APO van Cloudflare gebruiken om een gemengde WordPress en Application website te cachen
picockpit.com is onze Raspberry Pi web OS applicatie - het heeft een WordPress blog (voor content marketing en ondersteuning) opgezet in een subdirectory, op picockpit.com/raspberry-pi/
Google Analytics toonde me dat de PiCockpit-blog trager laadde in belangrijke landen, zoals de VS.
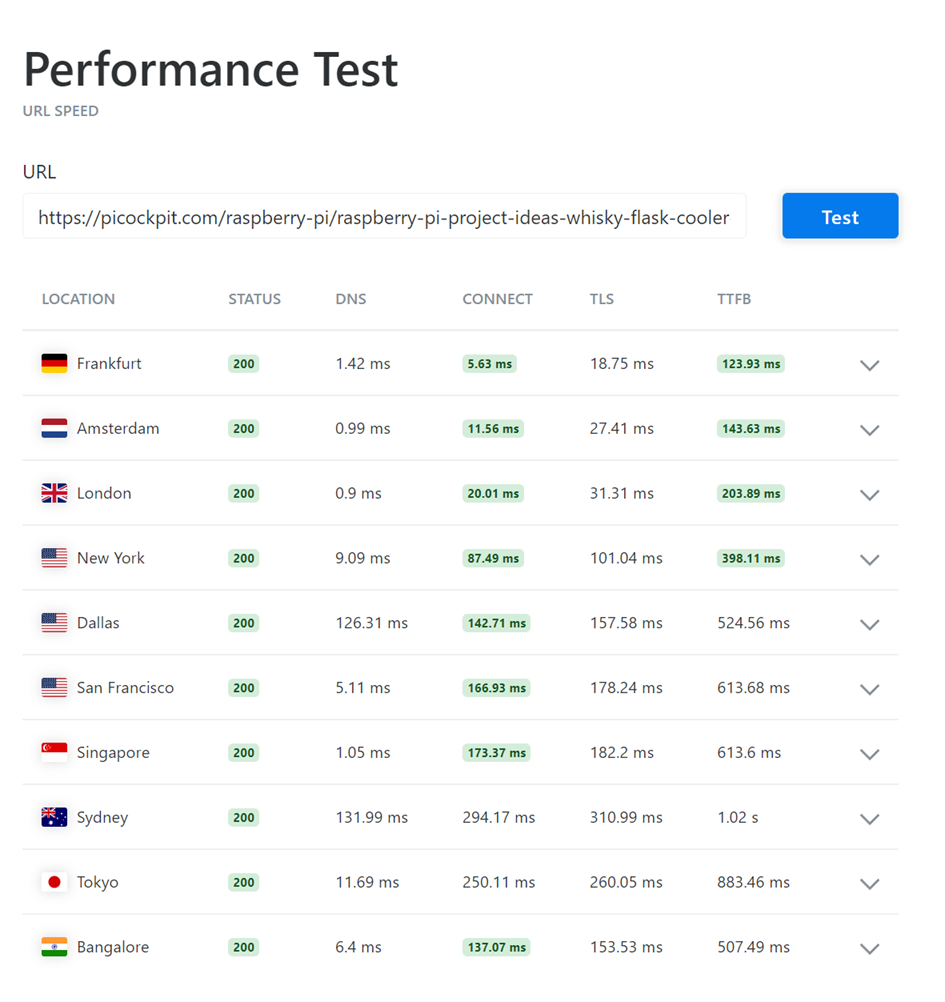
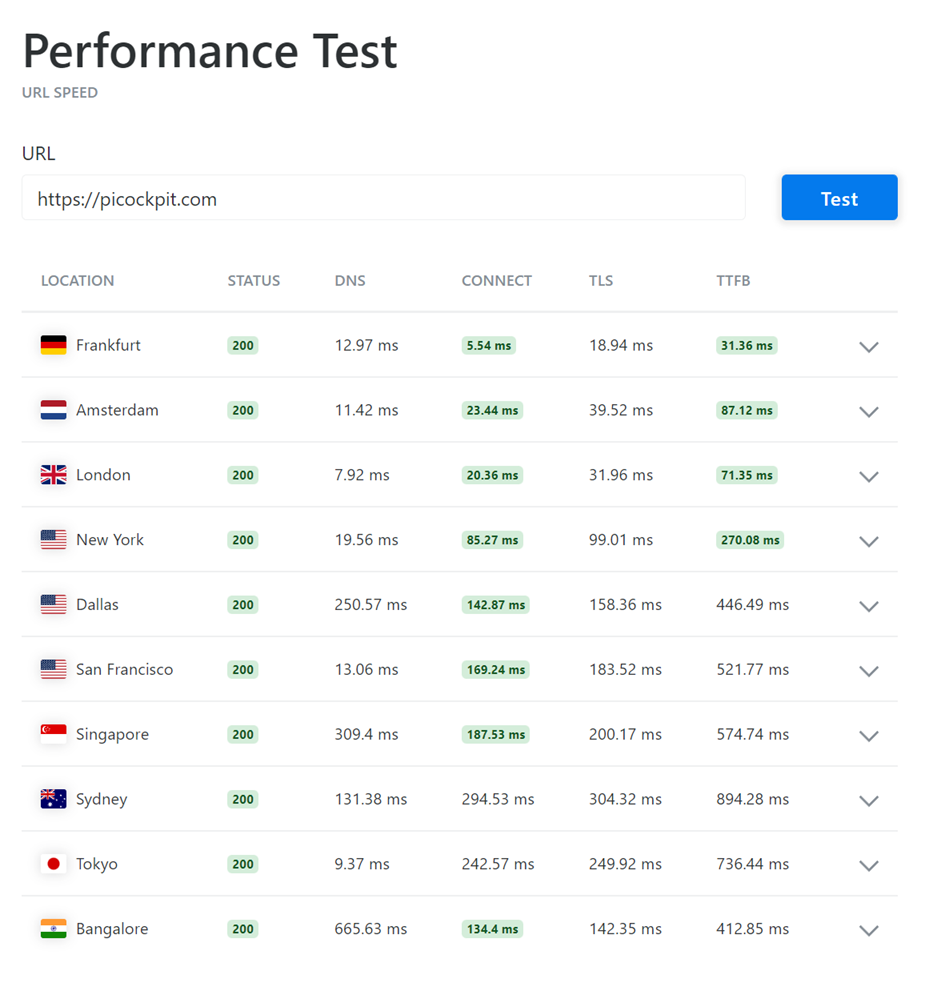
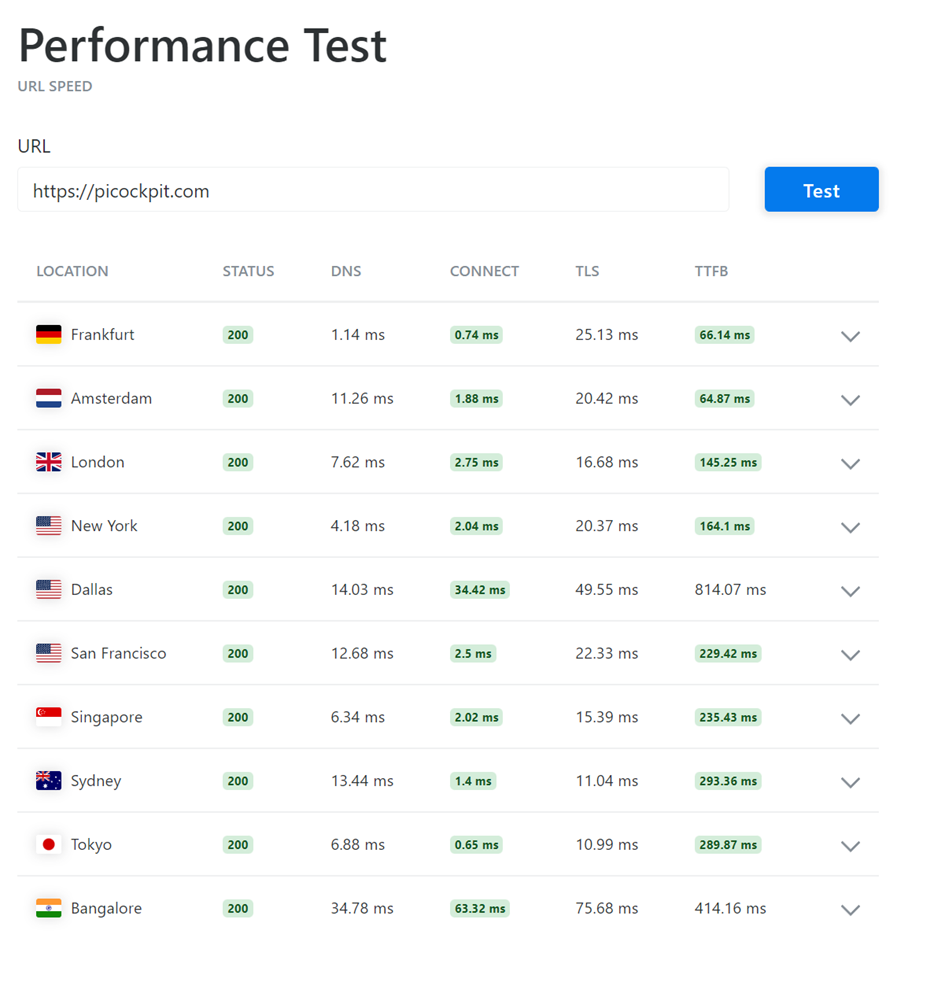
Hier is een screenshot van een prestatietest, voordat de pagina werd geoptimaliseerd met Cloudflare:

