to have access to the domain and be able to modify it’s nameservers. You will have to set up the correct DNS entries for your website. The exact procedure is beyond the scope of this article.
We offer a consulting service and can do this work for you, if you are interested.
APO to accelerate WordPress
The highlight for WordPress pages is their APO service: (automatic platform optimizations)
To quote Cloudflare: “The key differentiating factor between Cloudflare APO and other traditional page caching and CDN solutions is its ability to directly cache static HTML at Cloudflare’s edge”
With APO, you install the Cloudflare WordPress plugin, which monitors the page and pushes updates to Cloudflare. Cloudflare then in turn also caches the HTML output of your WordPress page – which will significantly accelerate the page for your visitors. This way, your server will only see requests which need to be handled dynamically.
There is a ruleset around APO, which will ensure that people logging into your WordPress backend for example, will interact with your actual page.
It feels quite transparent to use for me, and is a very simple to use plugin.
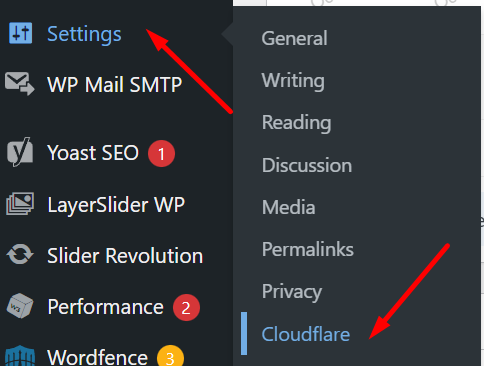
After installation, you will be able to configure it in Settings/Cloudflare

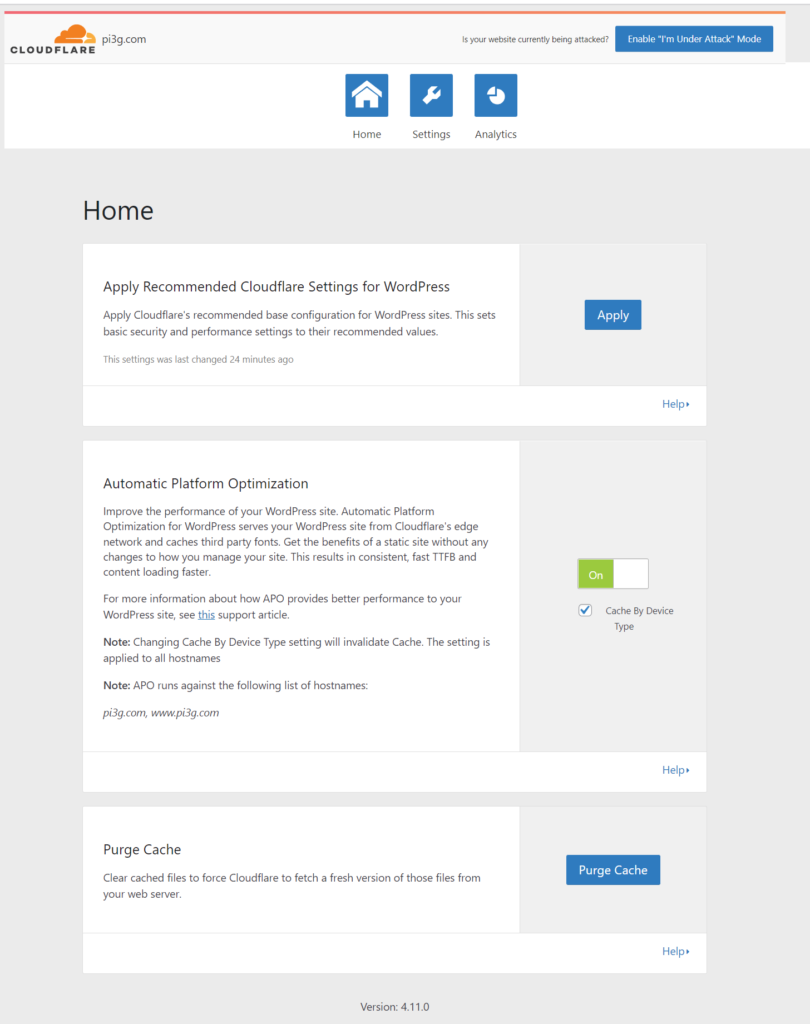
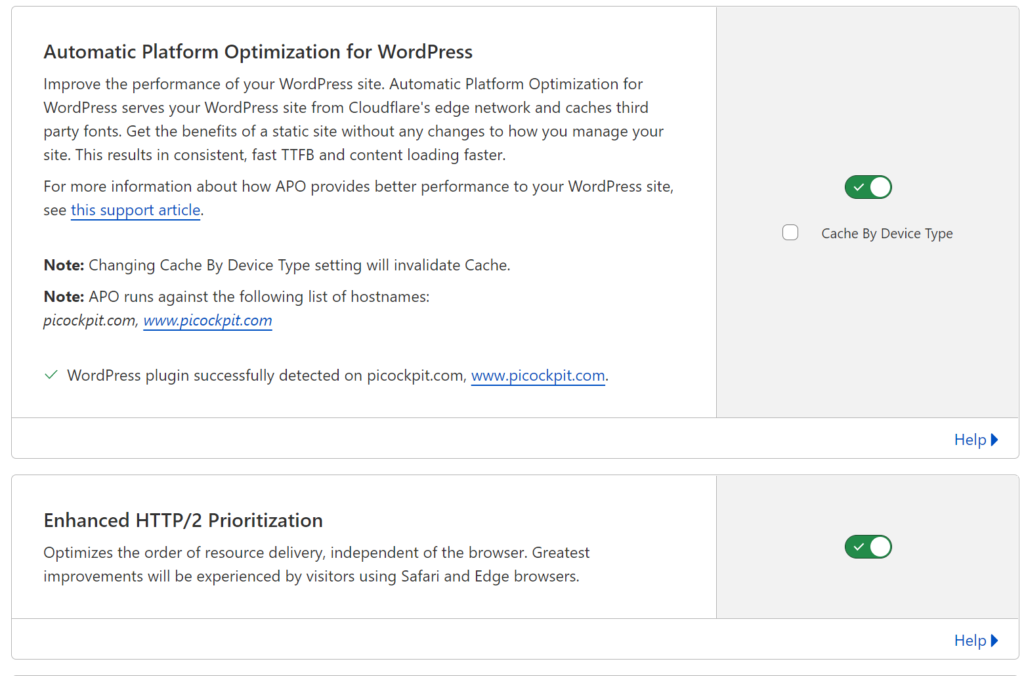
Initially, you will have to log into Cloudflare – by specifying your Cloudflare login email address and an API key (generate the Cloudflare API key here). After that you’ll see the following interface:

