websockets di envoy per configurazione delle rotte, impostazione del test JavaScript
Nel mio articolo di ieri ho discusso il configurazione e test di envoy per il proxy dei websockets a lungo.
Oggi vorrei aggiungere alcune informazioni supplementari.
sintassi corretta per l'aggiornamento del websocket per rotta
Potete abilitare l'aggiornamento del websocket per ogni rotta. Non c'è bisogno di aggiungerlo globalmente:
- nome: envoy.http_connection_manager
config:
#upgrade_configs:
# - upgrade_type: websocket
prefisso statico: ingress_https
indirizzo_remoto: vero
xff_num_trusted_hops: 0
route_config:
virtual_hosts:
- nome: picockpit_withport
domini: ["picockpit.local:443"]
percorsi:
- match: { prefix: "/mqtt/webclient" }
percorso:
cluster: target_dwebsocket
upgrade_configs:
- tipo_di_aggiornamento: "websocket"
abilitato: vero
- match: {prefisso: "/"}
percorso: {cluster: target_picockpit}
Notate che ho deciso di fare un mirroring della configurazione includendo la porta, e senza - per sicurezza:
- nome: picockpit
domini: ["picockpit.local"]
percorsi:
- match: { prefix: "/mqtt/webclient" }
percorso:
cluster: target_dwebsocket
upgrade_configs:
- tipo_di_aggiornamento: "websocket"
abilitato: vero
- match: {prefisso: "/"}
percorso: {cluster: target_picockpit}
Si prega di vedere sotto (Update 3) per combinare entrambi in una singola stanza, che è più elegante, e Update 2 per i miei dubbi sul fatto che la notazione della porta sia necessaria per il client JavaScript.
Abilitato globalmente per default?
Si prega di notare che la documentazione di envoy sembra implicare che gli aggiornamenti dei websocket siano abilitati di default a livello globale. Non ho testato questo.
Forse hai solo bisogno di specificare il dominio compreso il porto, come discusso nel mio articoloper far funzionare le connessioni websocket.
Test Javascript
Un semplice client di prova JavaScript sarebbe come questo:
funzione connect(){
console.log("Building up websocket");
var socket = nuovo WebSocket("wss://key:secret@picockpit.local/mqtt/webclient");
socket.onerror = function(event){
console.log("è stato riscontrato un errore");
console.log(evento);
}socket.onopen = function(){
console.log("La presa è stata aperta");
console.log('Stato della presa: '+ socket.readyState);
socket.send("Ciao server!");
}
socket.onmessage = function(msg){
console.log("messaggio ricevuto");
console.log(msg);
}
console.log("Finito con il primo websocket");
}connect();
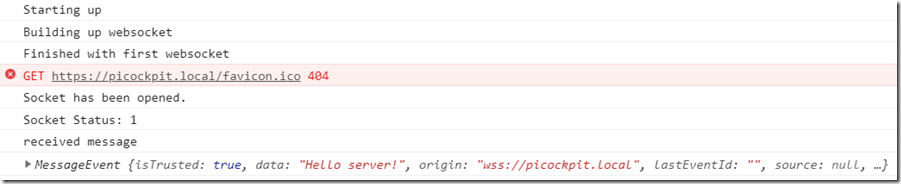
In combinazione con l'altro mio poste il semplice client websocket echo, si otterrebbe un "Ciao server!" come messaggio:
Aggiornamento 2
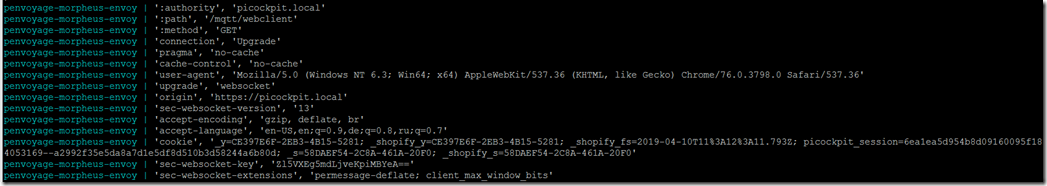
Sembra che il client JavaScript non stia usando la sintassi di autorità dominio:porta. Quindi la prima stanza probabilmente non è necessaria
Questo dovrebbe essere sufficiente, allora:
- nome: picockpit
domini: ["picockpit.local"]
percorsi:
- match: { prefix: "/mqtt/webclient" }
percorso:
cluster: target_dwebsocket
upgrade_configs:
- tipo_di_aggiornamento: "websocket"
abilitato: vero
- match: {prefisso: "/"}
percorso: {cluster: target_picockpit}
Aggiornamento 3
Il modo più semplice è probabilmente solo la corrispondenza per entrambe le varianti di dominio e avere lo stesso codice:
- nome: envoy.http_connection_manager
config:
#upgrade_configs:
# - upgrade_type: websocket
prefisso statico: ingress_https
indirizzo_remoto: vero
xff_num_trusted_hops: 0
route_config:
virtual_hosts:
- nome: picockpit_withport
domini: ["picockpit.local:443", "picockpit.local"]
percorsi:
#- match: { prefix: "/mqtt/webclient" }
- match: { prefix: "/mqtt" }
percorso:
cluster: target_dwebsocket
upgrade_configs:
- tipo_di_aggiornamento: "websocket"
abilitato: vero
- match: {prefisso: "/"}
percorso: {cluster: target_picockpit}