Zoals je ziet presteert de pagina het best in Duitsland (waar de server staat), en het slechtst in Sydney, dat letterlijk aan de andere kant van de wereld ligt. (TTFB betekent time to first byte).
Google toont gelokaliseerde zoekresultaten, die factoren bevatten zoals de paginasnelheid die wordt gezien vanuit het specifieke land waarin het zoekresultaat wordt geserveerd.
Om meer verkeer te krijgen, willen we de hele pagina versnellen.
Waarom Cloudflare voor versnelling?
Een CDN is een nuttige stap in de goede richting - het zou de snelheid verhogen, maar Cloudflare biedt enkele bijkomende interessante mogelijkheden:

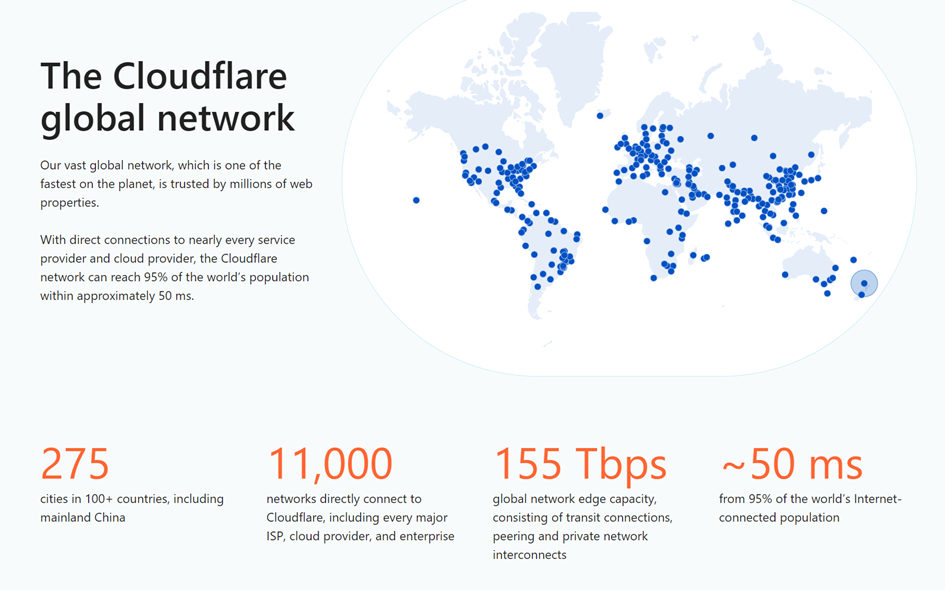
Cloudflare biedt vele edge servers over de hele wereld en heeft lage latencies.
Naast het aanbieden van CDN-diensten (caching van uw content) fungeert Cloudflare ook als web firewall en nog veel meer!
Cloudflare instellen voor uw website
Om Cloudflare in te stellen voor uw website, moet u toegang hebben tot het domein en de nameservers kunnen wijzigen. U zult de juiste DNS entries voor uw website moeten instellen. De exacte procedure valt buiten het bestek van dit artikel.
Wij bieden een adviesdienst aan en kunnen dit werk voor u doen, als u daarin geïnteresseerd bent.
APO om WordPress te versnellen
Het hoogtepunt voor WordPress pagina's is hun APO dienst(automatische platformoptimalisaties)
Om Cloudflare te citeren: "De belangrijkste onderscheidende factor tussen Cloudflare APO en andere traditionele page caching en CDN oplossingen is de mogelijkheid om statische HTML direct te cachen aan de rand van Cloudflare."
Met APO installeert u de Cloudflare WordPress plugindie de pagina controleert en updates naar Cloudflare stuurt. Cloudflare cached dan op zijn beurt ook de HTML output van je WordPress pagina - wat de pagina voor je bezoekers aanzienlijk zal versnellen. Op deze manier ziet je server alleen verzoeken die dynamisch afgehandeld moeten worden.
Er is een regelset rond APO, die ervoor zorgt dat mensen die bijvoorbeeld inloggen op je WordPress backend, interactie hebben met je eigenlijke pagina.
Het voelt voor mij vrij transparant aan, en is een zeer eenvoudig te gebruiken plugin.
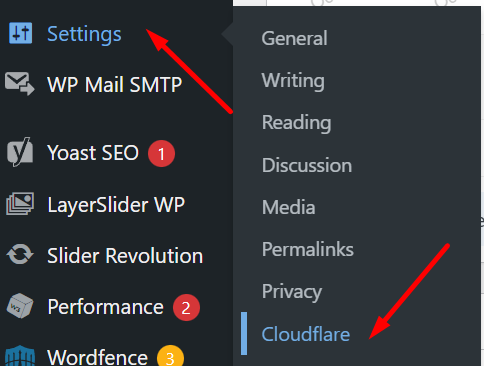
Na de installatie kunt u het configureren in Instellingen/Cloudflare