Click on the Apply button, click on the slider under Automatic Platform Optimization (optionally set “Cache by Device Type”) – that’s it.
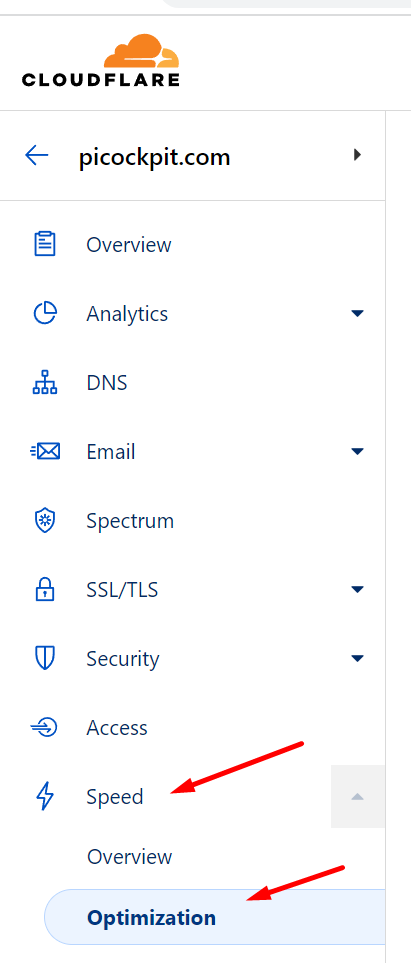
Cloudflare should automatically detect and enable APO, once the plugin is installed. Check under Speed/Optimization:


Mixed Content: Application Pages and WordPress pages
picockpit.com is special, because it is not just a WordPress page. The main application on picockpit.com uses backend API calls, loads dynamic pages, etc. – which the Cloudflare APO plugin of course does not know about.
Caching these pages on Cloudflare will lead to seemingly bizarre behavior – e.g it will load another user’s Raspberry Pis, or lock you into the page, not allowing you to log out, etc.
What we want therefore is a way to disable APO for certain pages.
Disabling APO for certain URLs on Cloudflare
APO has page rule integration with Cloudflare. This means that certain page rules can control APO.
Important Note: There is no mention of Cache rules controlling APO. In my experiment, the cache rules seemed to have no effect!
Therefore, we set up Page rules in order to disable APO for pages which we don’t want to be cached.
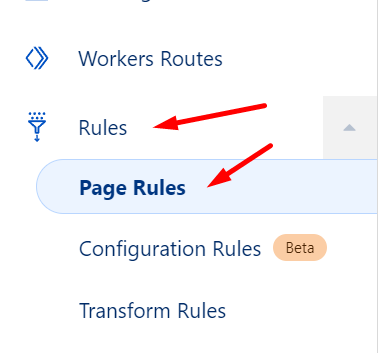
Navigate to Rules / Page Rules:

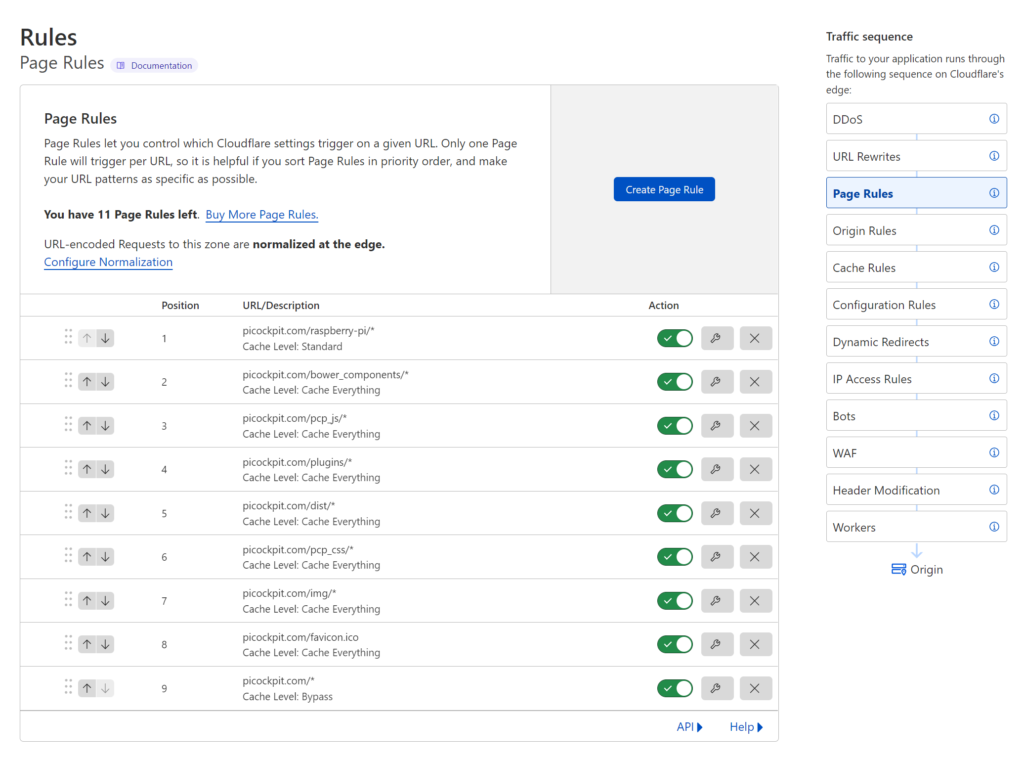
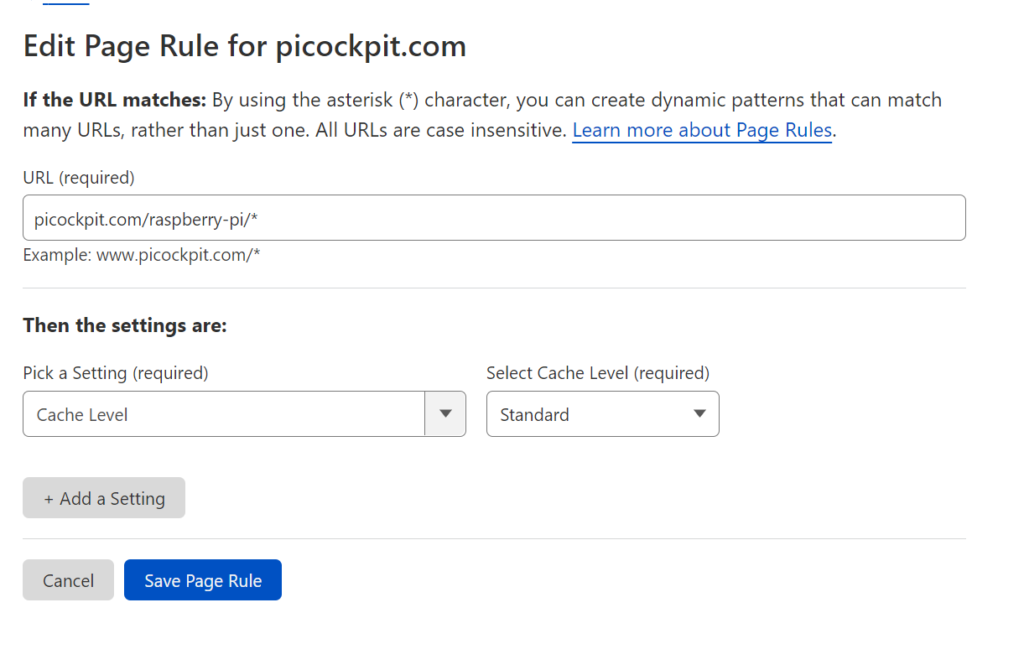
Click “Create Page Rule” to add a new rule. I have set up the following rules:

With page rules, only the first matching rule is applied. Therefore, my first rule is to have Standard caching for everything which lives in the URL space of the blog, picockpit.com/raspberry-pi
The asterisk (*) character is a catch-all:

After that I have a couple of “Cache Everything” rules for URLs which I know will be static, for example including images on picockpit and JavaScript files. I want these to be served from the edge as well, to accelerate the user experience.
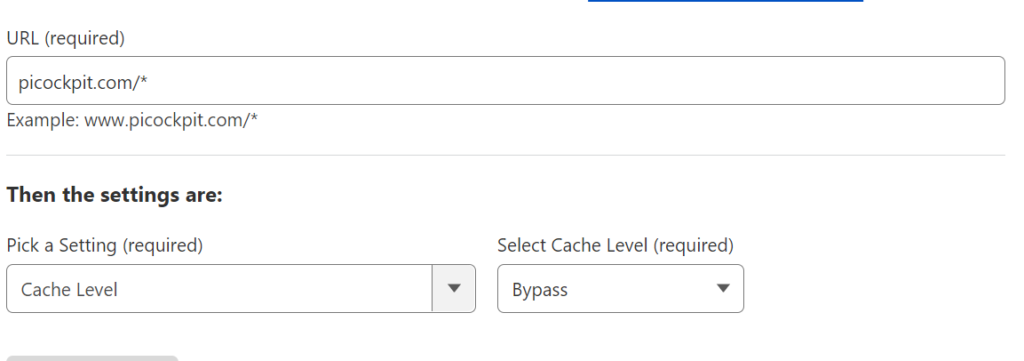
Finally, I have a catchall rule for everything else on picockpit.com:

This will Bypass the cache for these pages, therefore allowing them to load dynamically from your server.
Sidenote: WebSockets
Cloudflare supports WebSockets – which PiCockpit relies on (to run MQTT traffic from the JavaScript frontend to the backend). Cloudflare states that they will get in touch with individual customers, if the websocket usage exceeds what they deem fair for any pricing tier.
Testing Acceleration Speed Results
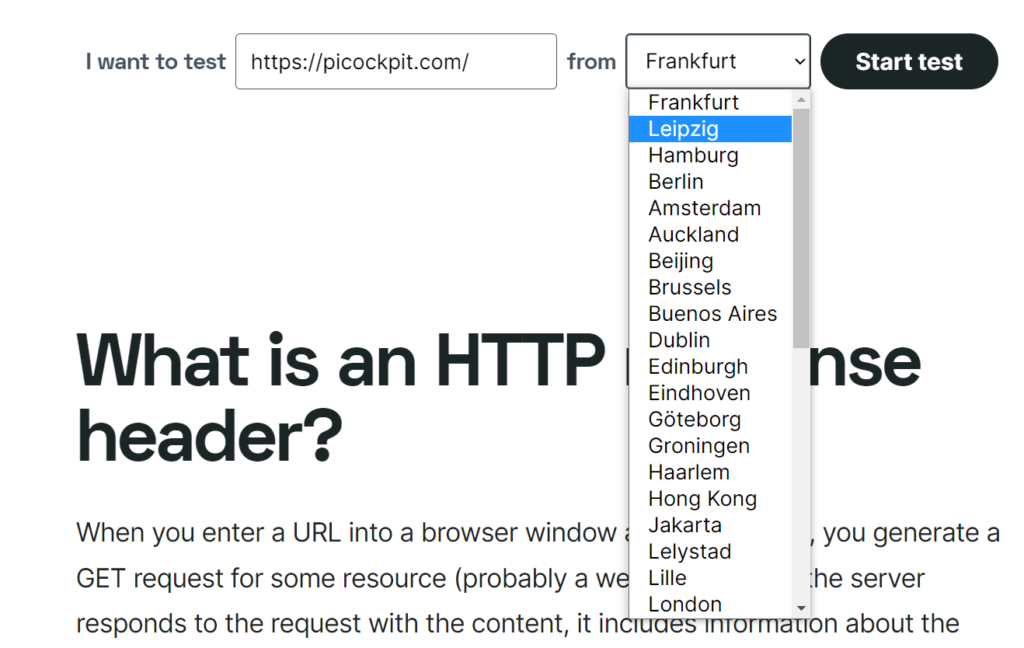
You can use KeyCDN’s Performance tool to analyze speed differences (before / after):
Before accelaration


