Far funzionare le richieste POST con Axios, Kemal (crystal lang), vue.js
In picockpit.com, sto usando le richieste AJAX per comunicare con il backend per le operazioni di aggiornamento. Per esempio,
se volete cambiare il nome di questo Pi, dovete selezionare:
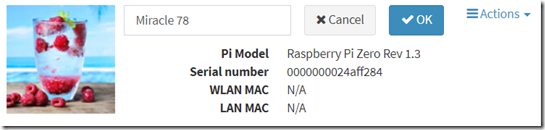
che mostra un modulo in linea:
come mostrare questo modulo inline con vue.js è oltre il punto di questo post (anche se molto interessante!)
Cliccando su Cancel si annulla la ridenominazione, cliccando su OK si avvia una richiesta AXIOS, che parlerà con il backend.
Ecco il codice JS:
commitEdit: funzione (evento) {
lasciate che nome = this.name;
let serial = this.serial;
lasciare il puntatore = questo;
this.renameSpinnerMode = true;
axios.post('/mypis/' + serial + '/changename',
{
nome: nome
})
.then(function (response) {
pointer.renameMode = false;
pointer.renameSpinnerMode = false;
pointer.backupName = pointer.name;
})
.catch(function (error) {
info("Spiacente, nome di " + '"' + pointer.backupName + '"' + " non può essere cambiato. " + errore );
pointer.name = pointer.backupName;
pointer.renameMode = false;
pointer.renameSpinnerMode = false;
});
}
Come potete vedere, sto usando la sintassi predefinita di axios che è suggerita.
Inoltre, sto passando un puntatore ("pointer") a "this" (questo si riferisce al componente Vue.js!), in modo da poter modificare lo stato del componente nelle callback di Axios.
Nel backend alimentato da Kemal, ho questo codice:
post "/mypis/:serial/changename" do |env|
returncode = 400
(...)
newname = ""
seriale = ""se env.params.url.has_key?("serial")
serial = env.params.url["serial"].not_nil! if !env.params.url["serial"].nil?
json_raw = env.request.body.as(IO).gets_to_end
dati = Hash(String, String).from_json(json_raw)
se data.has_key?("nome")
newname = data["name"].not_nil!
fine
fine(...)
fine
Come potete vedere, stiamo effettivamente ricevendo i dati codificati in JSON!
Questo era il grande problema prima, stavo cercando di ricevere i dati form-encoded (env.params.body["name"]) in Kemal, e non JSON encoded!
Se i dati sono codificati in JSON, env.params.body sarà vuoto!
È molto più facile cambiare l'implementazione del backend per gestire JSON, che cercare di convincere AXIOS a codificare i dati come un modulo.
Soluzione "params" di Axios
A proposito, spesso sul web si trova il suggerimento di impostare la chiave params per Axios. Questo è un male secondo me, perché in realtà codificherà i dati come parte dell'URL.
Dovresti riscrivere l'URL per ottenere la stringa di query e interpretare i dati in Kemal.
E: l'URL è soggetto a una limitazione di lunghezza.
Pertanto, con le richieste POST, il percorso di analisi JSON è il più solido, IMHO.
Siamo in affitto - consulenza, sviluppo, gestione di progetti ...
Tariffa giornaliera: 1500 € netti. Se stai cercando uno sviluppatore flessibile con un focus sul Raspberry Pi, potremmo essere una buona soluzione per te.