Utilizzo di APO di Cloudflare per la cache di un sito web misto WordPress e Applicazioni
picockpit.com è la nostra applicazione web OS per Raspberry Pi. - ha un blog WordPress (per il content marketing e l'assistenza) impostato in una sottodirectory, su picockpit.com/raspberry-pi/
Google Analytics mi ha mostrato che il blog PiCockpit si caricava più lentamente in paesi importanti, come gli Stati Uniti.
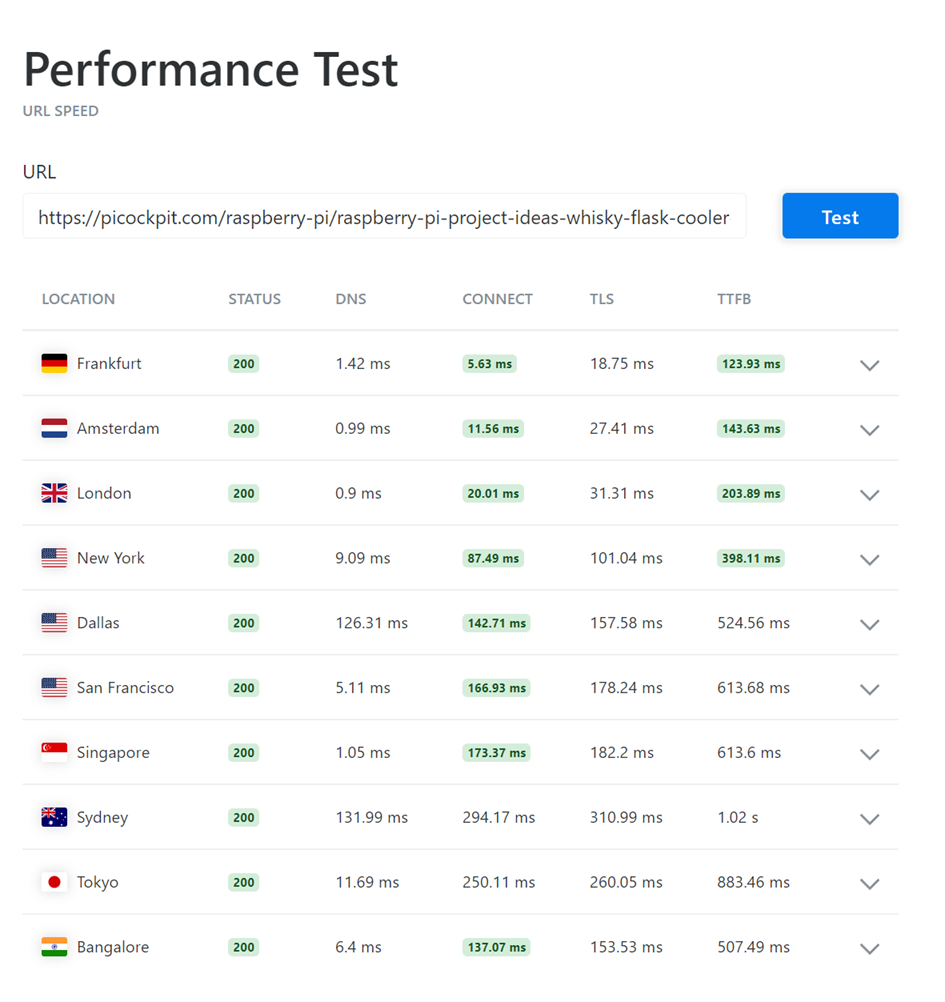
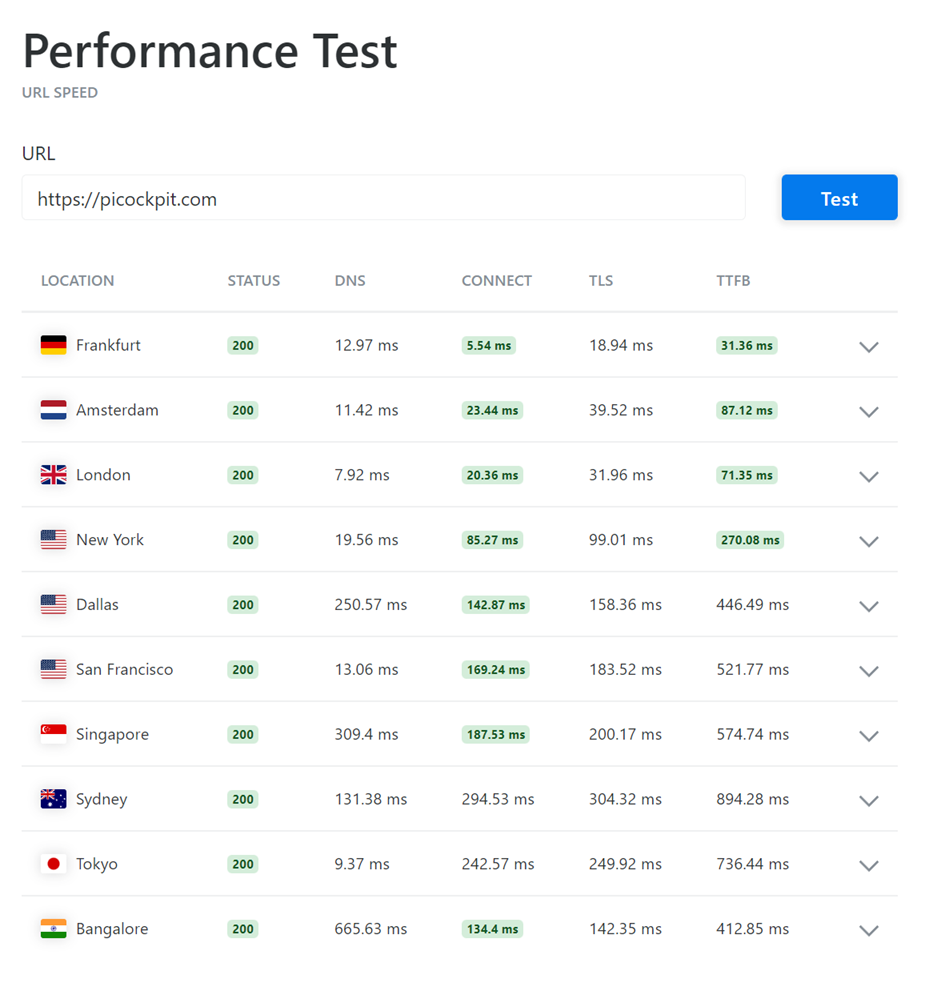
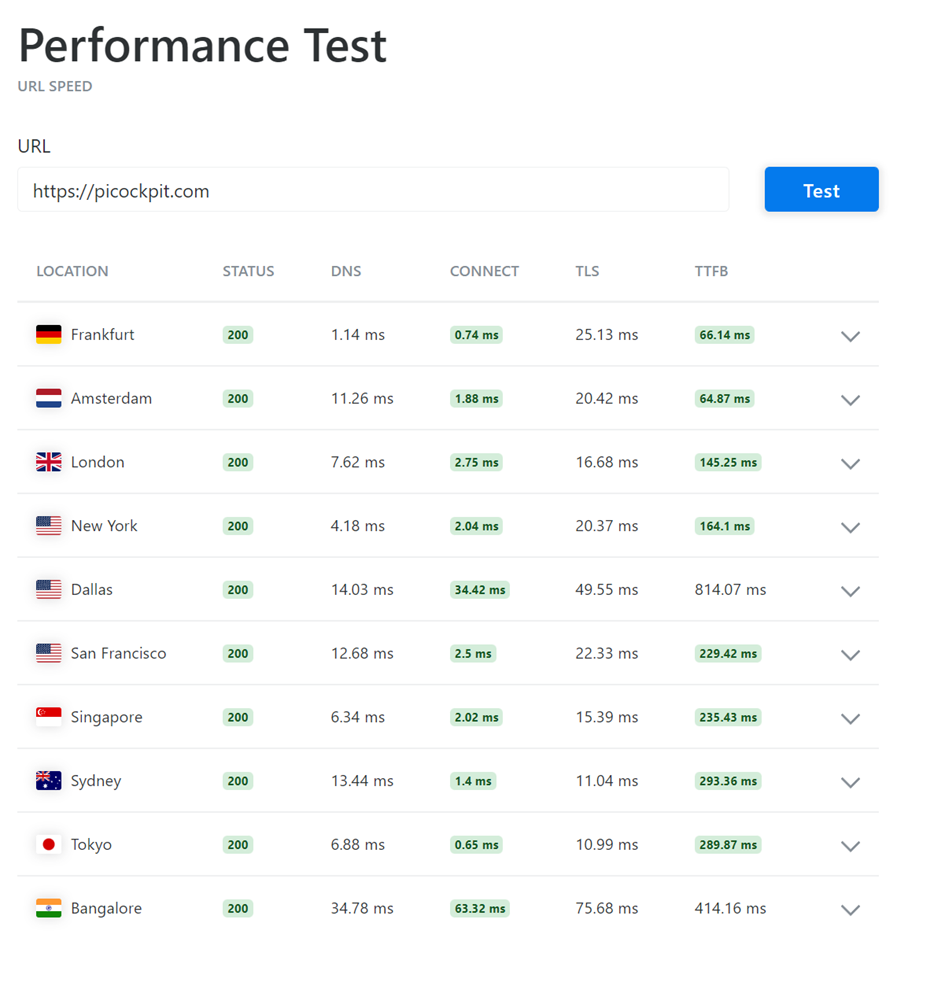
Ecco uno screenshot di un test delle prestazioni, prima dell'ottimizzazione della pagina con Cloudflare:

Come si può vedere, la pagina funziona meglio in Germania (dove si trova il server) e peggio a Sydney, che si trova letteralmente dall'altra parte del mondo. (TTFB significa tempo al primo byte).
Google mostra risultati di ricerca localizzati, che includono fattori come la velocità della pagina vista dal particolare Paese in cui il risultato della ricerca viene servito.