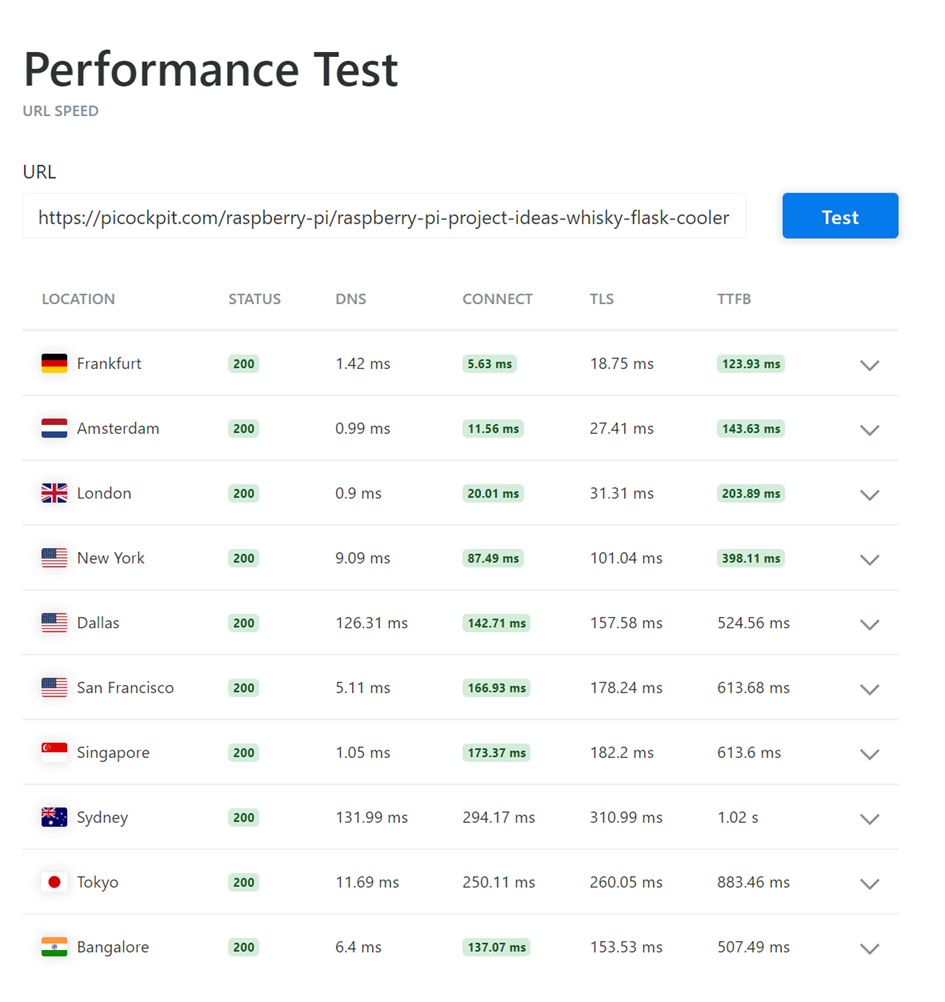
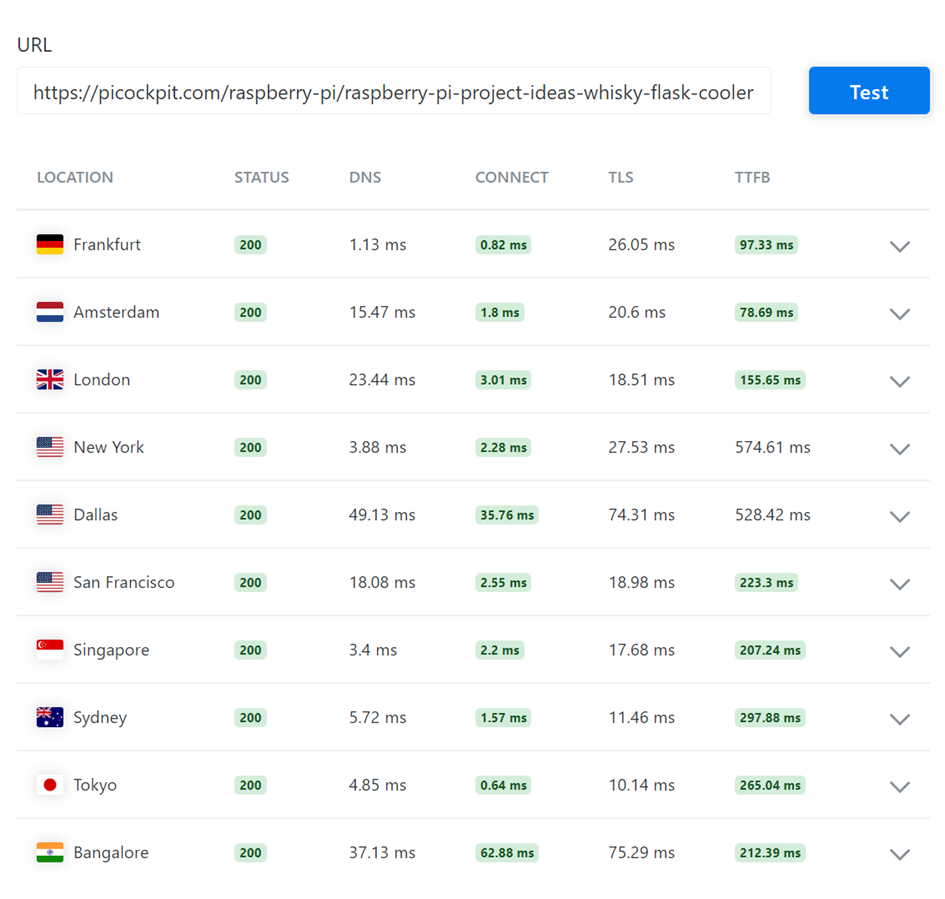
After the acceleration

