Verwendung von Cloudflare's APO für den Cache einer gemischten WordPress- und Anwendungs-Website
picockpit.com ist unsere Raspberry Pi Web OS Anwendung - ein WordPress-Blog (für Content Marketing und Support), das in einem Unterverzeichnis eingerichtet ist, auf picockpit.com/raspberry-pi/
Google Analytics hat mir gezeigt, dass der PiCockpit-Blog in wichtigen Ländern, wie den USA, langsamer geladen wird.
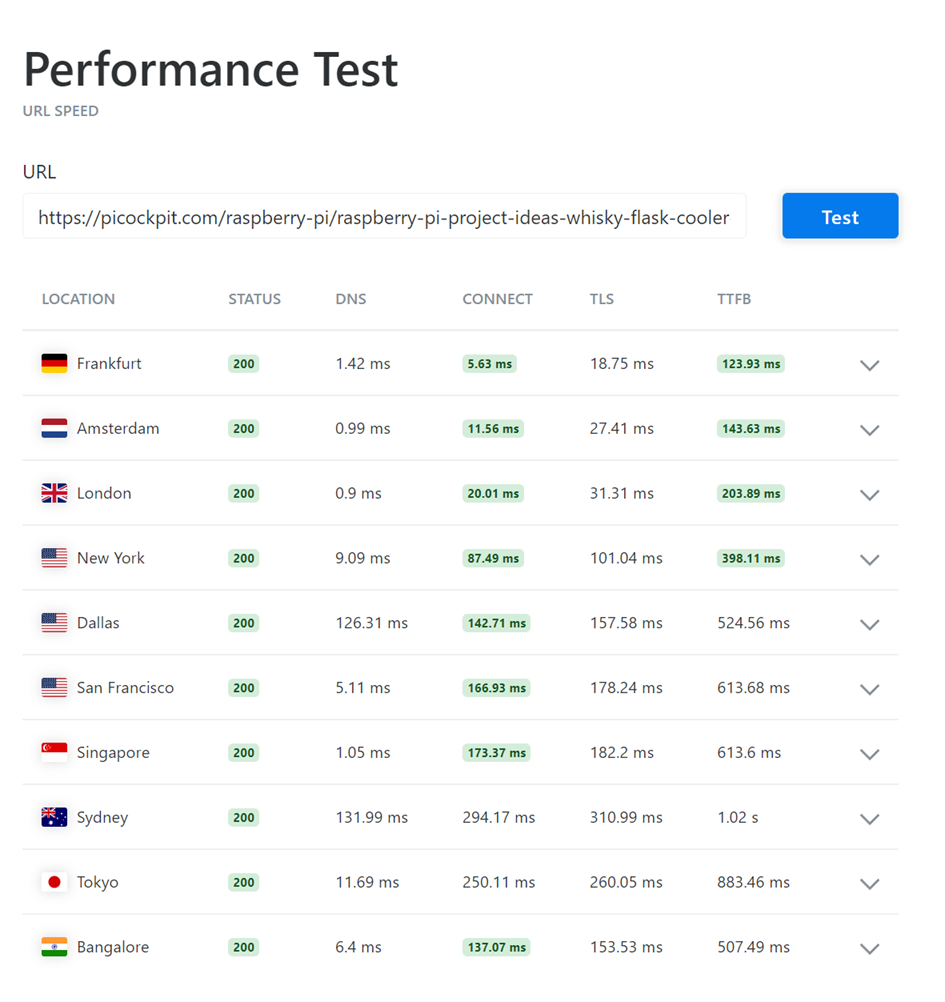
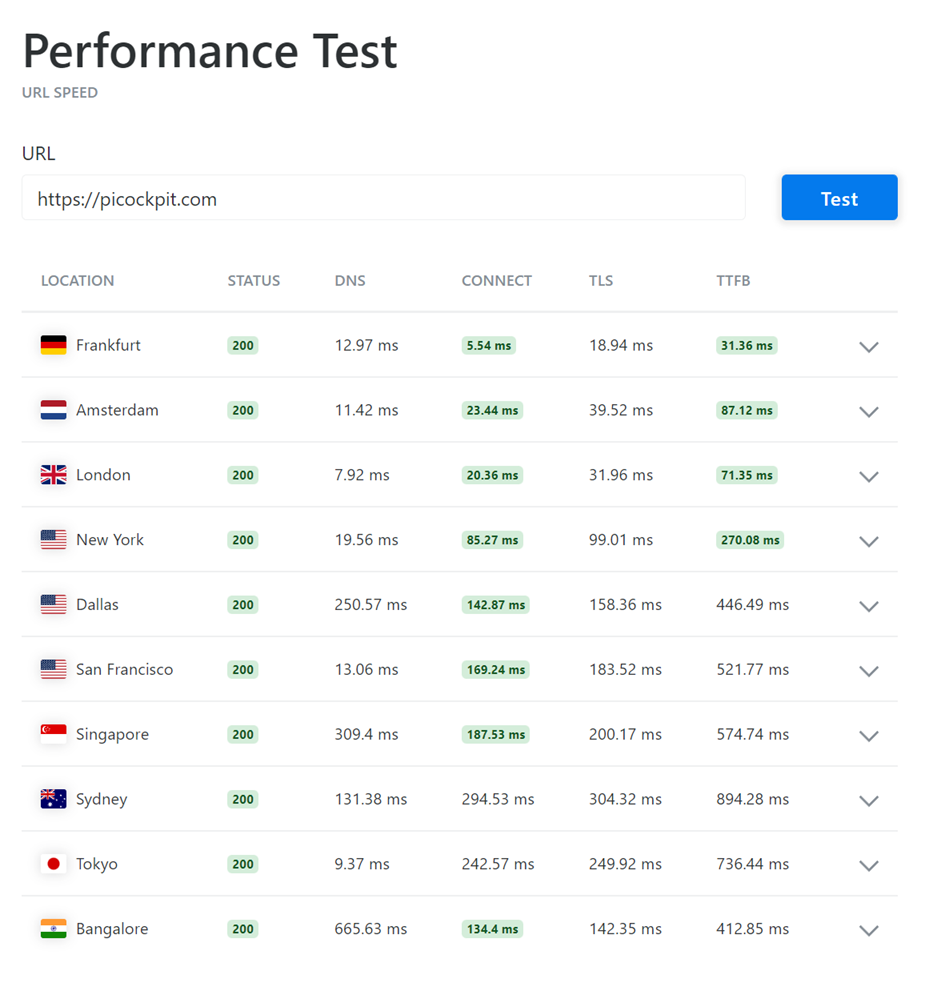
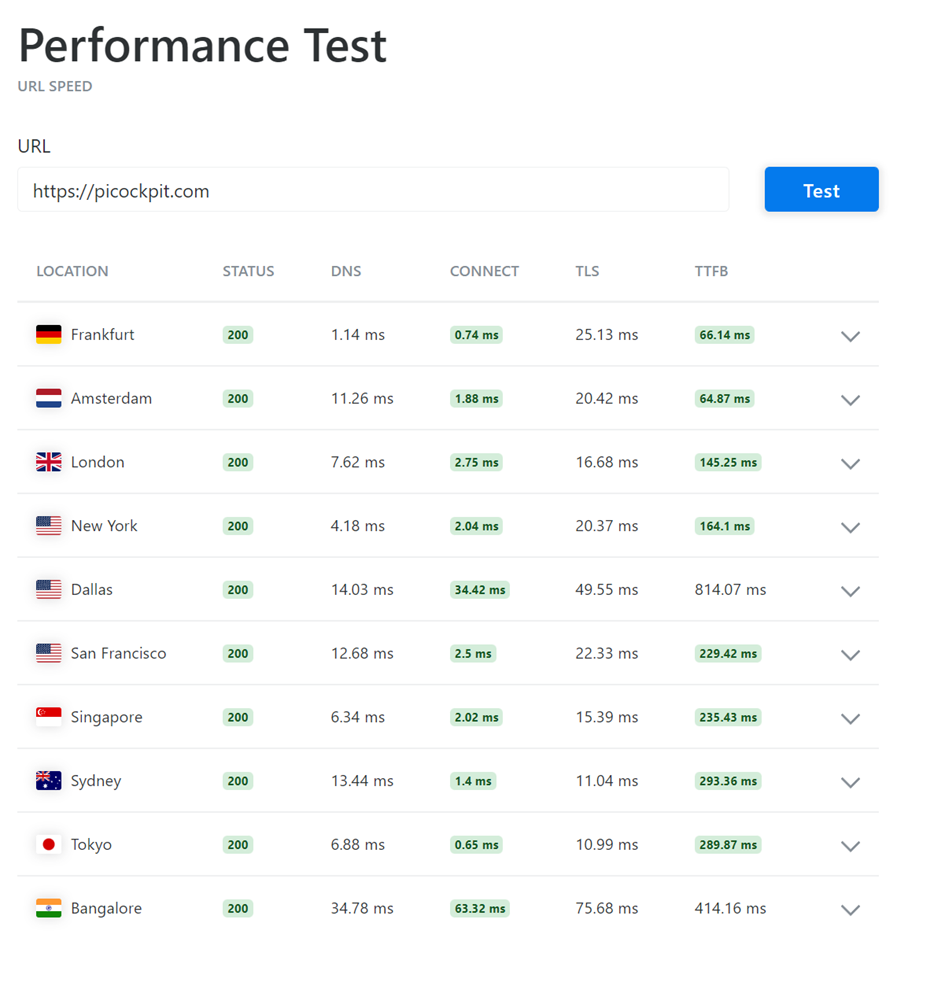
Hier ist ein Screenshot eines Leistungstests, bevor die Seite mit Cloudflare optimiert wurde:

