envoy Websockets per Routenkonfiguration, JavaScript-Testaufbau
In meinem gestrigen Artikel habe ich die Konfiguration & Test von envoy zum Proxen von Websockets in aller Ausführlichkeit.
Heute möchte ich einige zusätzliche Informationen hinzufügen.
korrekte Syntax für Websocket-Upgrade pro Route
Sie können das Websocket-Upgrade pro Route aktivieren. Sie müssen es nicht global hinzufügen:
- Name: envoy.http_connection_manager
Konfiguration:
#upgrade_configs:
# - upgrade_type: Websocket
stat_prefix: ingress_https
use_remote_address: true
xff_num_trusted_hops: 0
route_config:
virtuelle_hosts:
- Name: picockpit_mitAnschluss
Domänen: ["picockpit.local:443"]
Routen:
- übereinstimmen: { prefix: "/mqtt/webclient" }
Route:
cluster: ziel_websocket
upgrade_configs:
- upgrade_type: "websocket"
aktiviert: true
- übereinstimmen: {Präfix: "/"}
Route: {cluster: ziel_picockpit}
Bitte beachten Sie, dass ich mich entschieden habe, die Konfiguration mit und ohne Port zu spiegeln - nur für den Fall:
- Name: picockpit
Domänen: ["picockpit.local"]
Routen:
- übereinstimmen: { prefix: "/mqtt/webclient" }
Route:
cluster: ziel_websocket
upgrade_configs:
- upgrade_type: "websocket"
aktiviert: true
- übereinstimmen: {Präfix: "/"}
Route: {cluster: ziel_picockpit}
Siehe unten (Update 3) für die Kombination beider in einer einzigen Stanza, was eleganter ist, und Update 2 für meine Zweifel an der Port-Notation, die für den JavaScript-Client erforderlich ist.
Global und standardmäßig aktiviert?
Bitte beachten Sie, dass die Abgesandten-Dokumentation scheint zu bedeuten, dass Websocket-Upgrades standardmäßig global aktiviert sind. Ich habe dies nicht getestet.
Vielleicht müssen Sie nur die Domäne angeben einschließlich den Hafen, wie in meinem Artikel besprochendamit Websocket-Verbindungen funktionieren.
Javascript-Test
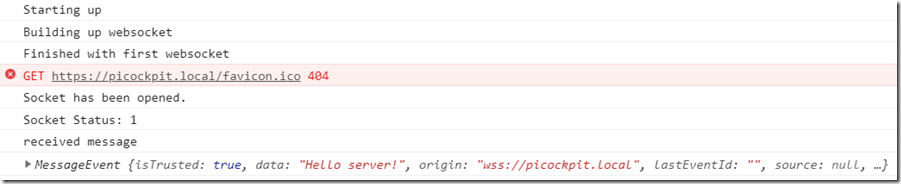
Ein einfacher JavaScript-Test-Client würde wie folgt aussehen:
Funktion verbinden(){
console.log("Aufbau eines Websockets");
var socket = new WebSocket("wss://key:[email protected]/mqtt/webclient");
socket.onerror = function(event){
console.log("Es ist ein Fehler aufgetreten");
console.log(event);
}socket.onopen = function(){
console.log("Socket wurde geöffnet.");
console.log('Socket-Status: '+ socket.readyState);
socket.send("Hallo Server!");
}
socket.onmessage = function(msg){
console.log("empfangene Nachricht");
console.log(msg);
}
console.log("Beendet mit dem ersten Websocket");
}connect();
In Kombination mit meinem anderen Beitragund dem einfachen Websocket-Echo-Client würde man ein "Hello server!" als Nachricht zurückbekommen:
Aktualisierung 2
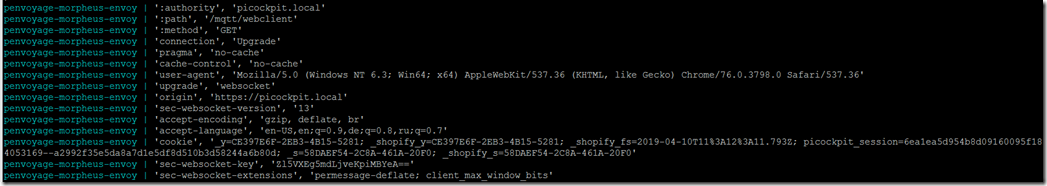
Es scheint, dass der JavaScript-Client nicht die Syntax domain:port authority verwendet. Daher ist die erste Stanza wahrscheinlich nicht erforderlich
Das sollte also ausreichen:
- Name: picockpit
Domänen: ["picockpit.local"]
Routen:
- übereinstimmen: { prefix: "/mqtt/webclient" }
Route:
cluster: ziel_websocket
upgrade_configs:
- upgrade_type: "websocket"
aktiviert: true
- übereinstimmen: {Präfix: "/"}
Route: {cluster: ziel_picockpit}
Aktualisierung 3
Am einfachsten ist es wahrscheinlich, wenn beide Domänenvarianten übereinstimmen und denselben Code haben:
- Name: envoy.http_connection_manager
Konfiguration:
#upgrade_configs:
# - upgrade_type: Websocket
stat_prefix: ingress_https
use_remote_address: true
xff_num_trusted_hops: 0
route_config:
virtuelle_hosts:
- Name: picockpit_mitAnschluss
Domänen: ["picockpit.local:443", "picockpit.local"]
Routen:
#- Übereinstimmung: { prefix: "/mqtt/webclient" }
- übereinstimmen: { prefix: "/mqtt" }
Route:
cluster: ziel_websocket
upgrade_configs:
- upgrade_type: "websocket"
aktiviert: true
- übereinstimmen: {Präfix: "/"}
Route: {cluster: ziel_picockpit}