Notice that picockpit.com has become a bit slower in Frankfurt (due to the traffic having to go through Cloudflare’s network first!), but has become faster in other cities, even though we are proxying.

APO caching allows us to accelerate the content, so the time to first byte (TTFB) is lower. Most sites now have a “green” state in the test tool.
Debugging APO / mixed content
My Cache Rules don’t work with APO?
My current understanding of this is that for APO enabled pages only Page Rules are supported, not Cache Rules – please comment if you have a different experience. (At least for the dynamic HTML content which we want to control)
How can I find out if APO is active on my page?
By looking at the response headers your webpage and Cloudflare serve up.
You can either use Chrome Developer Tools, or use uptrends HTTP Response Header Check, which will allow you to check the headers from a variety of test locations.

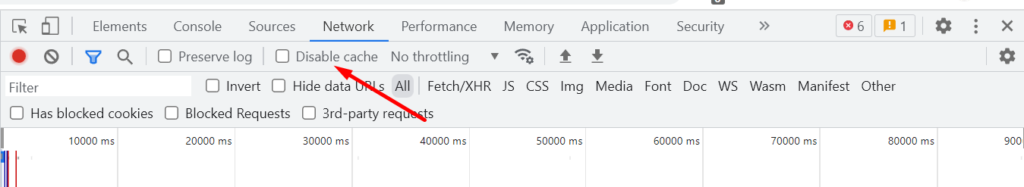
Important note: when debugging this in your Chrome Developer Tools, you should uncheck the checkbox “Disable cache”.