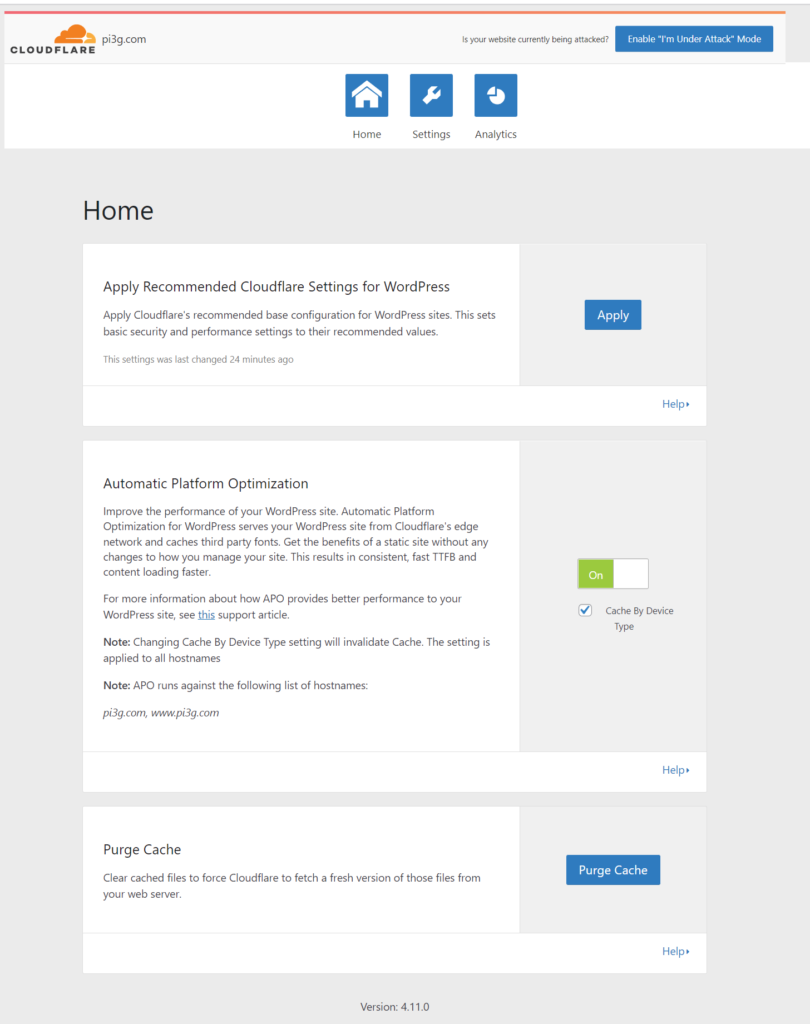
In eerste instantie moet u inloggen bij Cloudflare - door uw Cloudflare login e-mailadres en een API sleutel (de Cloudflare API sleutel hier genereren). Daarna zie je de volgende interface:

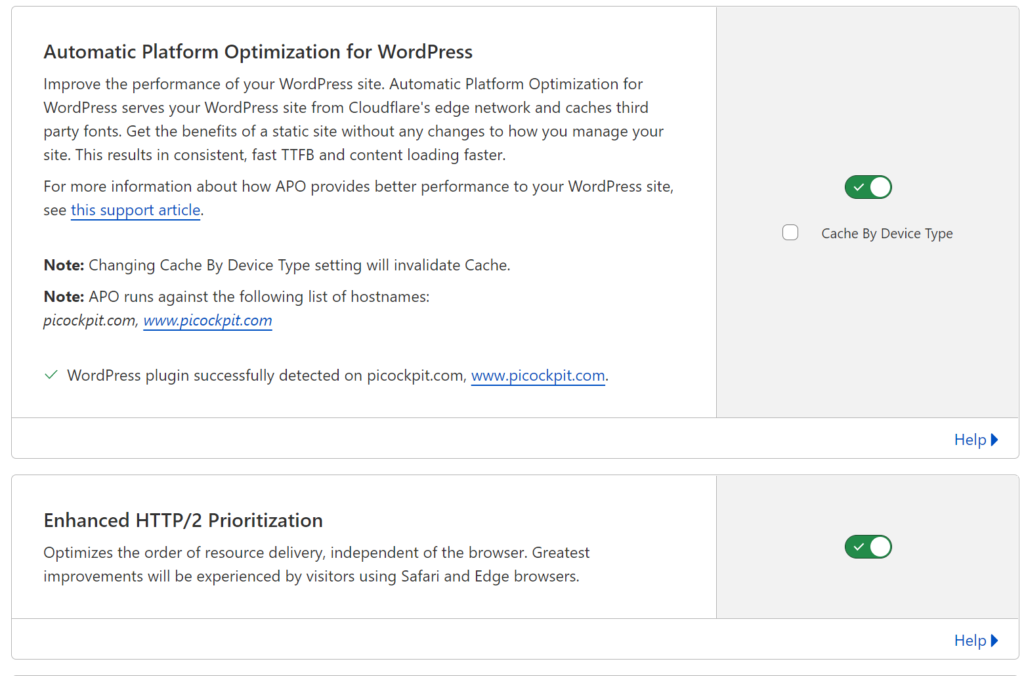
Klik op de knop Toepassen, klik op het schuifje onder Automatische platformoptimalisatie (stel optioneel "Cache per apparaattype" in) - dat is alles.
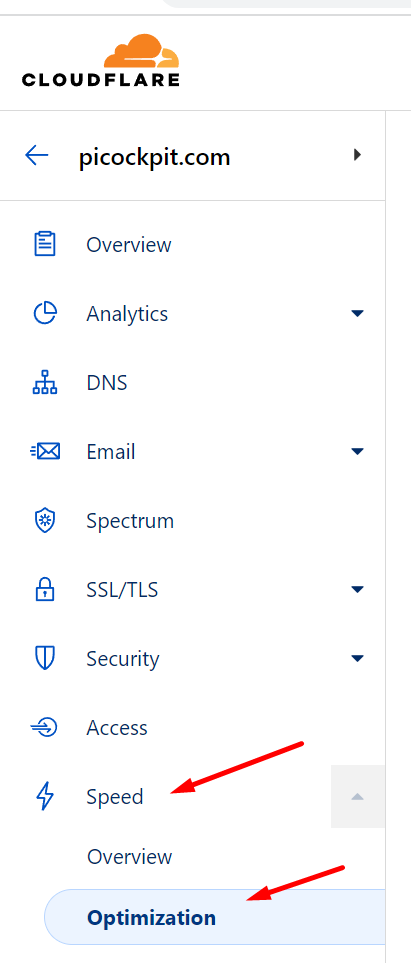
Cloudflare zou automatisch APO moeten detecteren en inschakelen zodra de plugin is geïnstalleerd. Kijk onder Snelheid/Optimalisatie:


Gemengde inhoud: Toepassingspagina's en WordPress pagina's
picockpit.com is speciaal, omdat het niet zomaar een WordPress pagina is. De hoofdapplicatie op picockpit.com gebruikt backend API-aanroepen, laadt dynamische pagina's, enz. - waar de Cloudflare APO plugin natuurlijk geen weet van heeft.
Het cachen van deze pagina's op Cloudflare zal leiden tot schijnbaar bizar gedrag - het zal bijvoorbeeld de Raspberry Pis van een andere gebruiker laden, of u vastzetten in de pagina, waardoor u niet kunt uitloggen, enz.
Wat wij dus willen is een manier om APO voor bepaalde pagina's uit te schakelen.
APO uitschakelen voor bepaalde URL's op Cloudflare
APO heeft integratie van paginaregels met Cloudflare. Dit betekent dat bepaalde paginaregels APO kunnen controleren.
Belangrijke opmerking: Er is geen sprake van Cache-regels die APO controleren.. In mijn experiment leken de cache-regels geen effect te hebben!
Daarom stellen we Paginaregels op om APO uit te schakelen voor pagina's die we niet in de cache willen hebben.
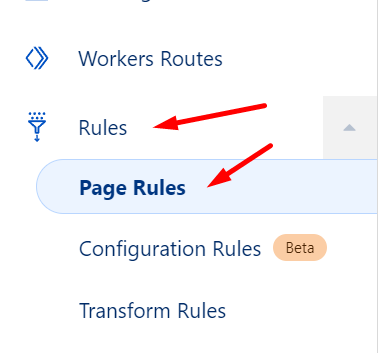
Navigeer naar Regels / Paginaregels:

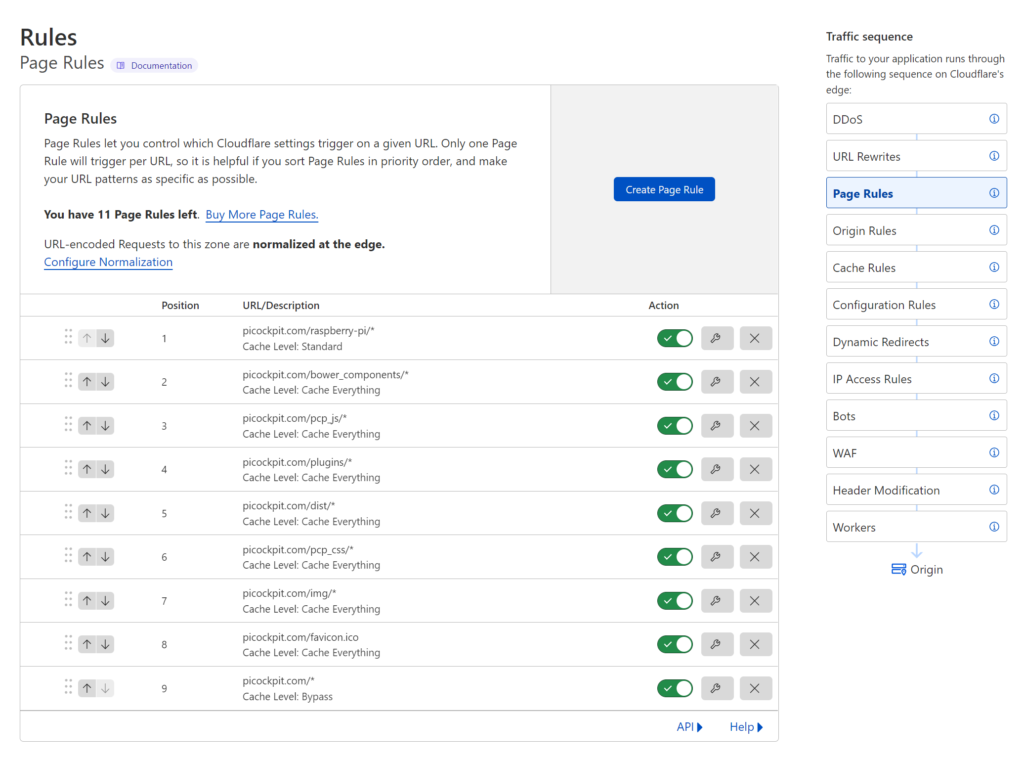
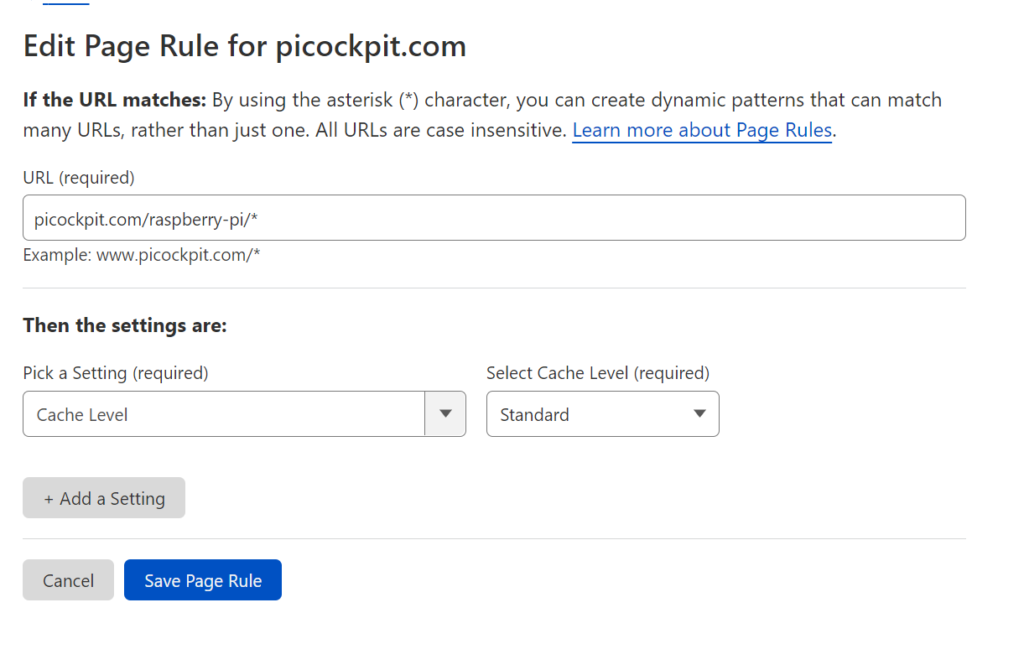
Klik op "Maak Paginaregel" om een nieuwe regel toe te voegen. Ik heb de volgende regels ingesteld:

Met pagina regels, alleen de eerste overeenkomende regel wordt toegepast. Daarom is mijn eerste regel om standaard caching te hebben voor alles wat leeft in de URL-ruimte van de blog, picockpit.com/raspberry-pi
Het teken asterisk (*) is een catch-all:

Daarna heb ik een paar "Cache Everything" regels voor URL's waarvan ik weet dat ze statisch zullen zijn, bijvoorbeeld inclusief afbeeldingen op picockpit en JavaScript bestanden. Ik wil dat deze ook vanaf de rand worden geserveerd, om de gebruikerservaring te versnellen.
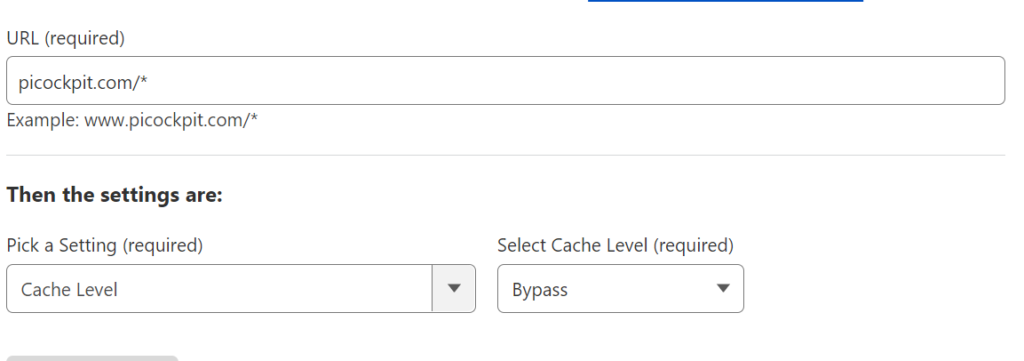
Tenslotte heb ik een vangnetregel voor al het andere op picockpit.com:

Dit zal Bypass de cache voor deze pagina's, waardoor ze dynamisch van uw server worden geladen.
Kanttekening: WebSockets
Cloudflare ondersteunt WebSockets - waar PiCockpit op vertrouwt (om MQTT-verkeer van de JavaScript-frontend naar de backend te leiden). Cloudflare verklaart dat zij contact zal opnemen met individuele klantenals het websocketgebruik hoger is dan wat zij redelijk achten voor een prijsniveau.
Resultaten test versnelling snelheid
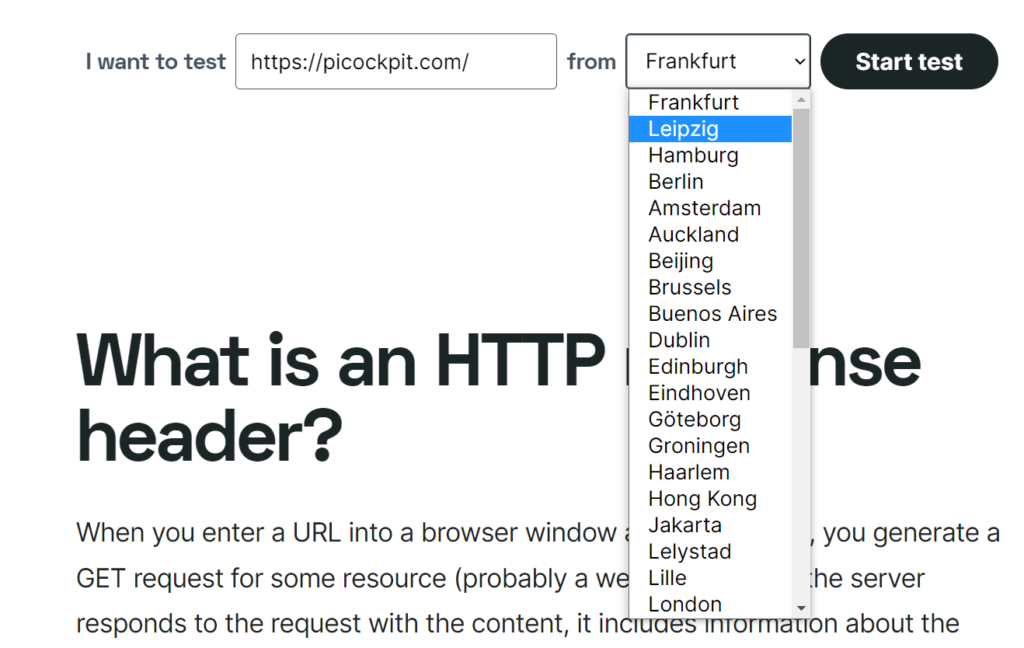
U kunt KeyCDN's prestatie-instrument om snelheidsverschillen te analyseren (voor / na):
Voor versnelling


