Shopify & Langify ändern den Checkout-Link
Shopify-Kasse ist mehrsprachig
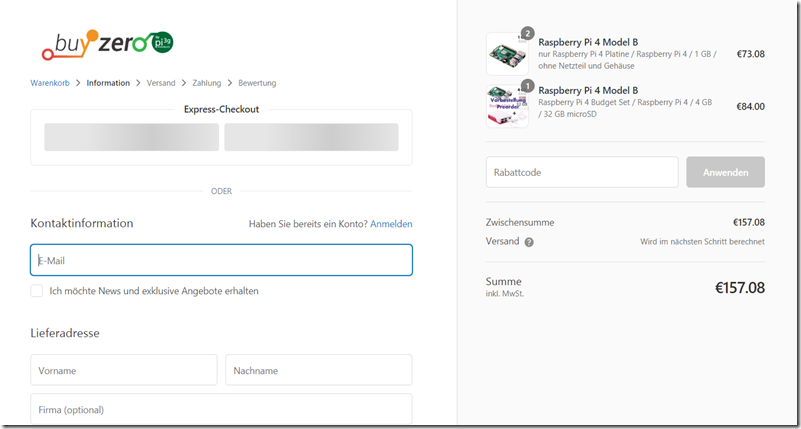
Die Shopify-Kasse ist mehrsprachig:
Der Trick besteht darin, eine &locale=de oder &locale=de am Ende des Links:
Sie können also Schaltflächen usw. erstellen, die den Benutzer zur Kasse führen, und zwar unter den Links von
die das Gebietsschema auf die entsprechende Sprache setzt.
(ersetzen buyzero.de durch Ihre Domäne).
Shopify Flüssigkeit
Liquid ist die Shopify-Vorlagensprache. Mit ihr können Sie einige dynamische Verarbeitungen serverseitig durchführen. Wir werden es verwenden, um die Links einer Schaltfläche "Kasse" anzupassen:
Je nach Sprache sollte diese Schaltfläche zur Variante ?locale=de oder ?locale=en führen.
Das folgende Snippet könnte bei Shops funktionieren, die NICHT über langify verfügen
In meinem Shopify-Shop wird immer "de" als Ergebnis angezeigt, egal welche Sprache ausgewählt und angewendet wird (von Langify).
Langify
Langify übersetzt den Inhalt Ihrer Seite. Es weist (glaube ich) Sprach-IDs zu. Ich vermute, dass diese für jeden Shop individuell sind. In meinem Fall lauten sie wie folgt:
- ly30567 => de
- ly30568 => de
Wir müssen die Sprache ermitteln. Der Hinweis dazu ist in ly-static-string.liquid enthalten:
{% assign language = cart.attributes["language"] %}
Diese cart.attributes["Sprache"] speichert die Sprache in der obigen Langify-Variante.
Bitte beachten Sie, dass es auch andere Variablen wie {{current_language}} gibt, die dieses Ergebnis liefern, aber anscheinend nicht überall - vielleicht ist die Variable an dem Punkt, an dem ich sie zu verwenden versuchte, nicht definiert.
cart.attributes["Sprache"] funktioniert für mich.
Substitution
Als Letztes müssen Sie die Ausgabe der Variablen durch die entsprechende Sprache ersetzen (de oder en). Dies lässt sich wie folgt bewerkstelligen:
{{cart.attributes["language"] | replace: "ly30567", "de" | replace: "ly30568", "en" }}
Die vollständige URL für mich sieht also wie folgt aus:
a href="/checkout?locale={{cart.attributes["language"] | replace: "ly30567", "de" | replace: "ly30568", "en" }}" class="site-header__cart small-hide"
Referenzen:
- https://shopify.github.io/liquid/filters/replace/
- https://cheat.markdunkley.com/ = Shopify-Spickzettel (für Liquid)
Wir sind zu mieten
Unser Tagessatz beträgt 1500 € netto. Wir lösen Ihre Probleme im Zusammenhang mit allem, was digital ist (Shopify / E-Commerce / Coding / Raspberry Pi / JavaScript / Crystal Lang / Python / ... ).