z-index vastzetten voor v-menu en v-list: hoe een menu je inhoud laat overlappen in vuetify
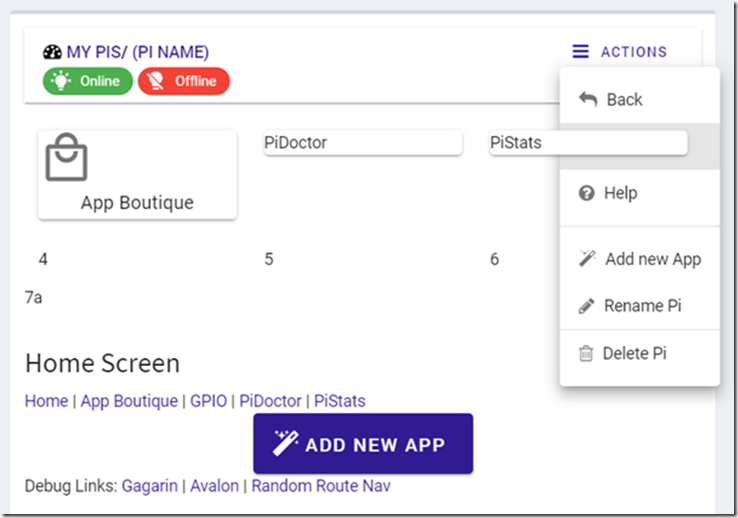
Ik heb het volgende menu ingesteld, en ik denk dat je het probleem meteen ziet:
Zoals je mogelijk kan zien, heb ik een v-app-balk die het menu bevat, en een hoofdinhoudsgebied.
Het v-menu wordt overlapt door de v-kaart in de inhoud van de pagina.
Proberen om de z-index eigenschap op v-menu in te stellen deed niet help.
Wat graafwerk leverde interessante informatie op die ik niet wist over z-index: sommige objecten gedragen zich anders, er zijn verschillende z-index stacks die niet met elkaar in verband staan, enz.
Ik beveel deze uitstekende introductie van dingen die je moet weten over z-index .
Oplossing:
De oplossing
Je moet een stijl instellen in v-app-bar. z-index is niet genoeg, je moet ook positie: relatief om het correct weer te geven:
<v-app-bar fluid color=”white” elevation=”2″ style=”position: relative; z-index: 3″>
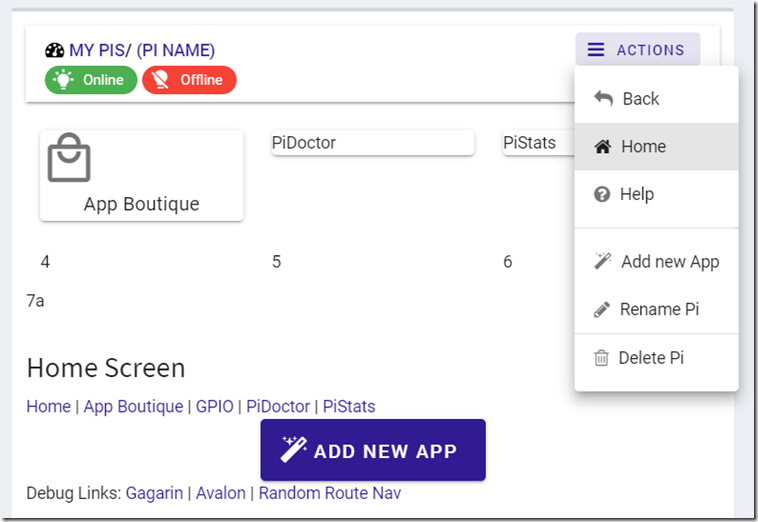
na de herstelling overlapt het menu nu de v-kaart in de hoofdinhoud - zoals verwacht door de gebruiker die het menu wil gebruiken.
De volledige opmaak (ingekort)
<template>
<div class="”box" box-default” style="”z-index:2″">
<v-app>
<v-content >
<v-container fluid>
<v-app-bar fluid color=”white” elevation=”2″ style=”position: relative; z-index: 3″>
<v-container>
<v-row>
…
<v-spacer></v-spacer>
<v-menu attach offset-y transition=”v-scale-transition”>
<template v-slot:activator=”{ on }”>
<v-btn
klein
kleur="primair"
v-on="aan"
tekst
>
fa fa-bars
Acties
</v-btn>
</template>
<v-list dense>
…
<v-list-item :to=”{ name: ‘Help’ }”>
fa fa-vraag-cirkelHelp
</v-list-item>
</v-list>
<v-divider class=”my-0″></v-divider>
…
</v-menu>
</v-row>
…
</v-container>
</v-app-bar>
<router-view></router-view>
</v-container>
</v-content>
</v-app>
</div>
</template>
Merk op: de hoofdinhoud wordt gerenderd in router-view, (ik gebruik vue-router voor de komende picockpit versie).
Hoe heb ik deze oplossing gevonden?
Ik gebruikte Google Chrome's DevTools en ging handmatig door elke set van wikkelelementen, waarbij ik z-index instelde en experimenteerde met verschillende posities, tot ik het juiste element vond om het op toe te passen.
Toen ging ik in de markup van vue, en paste een stijl toe van "background-color:red", en controleerde of ik het juiste element had gevonden.
Ik heb geprobeerd een z-index eigenschap in te stellen op het vue element dat ik identificeerde (v-app-bar die rendert naar