Wie Sie sehen können, funktioniert die Seite am besten in Deutschland (wo sich der Server befindet) und am schlechtesten in Sydney, das buchstäblich auf der anderen Seite des Globus liegt. (TTFB bedeutet Zeit bis zum ersten Byte).
Google zeigt lokalisierte Suchergebnisse an, die Faktoren wie die Seitengeschwindigkeit enthalten, die von dem Land aus gesehen wird, in dem das Suchergebnis angezeigt wird.
Um mehr Besucher zu bekommen, wollen wir die gesamte Seite beschleunigen.
Warum Cloudflare für Beschleunigung?
Ein CDN ist ein nützlicher Schritt in die richtige Richtung - es würde die Geschwindigkeit erhöhen, aber Cloudflare bietet einige zusätzliche interessante Funktionen:

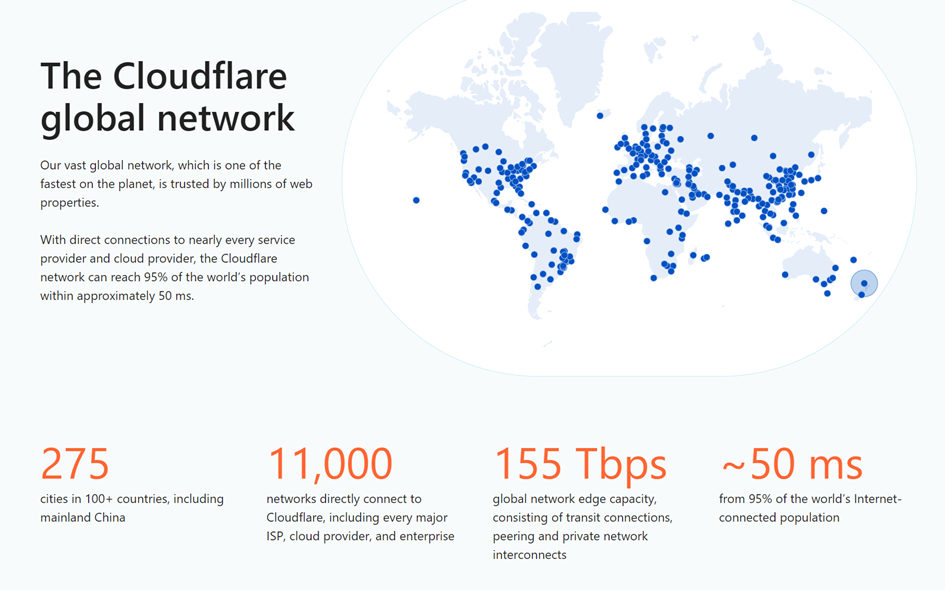
Cloudflare bietet viele Edge-Server auf der ganzen Welt und hat geringe Latenzzeiten.
Cloudflare bietet nicht nur CDN-Dienste (Zwischenspeicherung Ihrer Inhalte), sondern fungiert auch als Web-Firewall und vieles mehr!
Einrichten von Cloudflare für Ihre Website
Um Cloudflare für Ihre Website einzurichten, müssen Sie Zugriff auf die Domain haben und in der Lage sein, ihre Nameserver zu ändern. Sie müssen die richtigen DNS-Einträge für Ihre Website einrichten. Die genaue Vorgehensweise würde den Rahmen dieses Artikels sprengen.
APO zur Beschleunigung von WordPress
Das Highlight für WordPress-Seiten ist ihre APO-Dienst(automatische Plattform-Optimierungen)
Um Cloudflare zu zitieren: "Der Hauptunterscheidungsfaktor zwischen Cloudflare APO und anderen traditionellen Seiten-Caching- und CDN-Lösungen ist die Fähigkeit, statisches HTML direkt bei Cloudflare zu cachen."
Mit APO installieren Sie die Cloudflare WordPress-Plugindie die Seite überwacht und Aktualisierungen an Cloudflare weiterleitet. Cloudflare zwischenspeichert dann wiederum auch die HTML-Ausgabe Ihrer WordPress-Seite - was die Seite für Ihre Besucher erheblich beschleunigt. Auf diese Weise sieht Ihr Server nur Anfragen, die dynamisch verarbeitet werden müssen.
Es gibt ein Regelwerk rund um APO, das sicherstellt, dass Personen, die sich z. B. in Ihr WordPress-Backend einloggen, mit Ihrer aktuellen Seite interagieren.
Es fühlt sich für mich ziemlich transparent an und ist ein sehr einfach zu bedienendes Plugin.
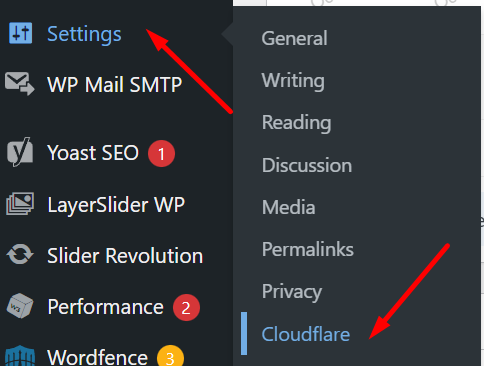
Nach der Installation können Sie es unter Einstellungen/Cloudflare konfigurieren