Also do not reload pages using Ctrl + Click! Cloudflare will recognize this and serve you the actual page from your server (see below for more details).
Cache Level Bypass Pages
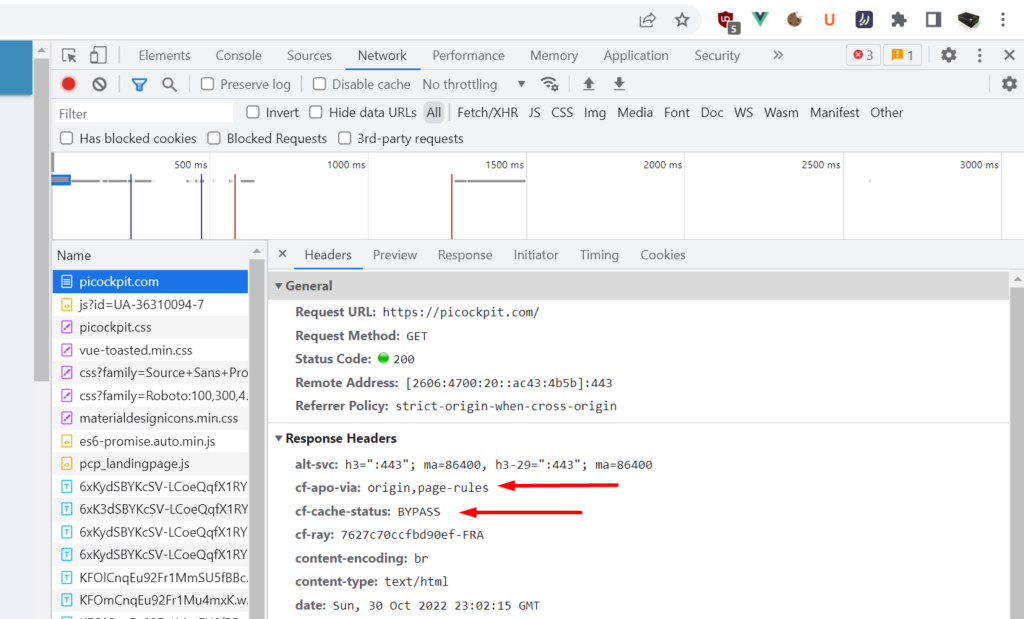
For a page which you have set as Cache Level Bypass, you should see the following:
cf-apo-via: origin,page-rules
cf-cache-status: BYPASS
The origin,page-rules part shows that you have explicitly set this as a page rule.

Cached files
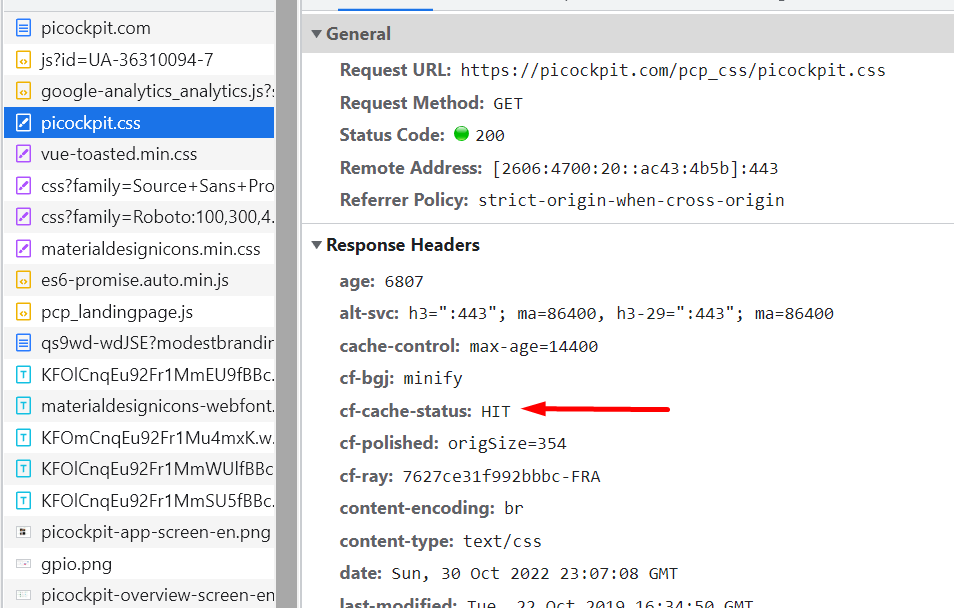
For cached files (.css, .js, images, etc), you will see the following:
cf-cache-status: HIT

