Shopify & Langify修改结账链接
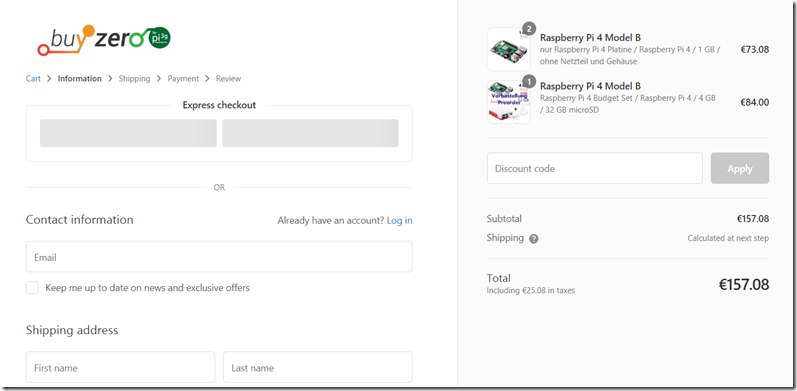
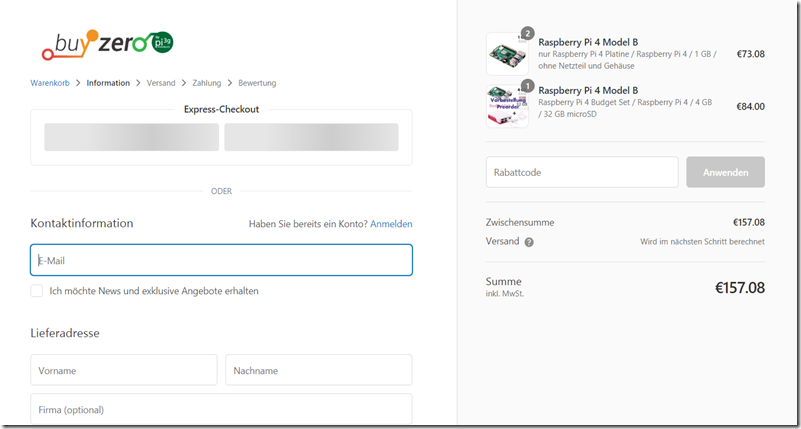
Shopify的结账是多语言的
shopify的结账是多语言的。
诀窍是要有一个 &locale=en 或 &locale=en 在链接的末端。
因此,你可以创建按钮等,将你的用户带到结账处,在以下链接下的
这将把locale设置为适当的语言。
(取代 buyzero.de 由你的领域)。
购物中心液体
Liquid是Shopify的模板语言。你可以用它在服务器端做一些动态处理。我们要用它来定制一个结账按钮的链接。
根据不同的语言,这个按钮应该把我们带到?locale=de或?locale=en的变体。
下面的片段可以在没有langify的商店中使用
在我的Shopify商店,无论选择和应用哪种语言(通过Langify),它总是给出 "de "作为结果。
郎咸平
Langify翻译你页面上的内容。它(我想)分配了语言ID。我怀疑这些是每个商店都有的。在我的例子中,它们是如下的。
- ly30567 => 德
- ly30568 => 中文
我们需要获得语言。这个提示在ly-static-string.liquid中给出。
{%指定语言=cart.attributions["language"] %}。
这 cart.属性["语言"] 变量实际上是以上述Langify方式存储语言。
请注意,还有其他一些变量,如{{current_language}},也会产生这样的结果,但显然不是所有地方都这样--也许在我试图使用它的时候,这个变量并没有被定义。
cart.属性["语言"] 对我来说是可行的。
替代物
你需要做的最后一件事是将变量的输出替换为相应的语言(德 或 en).这可以按以下方式进行。
{{cart.attribute["language"] | 替换。"ly30567", "de" | 替换:"ly30568", "en" }}}
因此,我的完整URL设置如下。
a href="/checkout?locale={{cart.attribute["language"] | replace:"ly30567", "de" | 替换。"ly30568", "en" }}" class="site-header__cart small-hide"
参考文献。
我们是被雇佣的
我们的日费是1500欧元净值。我们将为您解决任何与数字有关的问题(Shopify/电子商务/编码/树莓派/JavaScript/Crystal Lang/Python/...)。