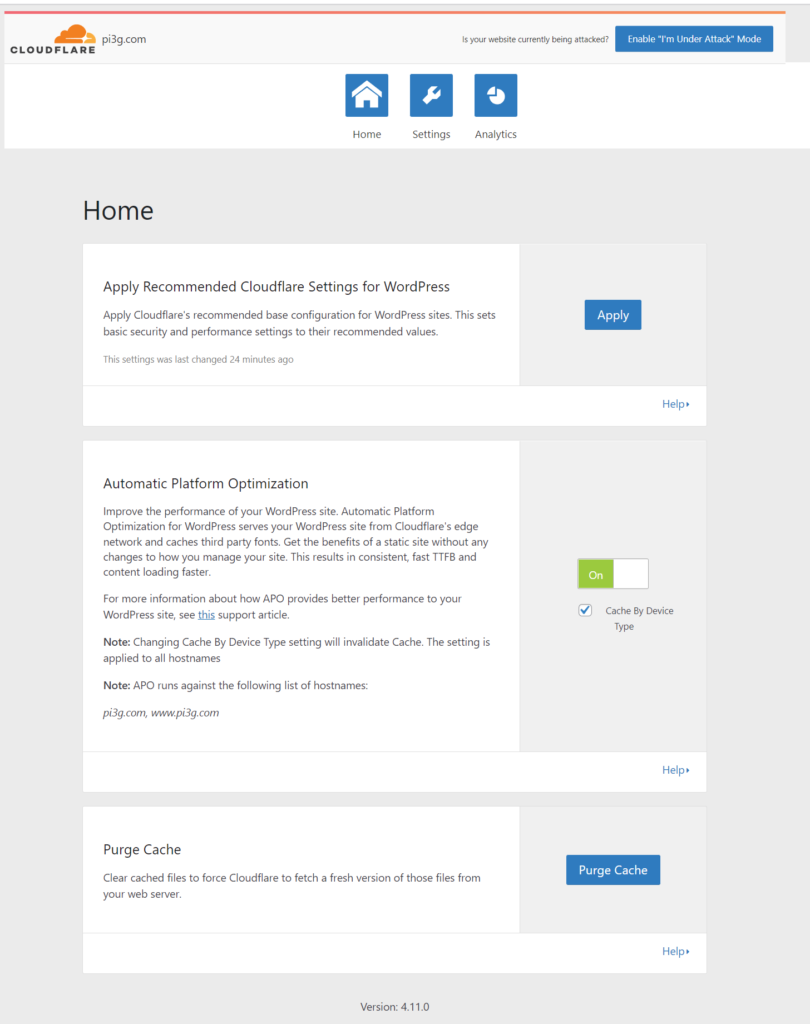
Zunächst müssen Sie sich bei Cloudflare anmelden, indem Sie Ihre Cloudflare-Login-E-Mail-Adresse und einen API-Schlüssel angeben (generieren Sie hier den Cloudflare-API-Schlüssel). Danach sehen Sie die folgende Schnittstelle:

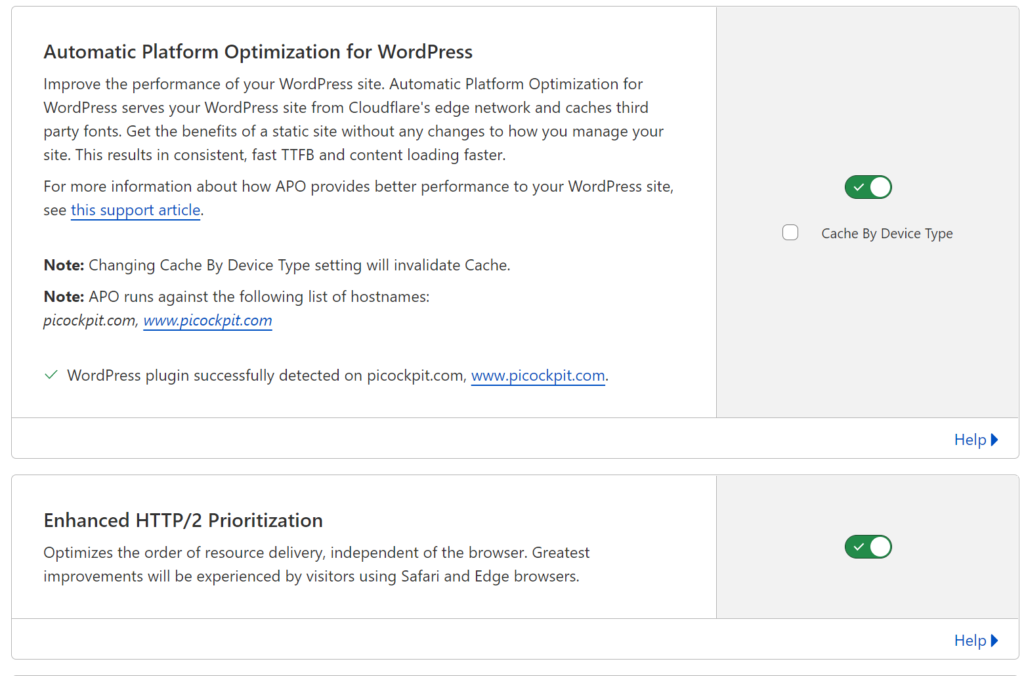
Klicken Sie auf die Schaltfläche "Übernehmen", klicken Sie auf den Schieberegler unter "Automatische Plattformoptimierung" (optional "Cache nach Gerätetyp" einstellen) - das war's.
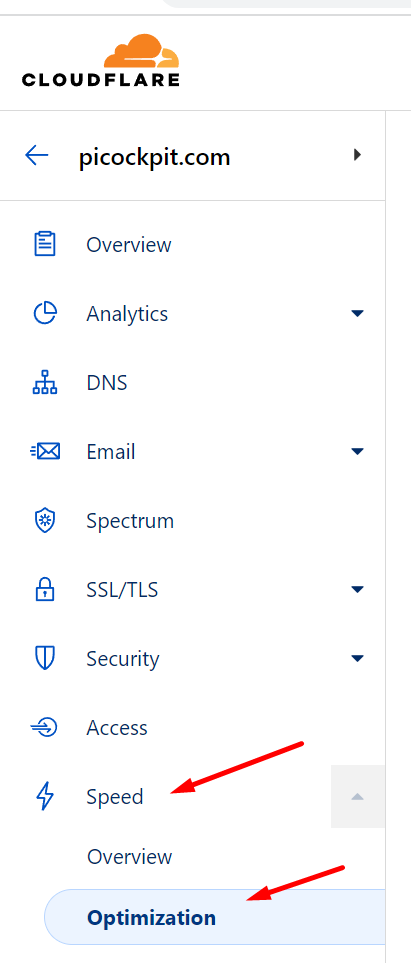
Cloudflare sollte APO automatisch erkennen und aktivieren, sobald das Plugin installiert ist. Prüfen Sie dies unter Geschwindigkeit/Optimierung:


Gemischter Inhalt: Anwendungsseiten und WordPress-Seiten
picockpit.com ist etwas Besonderes, denn es handelt sich nicht nur um eine WordPress-Seite. Die Hauptanwendung auf picockpit.com verwendet Backend-API-Aufrufe, lädt dynamische Seiten, etc. - wovon das Cloudflare APO-Plugin natürlich nichts weiß.
Das Zwischenspeichern dieser Seiten auf Cloudflare führt zu scheinbar bizarrem Verhalten - z. B. wird der Raspberry Pis eines anderen Benutzers geladen, oder Sie werden auf der Seite eingesperrt und können sich nicht abmelden usw.
Was wir also wollen, ist eine Möglichkeit, APO für bestimmte Seiten zu deaktivieren.
Deaktivierung von APO für bestimmte URLs auf Cloudflare
APO hat Integration von Seitenregeln mit Cloudflare. Das bedeutet, dass bestimmte Seitenregeln die APO steuern können.
Wichtiger Hinweis: Es gibt keinen Hinweis auf Cache-Regeln, die den APO steuern.. In meinem Experiment schienen die Cache-Regeln keine Wirkung zu haben!
Daher richten wir Seitenregeln ein, um APO für Seiten zu deaktivieren, die nicht zwischengespeichert werden sollen.
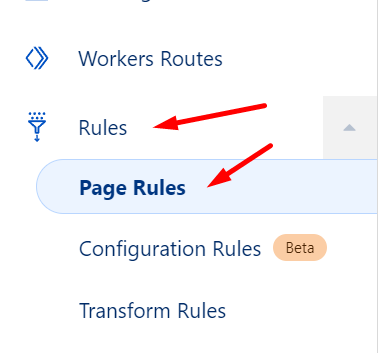
Navigieren Sie zu Regeln / Seitenregeln:

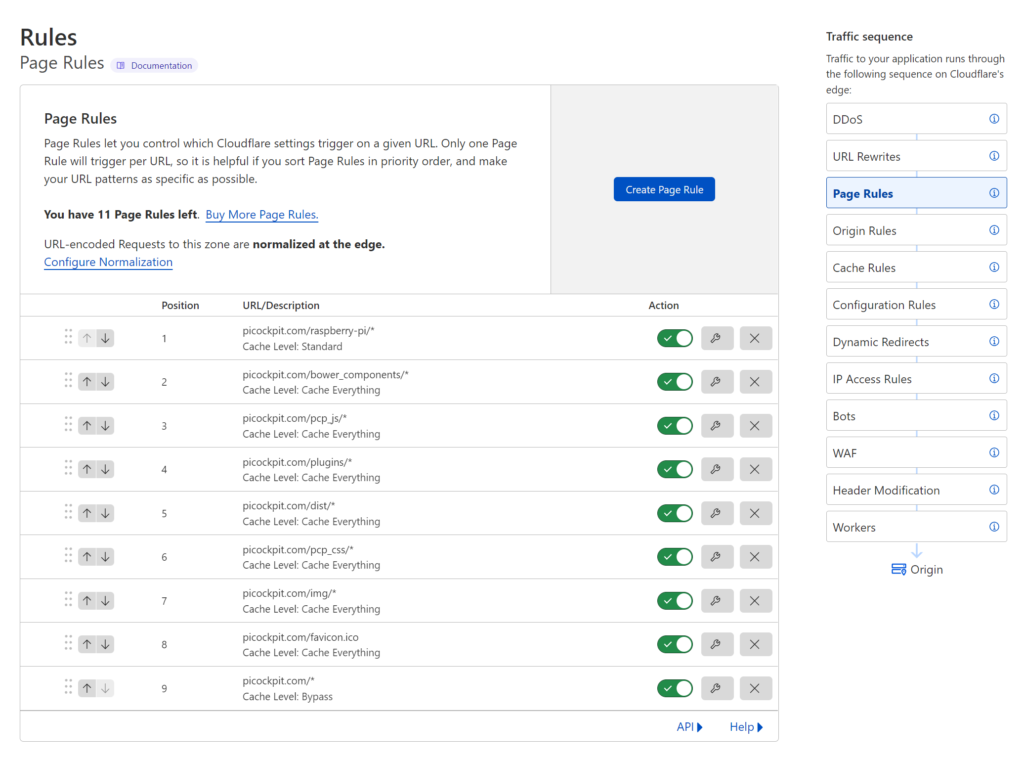
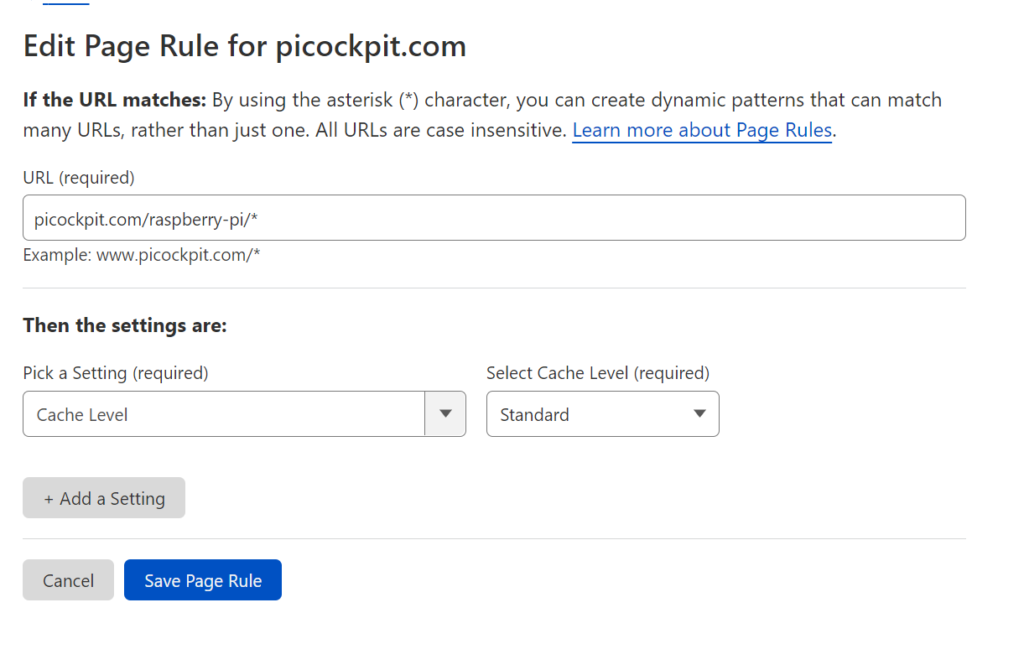
Klicken Sie auf "Seitenregel erstellen", um eine neue Regel hinzuzufügen. Ich habe die folgenden Regeln aufgestellt:

Mit Seitenregeln, nur die erste passende Regel angewendet wird. Daher ist meine erste Regel, dass alles, was sich im URL-Bereich des Blogs picockpit.com/raspberry-pi befindet, standardmäßig zwischengespeichert wird.
Das Sternchen (*) ist ein Sammelbegriff:

Danach habe ich eine Reihe von "Cache Everything"-Regeln für URLs, von denen ich weiß, dass sie statisch sind, z. B. Bilder auf Picockpit und JavaScript-Dateien. Ich möchte, dass diese auch vom Rand aus bedient werden, um die Benutzererfahrung zu beschleunigen.
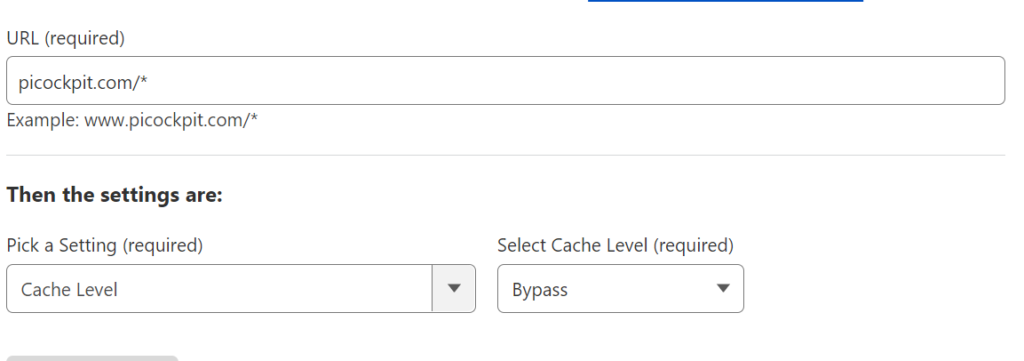
Schließlich habe ich eine Auffangregel für alles andere auf picockpit.com:

Dies wird Bypass den Cache für diese Seiten, so dass sie dynamisch von Ihrem Server geladen werden können.
Nebenbemerkung: WebSockets
Cloudflare unterstützt WebSockets, auf die PiCockpit angewiesen ist (um MQTT-Datenverkehr vom JavaScript-Frontend zum Backend zu leiten). Cloudflare erklärt, dass sie sich mit den einzelnen Kunden in Verbindung setzen werdenwenn die Websocket-Nutzung den für jede Preisstufe angemessenen Wert überschreitet.
Prüfung der Beschleunigungsgeschwindigkeit Ergebnisse
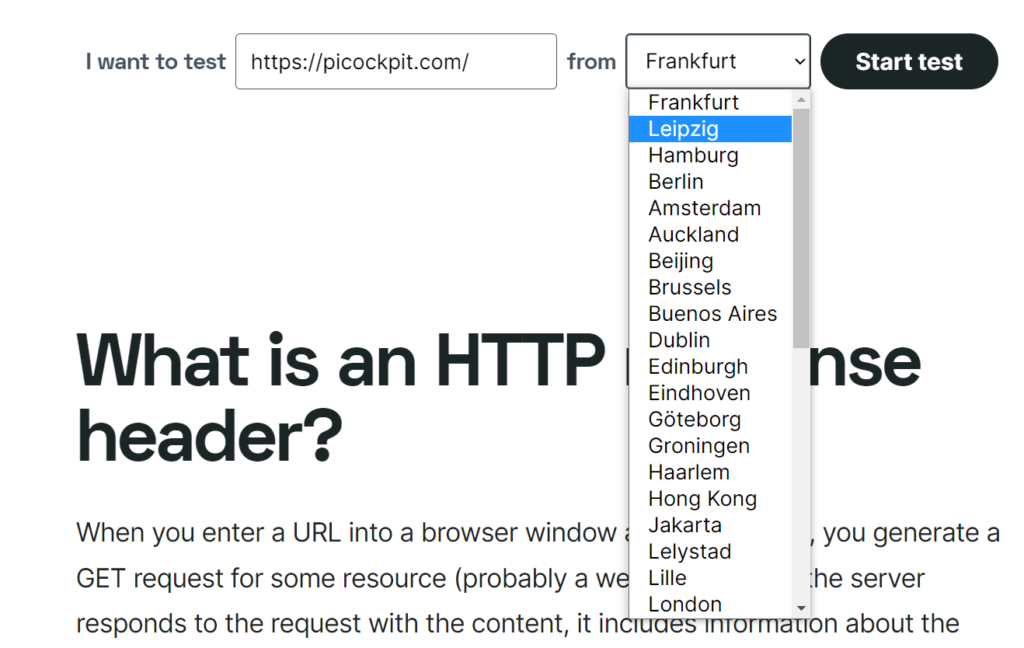
Sie können verwenden KeyCDNs Performance-Tool um Geschwindigkeitsunterschiede (vorher/nachher) zu analysieren:
Vor der Beschleunigung


