Fixierung des z-index für v-menu und v-list: wie man ein Menü in vuetify über den Inhalt legen kann
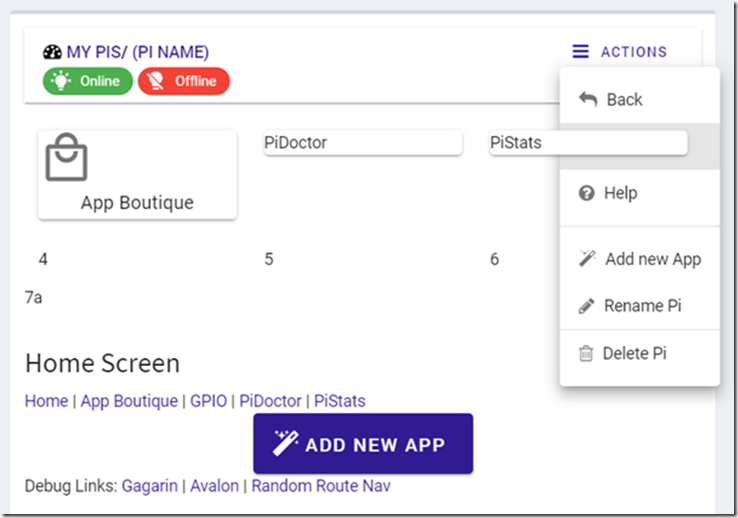
Ich habe das folgende Menü eingerichtet, und ich denke, Sie können das Problem sofort erkennen:
Wie Sie vielleicht sehen können, habe ich eine V-App-Leiste, die das Menü enthält, und einen Hauptinhaltsbereich.
Das v-Menü wird von der v-Karte im Inhalt der Seite überlagert.
Der Versuch, die z-index-Eigenschaft von v-menu zu setzen, hat nicht helfen.
Einige Nachforschungen ergaben interessante Informationen, die ich über z-index nicht kannte: einige Objekte verhalten sich unterschiedlich, es gibt verschiedene z-index-Stapel, die nicht miteinander verbunden sind, usw.
Ich empfehle diese ausgezeichnete Einführung in Dinge, die Sie über z-index wissen sollten .
Lösung:
Die Lösung
Sie müssen einen Stil in der v-app-bar festlegen. z-index reicht nicht aus, Sie müssen auch einen Position: relativ damit sie korrekt wiedergegeben werden kann:
<v-app-bar fluid color=”white” elevation=”2″ style=”position: relative; z-index: 3″>
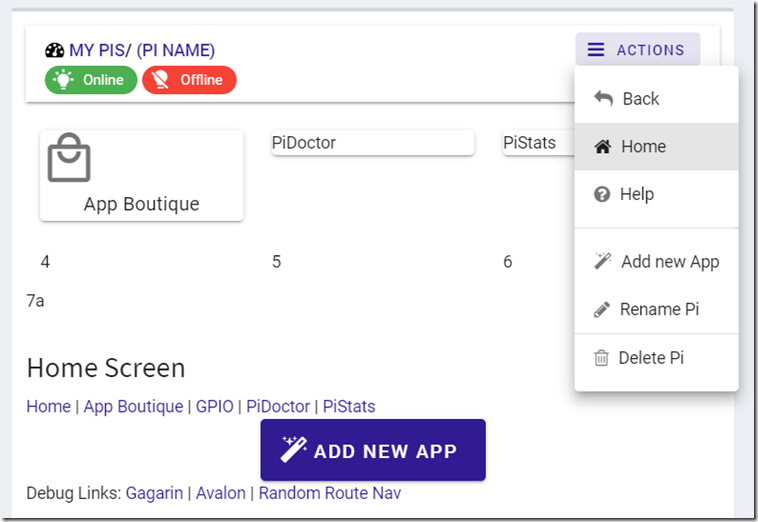
nach der Korrektur überlappt das Menü nun die V-Karte im Hauptinhalt - so wie es der Benutzer erwartet, der das Menü benutzen möchte.
Der vollständige Aufschlag (gekürzt)
<template>
<div class="”box" box-default” style="”z-index:2″">
<v-app>
<v-content >
<v-container fluid>
<v-app-bar fluid color=”white” elevation=”2″ style=”position: relative; z-index: 3″>
<v-container>
<v-row>
...
<v-spacer></v-spacer>
<v-menu attach offset-y transition=”v-scale-transition”>
<template v-slot:activator=”{ on }”>
<v-btn
klein
color="primary"
v-on="on"
Text
>
fa fa-bars
Aktionen
</v-btn>
</template>
<v-list dense>
...
<v-list-item :to=”{ name: ‘Help’ }”>
fa fa-question-circleHilfe
</v-list-item>
</v-list>
<v-divider class=”my-0″></v-divider>
...
</v-menu>
</v-row>
...
</v-container>
</v-app-bar>
<router-view></router-view>
</v-container>
</v-content>
</v-app>
</div>
</template>
Anmerkung: der Hauptinhalt wird in der Router-Ansicht gerendert (ich verwende vue-router für die kommenden picockpit Version).
Wie habe ich diese Lösung gefunden?
Ich habe die DevTools von Google Chrome verwendet und bin manuell durch die einzelnen Wrapping-Elemente gegangen, wobei ich den z-Index eingestellt und mit verschiedenen Positionen experimentiert habe, bis ich das richtige Element gefunden hatte, auf das ich es anwenden wollte.
Dann ging ich in das Markup von Vue und wandte den Stil "background-color:red" an und prüfte, ob ich das richtige Element gefunden hatte.
Ich habe versucht, eine z-index-Eigenschaft auf das Vue-Element zu setzen, das ich identifiziert habe (v-app-bar die in