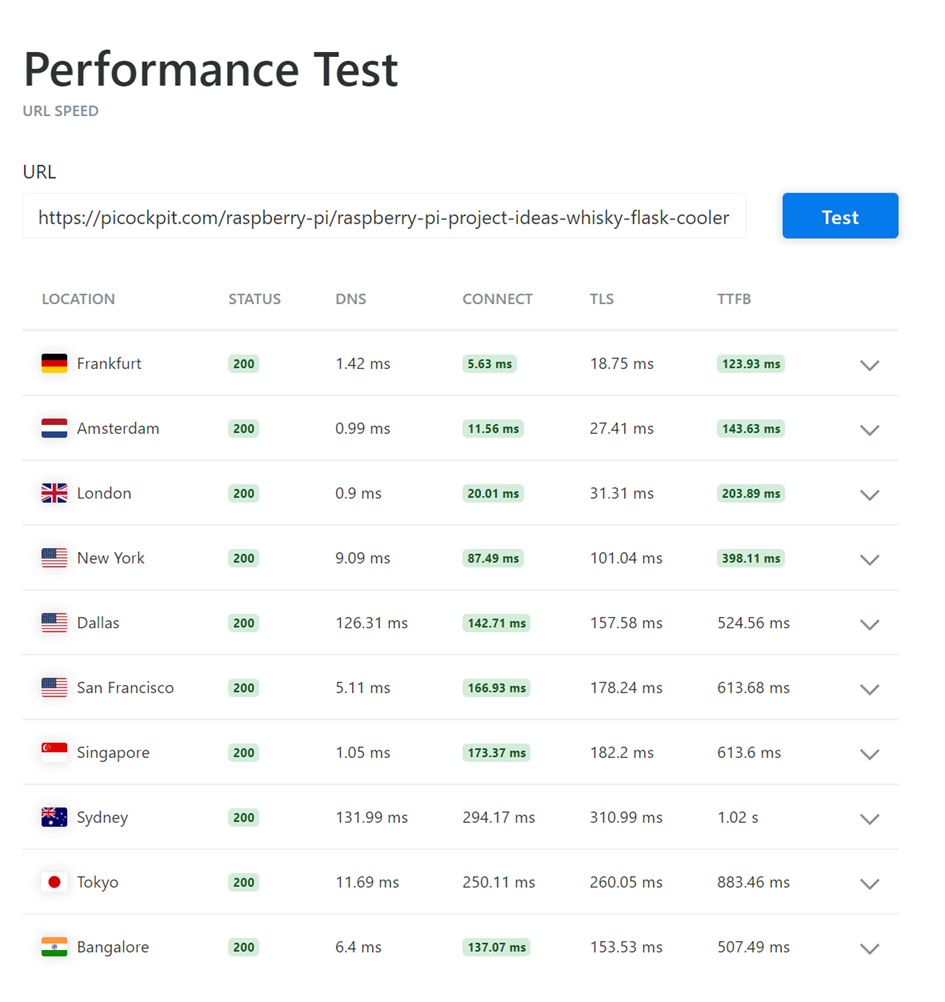
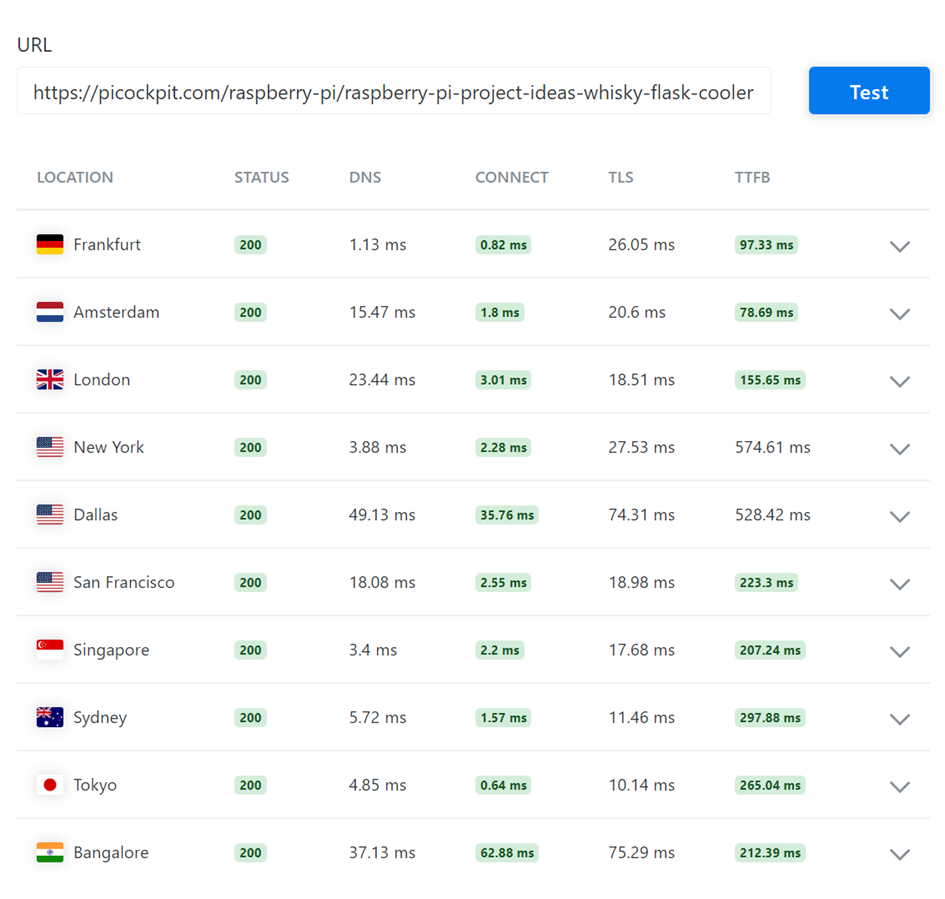
Na de versnelling