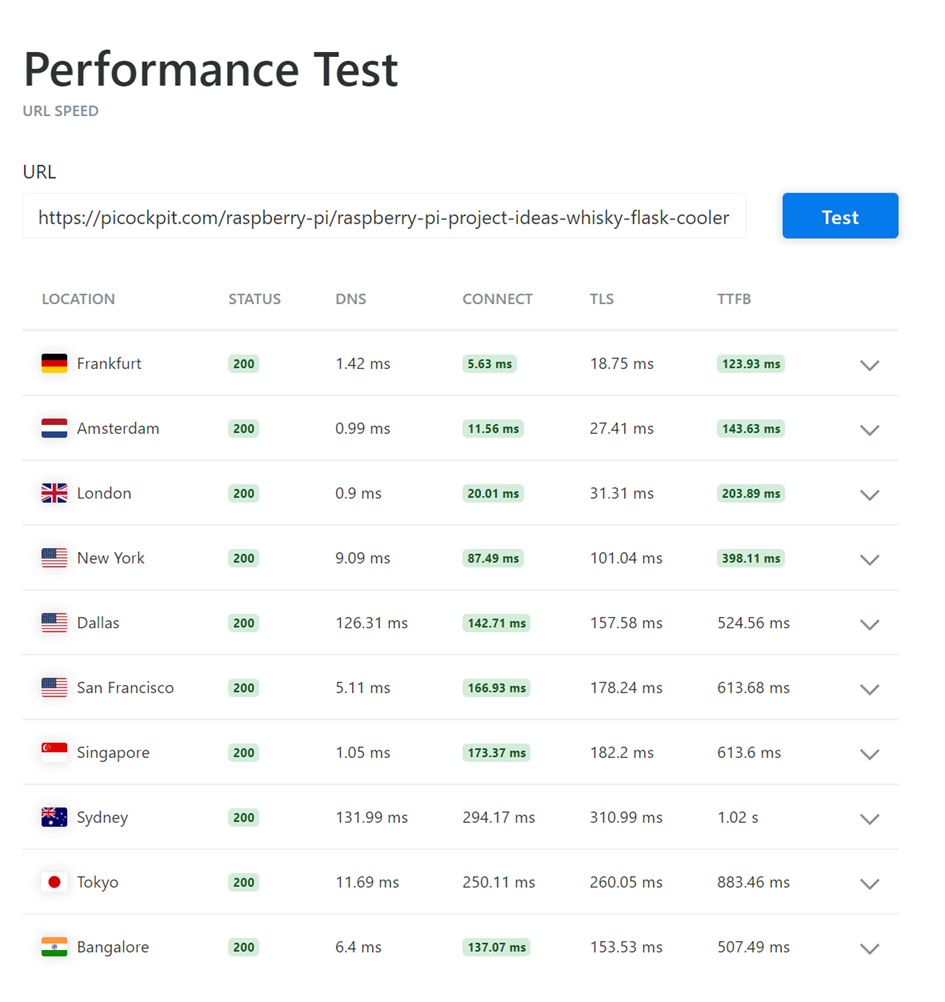
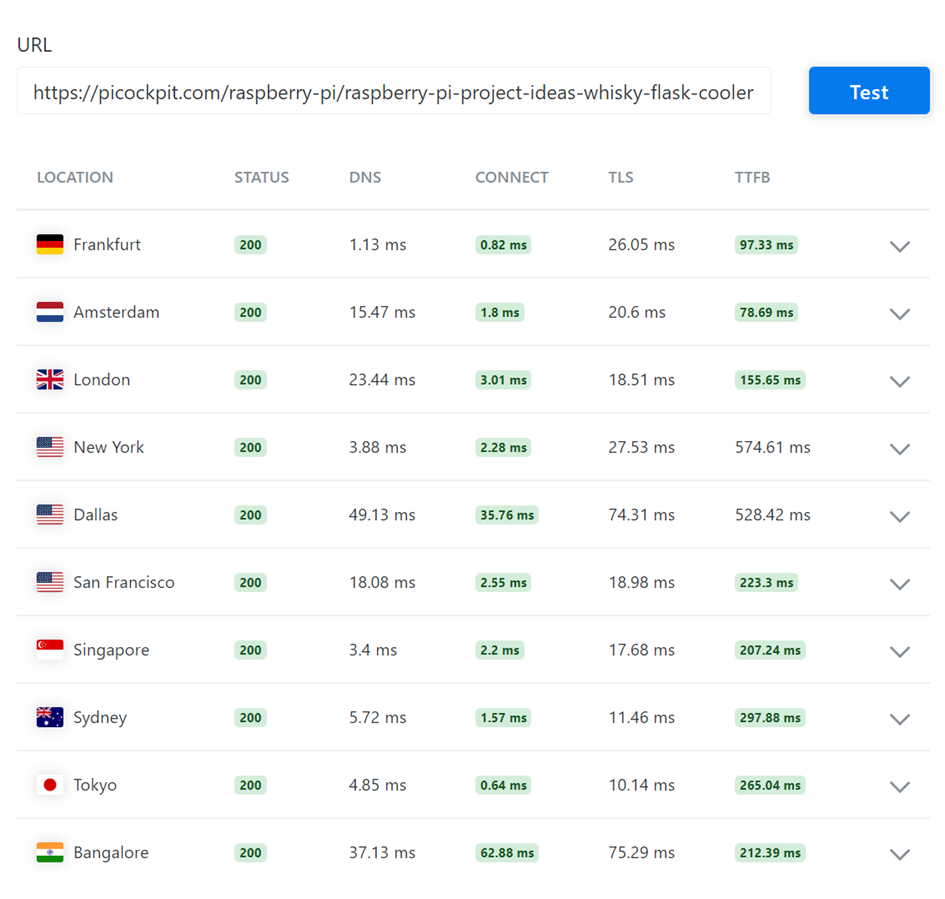
Nach der Beschleunigung

Beachten Sie, dass picockpit.com in Frankfurt etwas langsamer geworden ist (weil der Datenverkehr erst durch das Cloudflare Netzwerk muss!), aber in anderen Städten schneller geworden ist, obwohl wir Proxys einsetzen.

Das APO-Caching ermöglicht es uns, den Inhalt zu beschleunigen, so dass die Zeit bis zum ersten Byte (TTFB) geringer ist. Die meisten Websites haben jetzt einen "grünen" Status im Testtool.
Debugging von APO / gemischten Inhalten
Meine Cache-Regeln funktionieren nicht mit APO?
Mein derzeitiges Verständnis ist, dass für APO-aktivierte Seiten nur Seitenregeln unterstützt werden, nicht aber Cache-Regeln. Bitte kommentieren Sie, wenn Sie eine andere Erfahrung gemacht haben. (Zumindest für den dynamischen HTML-Inhalt, den wir kontrollieren wollen)
Wie kann ich herausfinden, ob die APO auf meiner Seite aktiv ist?
Mit Blick auf die Antwort-Kopfzeilen Ihre Webseite und Cloudflare servieren.
Sie können entweder die Chrome Developer Tools oder uptrends verwenden HTTP-Antwort-Header-Prüfungdie es Ihnen ermöglicht, die Kopfzeilen von einer Vielzahl von Testorten aus zu überprüfen.

