Vuetify :: Open detail rij programmatisch
Voor de komende PiCockpit v2.0 release, ben ik een GPIO toepassing aan het voorbereiden.
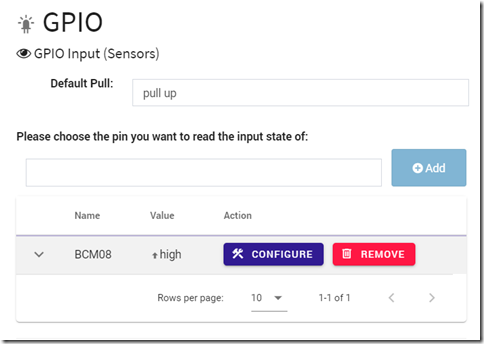
De GPIO entries zijn tabel rijen - en om ze te configureren, willen we in staat zijn om de detail rij te openen door op de configureer knop te klikken:
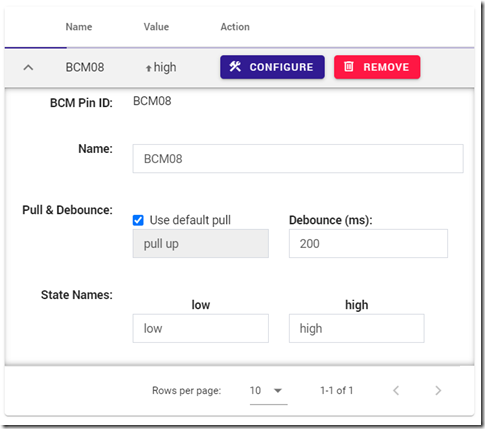
Als u op het chevron of op de knop Configureren klikt, wordt de rij met details geopend:
Hier is het corresponderende Vue sjabloon:
<v-gegevens-tabel
:headers="gpioInputTableHeaders"
:items="gpioInputTableData"
loading="loading"
item-sleutel="bcm_id"
loading-text="wachtend op gegevens ... "
fixed-header
show-expand
:expanded.sync="gpioInputTableExpanded"
class="elevation-1″
>
<template v-slot:item.value=”{ item }”>
<span v-if="”!onlineStateBinary”"><i class="”fa" fa-warning”></i> </span>
<span v-if="”item.state" ><v-icon x-small>mdi-pijl-omhoog-bold</v-icon>{{item.high}}</span>
<span v-else-if="”item.state" ><v-icon x-small>mdi-arrow-down-bold</v-icon>{{item.low}}</span>
<span v-else-if="”item.state" >N/A</span>
<span v-else-if="”item.state" >N/A</span>
<span v-else>ERROR</span>
</template>
<template v-slot:item.action="{item }">
<v-btn
class="mr-2
kleur="primair"
klein
@click.ctrl.exact="configGpioAll('input', item)"
@click.exact="configGpio('input', item)"
>
mdi-hamer-sleutel
Configureer
</v-btn>
<v-btn
class="mr-2
color="error"
klein
@click="remove_gpio('input', item.bcm_id)"
>
mdi-trash-can-outline
Verwijder
</v-btn>
</template>
<template v-slot:expanded-item=”{ headers, item }”>
<!– v-on:pull-change=”pullChange” –>
<td :colspan="”headers.length”">
<gpioInputDetailRij
:rowData="item"
v-on:pull-change="pullChange"
v-on:debounce-change="debounceChange"
>
</td>
</template>
</v-data-table>
Zoals je kunt zien heb ik een andere component voor het expanded-item slot ingepakt. Deze component is niet relevant voor onze huidige discussie, daarom geef ik er geen code voor.
Ik heb de belangrijke stukken hierboven gemarkeerd.
Deze zijn:
- :items="gpioInputTableData" - dit koppelt de gegevens aan de itemsleutel van de Vuetify-gegevenstabel
- item-key="bcm_id" - dit is belangrijk om een unieke sleutel te geven voor elke invoer van uw gegevens (die als een array aan items wordt gegeven).
- Als u dit niet instelt, zullen al uw detailrijen tegelijk opengaan en tegelijk sluiten.
- de waarde moet uniek zijn, zoals besproken; als uw gegevens mogelijkerwijs dubbele waarden hebben voor alle sleutels, moet u er een extra unieke sleutel in maken
- show-expand - dit zal de Chevrons laten zien

- :expanded.sync="gpioInputTableExpanded" - Let op het gebruik van de sync modifier, om veranderingen terug te synchroniseren! Dit is een variabele om de huidige uitgebreide items in op te slaan.