Cached WordPress Content
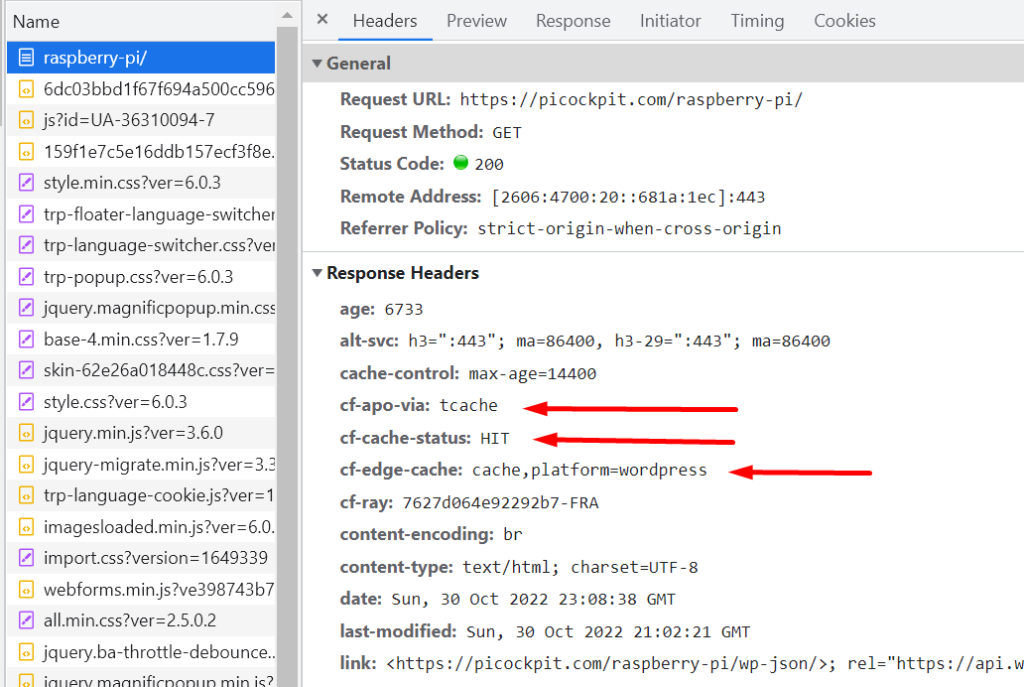
For successfully cached WordPress content you will see:
cf-apo-via: tcache
cf-cache-status: HIT
cf-edge-cache: cache,platform=wordpress

WordPress Content not yet in Cache
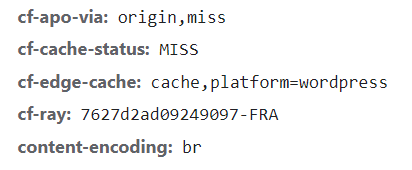
This content is not yet in the cache (therefore it will have a MISS status)
cf-apo-via: origin,miss
cf-cache-status: MISS
cf-edge-cache: cache,platform=wordpress

when you reload this content, it should become a hit:

Manually loading live content from your server
You can force Cloudflare to go to your server instead of serving you content from the cache, by pressing Ctrl while clicking on the reload button in Chrome.
The response headers will now be (notice the no-cache vs. page-rules from above!):
cf-apo-via: origin,no-cache
cf-cache-status: BYPASS
cf-edge-cache: cache,platform=wordpress

Weird problems
Note that your browser might be loading some pages / content from it’s local cache. If you run into weird problems, for example not being able to log out of a page, I recommend for you to check the Disable cache checkbox in your Developer Tools, and run the tests again.

Content always comes up as BYPASS and no-cache
- Is “Disable cache” checked in your Developer Tools? This will force Chrome to load all pages bypassing caching!
- Do you (out of habit?) reload pages using Ctrl + Click? This will also force Chrome to get a fresh copy, which in turn will make Cloudflare bypass the cache.
- Are your page rules set up correctly? Try disabling them / reordering them. Remember, the first rule which applies is used, the rest is ignored for a certain URL.

Do you need consulting services / support around setting up APO and Cloudflare for your own WordPress website?
Setting up APO and Cloudflare will accelerate your page and give you a better SEO visibility, and much faster loading times for your international visitors. We offer professional consulting services to support you with your acceleration needs.
Contact pi3g today, to find out how we can help you to accelerate your WordPress website!