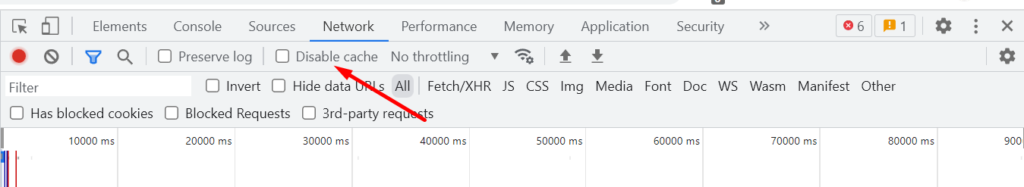
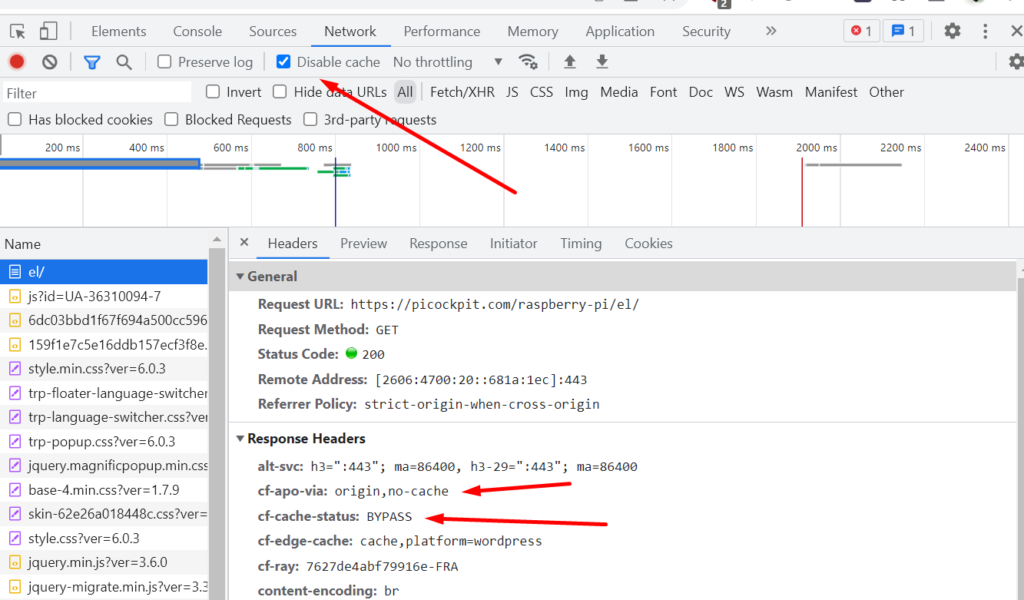
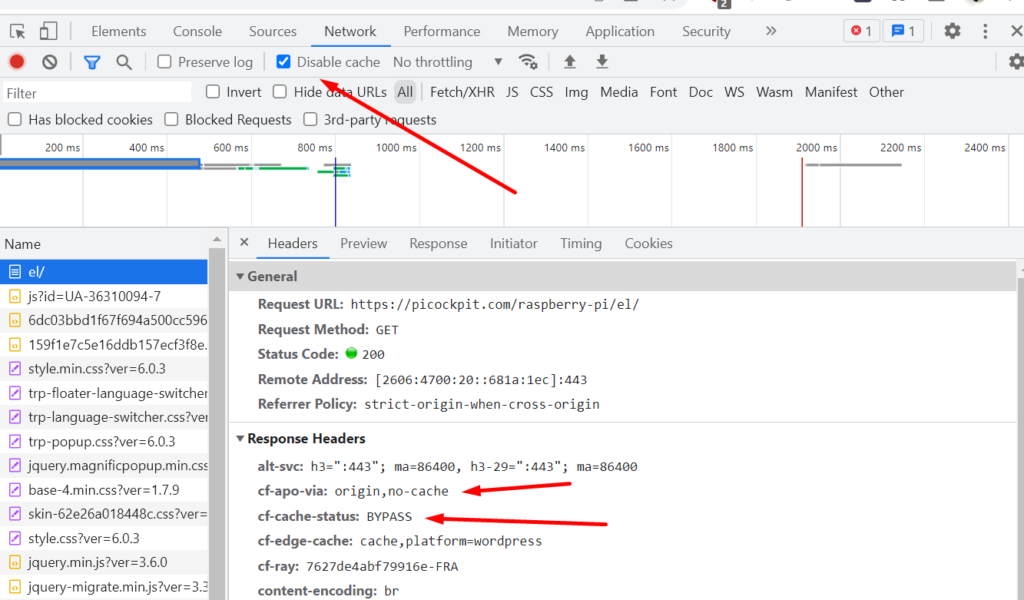
Wichtiger Hinweis: Bei der Fehlersuche in den Chrome-Entwicklertools sollten Sie das Kontrollkästchen "Cache deaktivieren" deaktivieren.

Auch tun nicht Seiten mit Strg + Klick neu laden! Cloudflare erkennt dies und liefert Ihnen die aktuelle Seite von Ihrem Server (siehe unten für weitere Details).
Cache Level Bypass Seiten
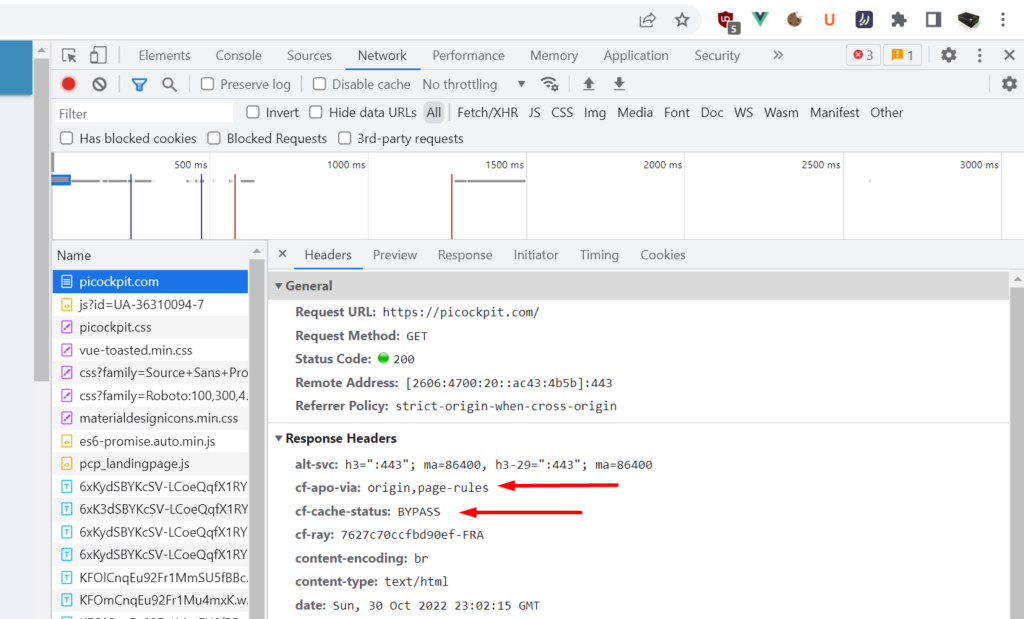
Für eine Seite, die Sie als Cache Level Bypass eingestellt haben, sollten Sie folgendes sehen:
cf-apo-via: Ursprung,Seitenregeln
cf-cache-status: BYPASS
Der Teil origin,page-rules zeigt, dass Sie dies ausdrücklich als Seitenregel festgelegt haben.

Im Cache gespeicherte Dateien
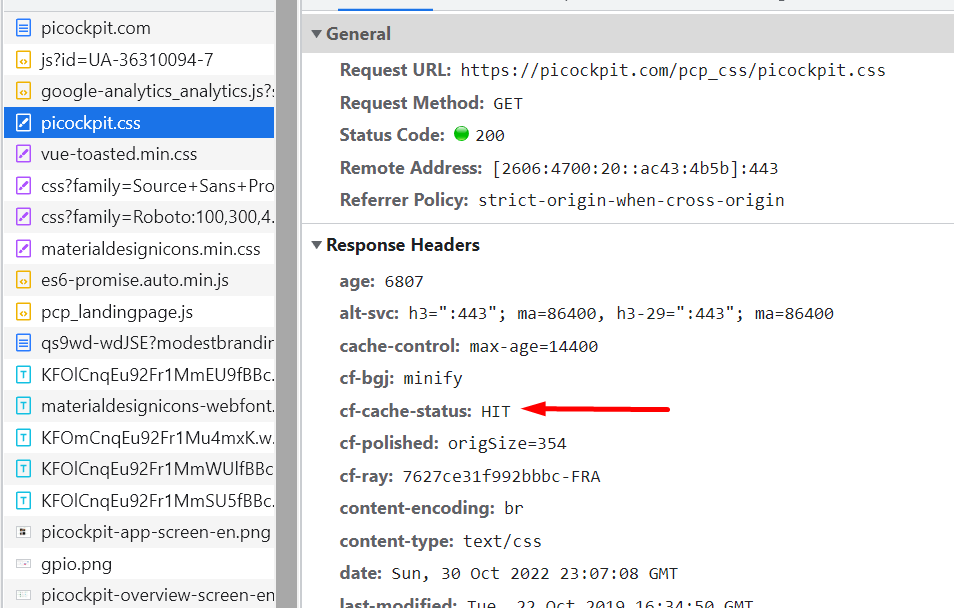
Für zwischengespeicherte Dateien (.css, .js, Bilder usw.) wird Folgendes angezeigt:
cf-cache-status: HIT