dan:
- @click.ctrl.exact="configGpioAll('input', item)" - Zoals je kan zien, roep ik op Ctrl + klik een utility functie aan om alle uitbreidingssleuven om te schakelen, afhankelijk van de status van het huidige item. Ik geef het item door, dat moet worden uitgebreid
- @click.exact="configGpio('input', item)" - zoals je ziet, roep ik bij een exacte klik een andere utiliteitsfunctie aan (die komen we zo tegen), ALSO ik het huidige item invoer
eindelijk:
- <template v-slot:expanded-item=”{ headers, item }”> - dit slot bevat het uitgebreide item. Het doorgeven van de headers is belangrijk:
- <td :colspan="”headers.length”"> - ... omdat het u toelaat een cel te maken die alle kolommen overspant
Hier is hoe mijn data() eruit ziet (uittreksel):
data () {
Terugkeren {
Laden: waar,
gpioInputTableData: [],
gpioInputTableHeaders: [
{\a6}, tekst: "Naam", waarde: "naam"},
{\a6}, tekst: "Waarde", waarde: "waarde"},
{ tekst: "Actie", waarde: "actie"}
],
gpioInputTableExpanded: []}
},
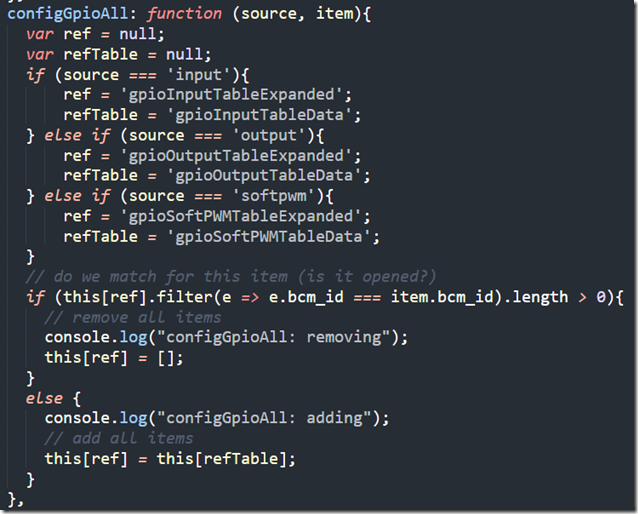
En hier zijn de twee nutsfuncties:
configGpioAll: functie (bron, item){
var ref = null;
var refTable = null;
indien (bron === 'invoer'){
ref = "gpioInputTableExpanded";
refTable = "gpioInputTableData";
} anders als (bron === 'uitvoer'){
ref = "gpioOutputTableExpanded";
refTable = "gpioOutputTableData";
} anders als (bron === 'softpwm'){
ref = "gpioSoftPWMTableExpanded";
refTable = "gpioSoftPWMTableData";
}
// komen we overeen voor dit item (is het geopend?)
indien (this[ref].filter(e => e.bcm_id === item.bcm_id).length > 0){
// alle items verwijderen
console.log("configGpioAll: verwijderen");
this[ref] = [];
}
anders {
console.log("configGpioAll: toegevoegd");
// alle items toevoegen
this[ref] = this[refTable];
}
},
in configGpioAll, controleer ik of ik de input, output of softpwm tabel heb (om dubbele code te vermijden), en stel verwijzingen in naar de juiste uitgebreide variabele (zie data hierboven), en de tabelgegevens zelf.
Als het item zich in de uitgebreide data bevindt (ik zoek op mijn unieke sleutel, bcm_id), sluit ik alle uitgebreide items - hiervoor stel ik gewoon de uitgebreide variabele in op een lege array.
Als het item NIET in de uitgebreide gegevens staat, open ik alle items, door alle tabelgegevens erin te zetten.
Opmerking: het zou de moeite waard kunnen zijn om te experimenteren of een array van objecten met alleen de unieke sleutels ook voldoende zou kunnen zijn om dit te laten werken.
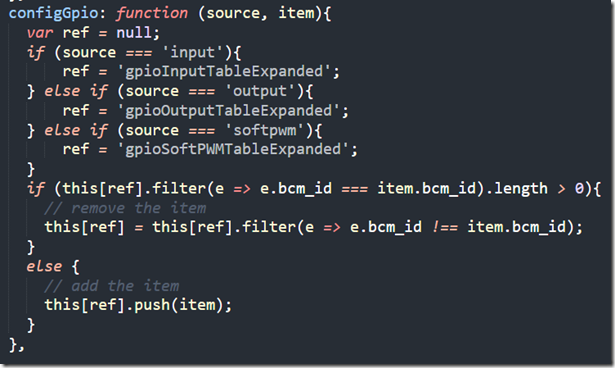
configGpio: functie (bron, item){
var ref = null;
indien (bron === 'invoer'){
ref = "gpioInputTableExpanded";
} anders als (bron === 'uitvoer'){
ref = "gpioOutputTableExpanded";
} anders als (bron === 'softpwm'){
ref = "gpioSoftPWMTableExpanded";
}
indien (this[ref].filter(e => e.bcm_id === item.bcm_id).length > 0){
// het item verwijderen
this[ref] = this[ref].filter(e => e.bcm_id !== item.bcm_id);
}
anders {
// het item toevoegen
this[ref].push(item);
}
},
in configGpio, doe ik gelijkaardige dingen - maar in plaats van alle items te verwijderen, filter en verwijder ik het item dat overeenkomt met de bcm_id die ik doorgegeven kreeg.
Als het item niet aanwezig is, duw ik het in de uitgebreide variabele.
Dit is de reden dat ik het hele item nodig heb, niet alleen de bcm_id. Ik koos voor symmetrie in mijn code, dus configGpioAll die technisch gezien alleen de bcm_id nodig heeft, krijgt ook het hele item.