PiCockpit: Online/Offline-Zustände und MQTT
In der kommenden Version von PiCockpit wird es eine Online-Statusverfolgung für Pi's geben, die über den PiCockpit-Client verbunden sind.
Die Online-Funktion wird durch die MQTT-Funktion Last Will & Testament realisiert.
Sie können es testen, indem Sie Ihren Pi vom Netzwerk trennen.
Ich habe den Pi am ausgesteckt: 17:59:10
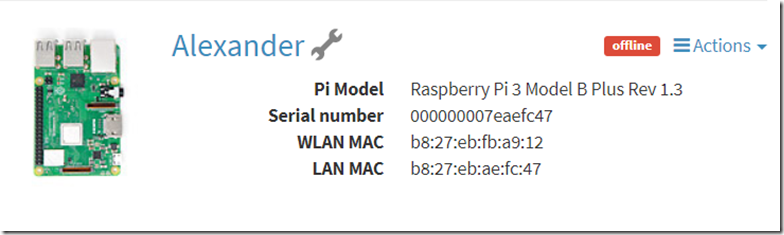
Bei etwa 18:00:05 wurde er als offline angezeigt:
Warum ist das so?
Das liegt daran, dass MQTT nach einem vereinbarten Zeitintervall einen Keep-Alive-Ping zwischen dem MQTT-Broker und dem Client durchführt.
Um Netzwerkbandbreite zu sparen, gehen wir davon aus, dass der Client weiterhin da ist - bis der nächste Ping fehlschlägt.
Reagiert der Kunde nicht wie gewünscht, wird die Nachricht über den letzten Willen des Kunden an die richtigen Abonnenten gesendet.
Mit anderen Worten: Wenn Ihr Pi die Verbindung unterbricht, werden Sie es nach etwa einer Minute in Echtzeit in PiCockpit erfahren!
Für die Zukunft planen wir auch die Einführung von Push-Nachrichten, so dass Sie benachrichtigt werden können, wenn ein Client offline geht, auch wenn Sie nicht in PiCockpit eingeloggt sind.
Was ist, wenn das Netz zurückkommt?
Wenn das Netzwerk wiederhergestellt ist, verbindet sich der picockpit-client (wenn er noch läuft - d.h. der Pi ist in einem normalen Zustand) nach einem bestimmten Timeout wieder mit dem MQTT-Client.
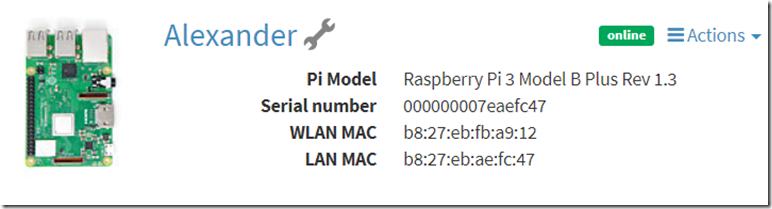
Ihr Raspberry Pi wird nun wieder als online angezeigt!
Bitte erwarten Sie nicht, dass dies sofort geschieht (der PAHO-MQTT-Client macht eine Pause zwischen den Versuchen, die Verbindung wiederherzustellen, wobei das Intervall länger wird, je länger er wartet, wenn ich mich richtig erinnere).
Anzeige des Online-Status und der entsprechenden Meldung (wird noch angezeigt, während ich entwickle)
und dies ist die Nachricht, dass der Client offline ist (beachten Sie, dass es sich um JSON handelt):
{"onlineState": "online", "$uuid": “4817713e-b9f6-11e9-9321-b827ebaefc47”, “$client”: “pi/000000007eaefc47”, “$ts”: 1565273103.409718}
Ich bin sehr zufrieden mit der Entscheidung, Vue.js für das Webfrontend zu verwenden - es ist sehr gut für diese Zustandsänderungen.