Merk op dat picockpit.com een beetje trager is geworden in Frankfurt (omdat het verkeer eerst door het netwerk van Cloudflare moet!), maar sneller is geworden in andere steden, ook al zijn we aan het proxen.

Met APO caching kunnen we de inhoud versnellen, zodat de time to first byte (TTFB) lager is. De meeste sites hebben nu een "groene" status in de testtool.
Debuggen van APO / gemengde inhoud
Mijn Cache Rules werken niet met APO?
Mijn huidige begrip hiervan is dat voor APO ingeschakelde pagina's alleen Paginaregels worden ondersteund, geen Cache-regels -. geef commentaar als je een andere ervaring hebt. (Tenminste voor de dynamische HTML-inhoud die we willen controleren)
Hoe weet ik of APO actief is op mijn pagina?
Door te kijken naar de antwoordkoppen uw webpagina en Cloudflare serveren.
U kunt Chrome Developer Tools gebruiken, of uptrends HTTP Response Header Checkwaarmee u de headers van verschillende testlocaties kunt controleren.

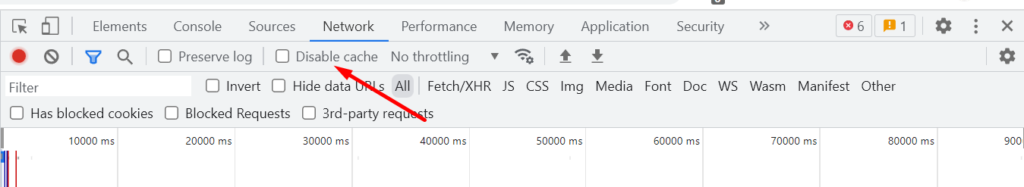
Belangrijke opmerking: wanneer u dit debugt in uw Chrome Developer Tools, moet u het selectievakje "Cache uitschakelen" uitschakelen.

Doe ook niet pagina's opnieuw laden met Ctrl + Click! Cloudflare zal dit herkennen en u de actuele pagina van uw server serveren (zie hieronder voor meer details).
Cache-niveau omzeilingspagina's
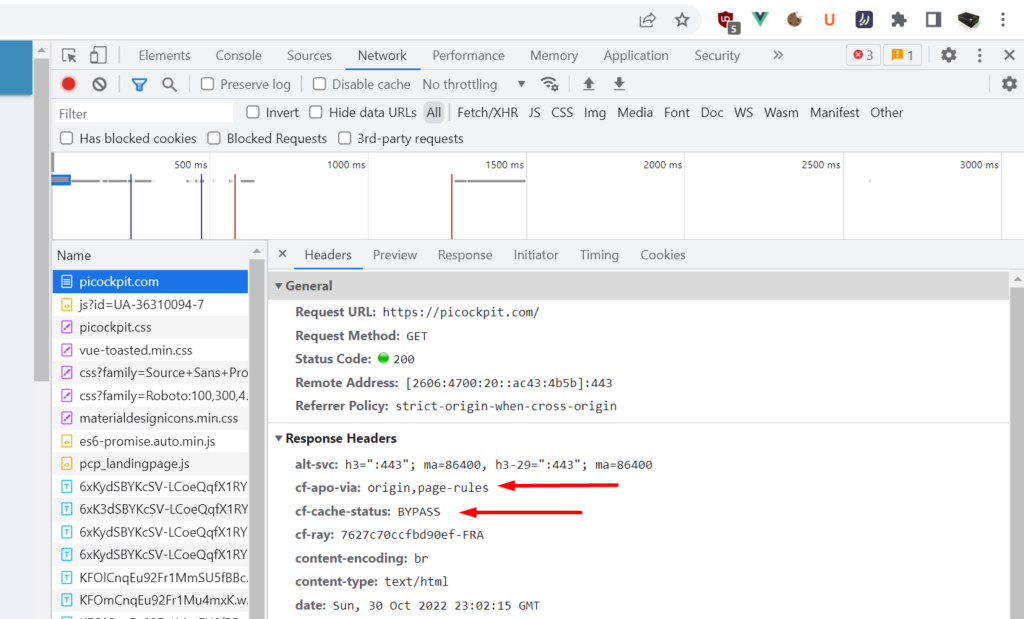
Voor een pagina die je hebt ingesteld als Cache Level Bypass, zou je het volgende moeten zien:
cf-apo-via: origin,page-rules
cf-cache-status: BYPASS
Het origin,page-rules gedeelte laat zien dat u dit expliciet als een paginaregel hebt ingesteld.