Zwischengespeicherte WordPress-Inhalte
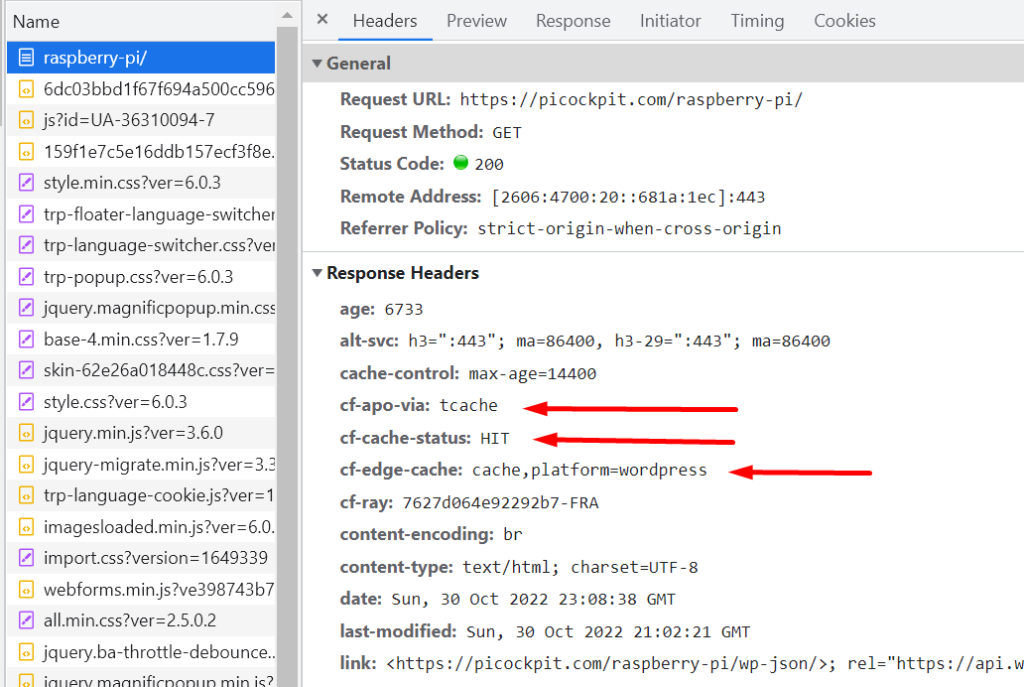
Für erfolgreich zwischengespeicherte WordPress-Inhalte werden Sie sehen:
cf-apo-via: tcache
cf-cache-status: HIT
cf-edge-cache: cache,plattform=wordpress

WordPress-Inhalt noch nicht im Cache
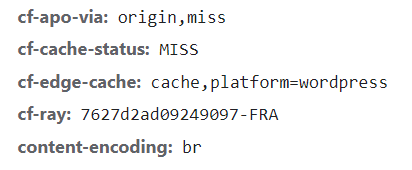
Dieser Inhalt befindet sich noch nicht im Cache (daher hat er den Status MISS)
cf-apo-via: herkunft,miss
cf-cache-status: MISS
cf-edge-cache: cache,plattform=wordpress

wenn Sie diesen Inhalt neu laden, sollte er ein Treffer werden:

Manuelles Laden von Live-Inhalten von Ihrem Server
Sie können Cloudflare zwingen, zu Ihrem Server zu gehen, anstatt Ihnen Inhalte aus dem Cache zu liefern, durch Drücken von Strg während Sie auf die Schaltfläche "Neu laden" in Chrome klicken.
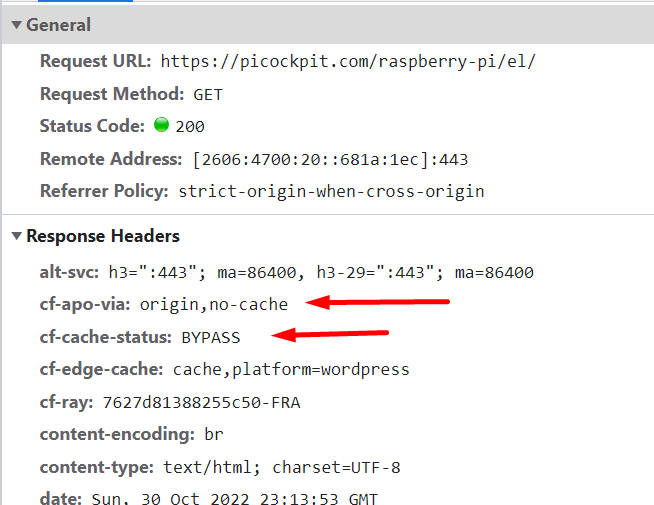
Die Antwort-Header lauten nun (beachten Sie die no-cache vs. page-rules von oben!):
cf-apo-via: origin,no-cache
cf-cache-status: BYPASS
cf-edge-cache: cache,plattform=wordpress

Seltsame Probleme
Beachten Sie, dass Ihr Browser möglicherweise einige Seiten/Inhalte aus seinem lokalen Cache lädt. Wenn Sie auf merkwürdige Probleme stoßen, z.B. wenn Sie sich nicht von einer Seite abmelden können, empfehle ich Ihnen, die Cache deaktivieren in Ihren Entwicklertools und führen Sie die Tests erneut durch.

Der Inhalt wird immer als BYPASS und no-cache angezeigt
- Ist die Option "Cache deaktivieren" in Ihren Entwicklertools aktiviert? Dadurch wird Chrome gezwungen, alle Seiten unter Umgehung des Caching zu laden!
- Laden Sie (aus Gewohnheit?) Seiten mit Strg + Klick neu? Dadurch wird auch Chrome gezwungen, eine neue Kopie zu erhalten, was wiederum dazu führt, dass Cloudflare den Cache umgeht.
- Sind Ihre Seitenregeln richtig eingestellt? Versuchen Sie, sie zu deaktivieren / neu anzuordnen. Denken Sie daran, dass die erste Regel, die zutrifft, wird verwendet, der Rest wird für eine bestimmte URL ignoriert.

Brauchen Sie Beratung / Unterstützung bei der Einrichtung von APO und Cloudflare für Ihre eigene WordPress-Website?
Die Einrichtung von APO und Cloudflare beschleunigt Ihre Seite und verschafft Ihnen eine bessere SEO-Sichtbarkeit und viel schnellere Ladezeiten für Ihre internationalen Besucher. Wir bieten Ihnen professionelle Beratungsdienste, um Sie bei Ihren Beschleunigungsanforderungen zu unterstützen.
