PiCockpit: online / offline toestanden, en MQTT
In de komende PiCockpit release, zullen we een online status tracking hebben voor Pi's aangesloten via picockpit-client.
De online functie wordt gerealiseerd door MQTT's Laatste Wil & Testament functie.
U kunt het testen door uw Pi van het netwerk los te koppelen.
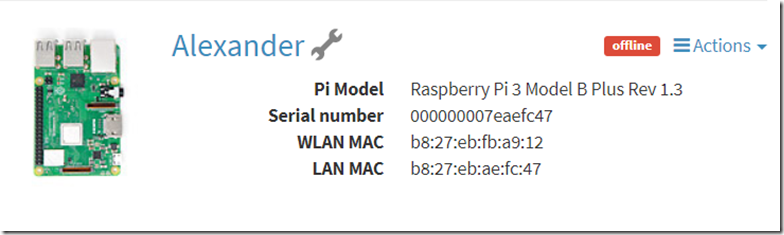
Ik heb de Pi losgekoppeld: 17:59:10
Om ongeveer 18:00:05 werd het als offline getoond:
Waarom is dat?
Dit komt omdat MQTT een keep-alive ping heeft na een afgesproken tijdsinterval tussen de MQTT Broker en de client.
Om netwerkbandbreedte te besparen, gaan we ervan uit dat de client daar blijft - tot de volgende ping mislukt.
Als de cliënt niet reageert zoals het hoort, wordt het laatste wils- en testamentbericht van de cliënt naar de juiste abonnees gestuurd.
Met andere woorden: als de verbinding met uw Pi wordt verbroken, weet u dat na ongeveer een minuut in real time in PiCockpit!
Voor de toekomst zijn we ook van plan om pushberichten te introduceren, zodat u op de hoogte kunt worden gebracht als een client offline gaat, zelfs als u niet in PiCockpit bent ingelogd.
Wat als het netwerk terugkomt?
Als het netwerk terugkomt, zal picockpit-client (als het nog draait - d.w.z. de Pi is in een normale toestand) opnieuw verbinding maken met de MQTT client, na een bepaalde timeout.
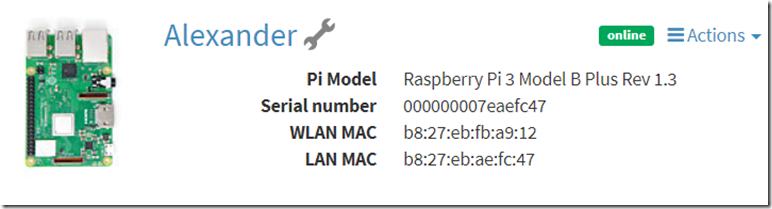
Uw Raspberry Pi zal weer online worden weergegeven!
Verwacht niet dat dit onmiddellijk gebeurt (de PAHO MQTT client zal pauzeren tussen pogingen om opnieuw verbinding te maken, waarbij het interval langer wordt naarmate het langer wacht, als ik me goed herinner).
Het tonen van de online status en het bijbehorende bericht (wordt nog steeds getoond terwijl ik ontwikkel)
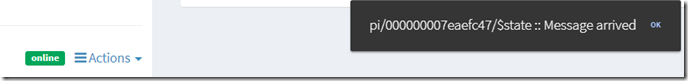
en dit is het bericht dat de client offline is (merk op dat het JSON is):
{"onlineState": "online", "$uuid": “4817713e-b9f6-11e9-9321-b827ebaefc47”, “$client”: “pi/000000007eaefc47”, “$ts”: 1565273103.409718}
Ik ben erg blij hoe de beslissing om Vue.js te gebruiken voor de webfrontend uitpakt - het is erg goed voor deze toestandsveranderingen.