Gecachte bestanden
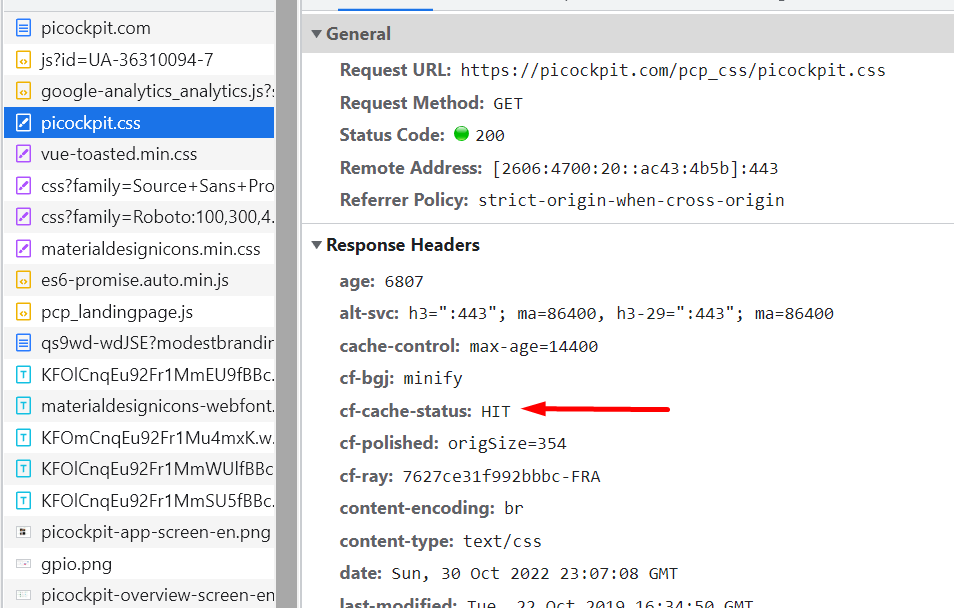
Voor bestanden in de cache (.css, .js, afbeeldingen, etc) ziet u het volgende:
cf-cache-status: HIT

Cached WordPress inhoud
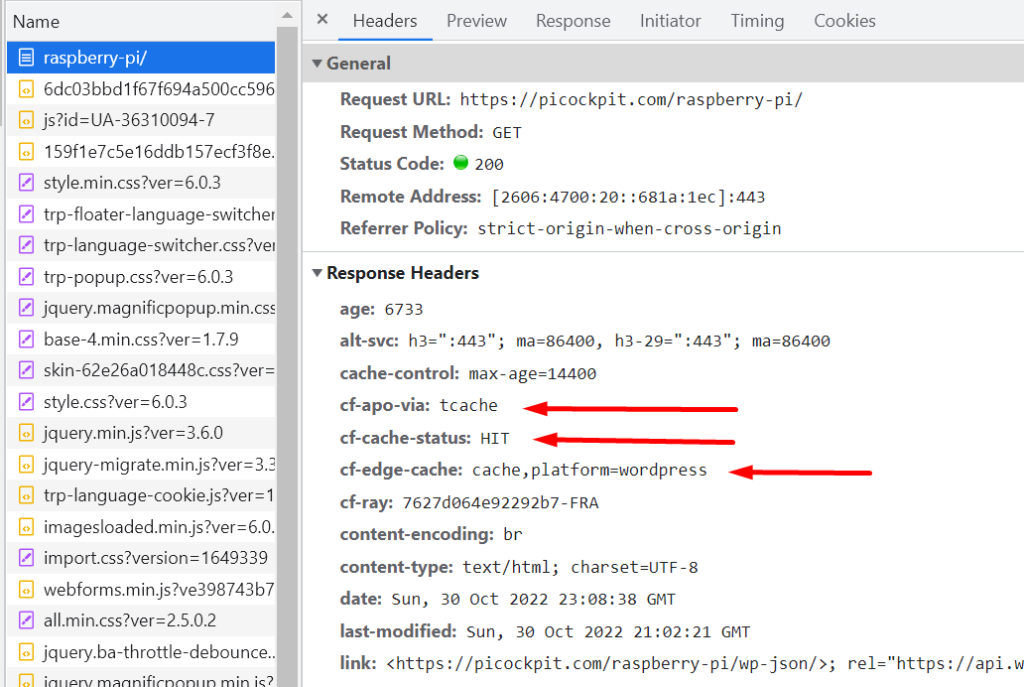
Voor succesvol gecachede WordPress inhoud zie je:
cf-apo-via: tcache
cf-cache-status: HIT
cf-edge-cache: cache,platform=wordpress

WordPress Inhoud nog niet in Cache
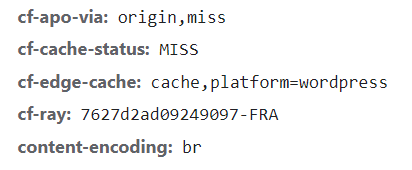
Deze inhoud zit nog niet in de cache (daarom zal het een MISS status hebben)
cf-apo-via: origin,miss
cf-cache-status: MISS
cf-edge-cache: cache,platform=wordpress

als je deze inhoud opnieuw laadt, zou het een hit moeten worden:

Handmatig laden van live inhoud van uw server
U kunt Cloudflare dwingen om naar uw server te gaan in plaats van u content uit de cache aan te bieden, door op Ctrl terwijl je op de herlaadknop in Chrome klikt.
De response headers zullen nu zijn (let op de no-cache vs. page-rules van hierboven!):
cf-apo-via: origin,no-cache
cf-cache-status: BYPASS
cf-edge-cache: cache,platform=wordpress

Vreemde problemen
Merk op dat uw browser sommige pagina's/inhoud uit zijn lokale cache laadt. Als je rare problemen tegenkomt, bijvoorbeeld het niet kunnen uitloggen van een pagina, raad ik je aan om de Cache uitschakelen checkbox in uw Developer Tools, en voer de tests opnieuw uit.

Inhoud komt altijd naar boven als BYPASS en no-cache
- Is "Cache uitschakelen" aangevinkt in uw Developer Tools? Dit zal Chrome dwingen om alle pagina's te laden zonder caching!
- Laadt u (uit gewoonte?) pagina's opnieuw met Ctrl + Click? Dit zal Chrome ook dwingen om een verse kopie te krijgen, waardoor Cloudflare de cache zal omzeilen.
- Zijn uw paginaregels correct ingesteld? Probeer ze uit te schakelen / opnieuw in te stellen. Vergeet niet dat de eerste regel die van toepassing is wordt gebruikt, de rest wordt genegeerd voor een bepaalde URL.

Heeft u advies / ondersteuning nodig rond het opzetten van APO en Cloudflare voor uw eigen WordPress website?
Het instellen van APO en Cloudflare zal uw pagina versnellen en u een betere SEO zichtbaarheid geven, en veel snellere laadtijden voor uw internationale bezoekers. Wij bieden professionele adviesdiensten om u te ondersteunen bij uw versnellingsbehoeften.