Per ottenere più traffico, vogliamo velocizzare l'intera pagina.
Perché Cloudflare per l'accelerazione?
Un CDN è un passo utile nella giusta direzione, in quanto velocizzerebbe, ma Cloudflare offre alcune interessanti funzionalità aggiuntive:

Cloudflare offre molti server edge in tutto il mondo e ha basse latenze.
Oltre a offrire servizi di CDN (caching dei contenuti), Cloudflare funge anche da firewall web e molto altro ancora!
Configurazione di Cloudflare per il vostro sito web
Per configurare Cloudflare per il vostro sito web, dovrete avere accesso al dominio ed essere in grado di modificarne i nameserver. Dovrete impostare le voci DNS corrette per il vostro sito web. La procedura esatta va oltre lo scopo di questo articolo.
Offriamo un servizio di consulenza e possiamo svolgere questo lavoro per voi, se siete interessati.
APO per accelerare WordPress
Il punto forte delle pagine di WordPress è la loro Servizio APO(ottimizzazioni automatiche della piattaforma)
Citando Cloudflare: "Il fattore chiave di differenziazione tra Cloudflare APO e altre soluzioni tradizionali di page caching e CDN è la sua capacità di memorizzare direttamente l'HTML statico sul bordo di Cloudflare".
Con APO, si installa il programma Plugin Cloudflare per WordPressche monitora la pagina e invia gli aggiornamenti a Cloudflare. A sua volta, Cloudflare memorizza nella cache l'output HTML della pagina WordPress, accelerando in modo significativo la pagina per i visitatori. In questo modo, il vostro server vedrà solo le richieste che devono essere gestite dinamicamente.
Esiste un insieme di regole intorno ad APO, che garantisce che le persone che accedono al backend di WordPress, ad esempio, interagiscano con la pagina reale.
Per me è abbastanza trasparente da usare ed è un plugin molto semplice da usare.
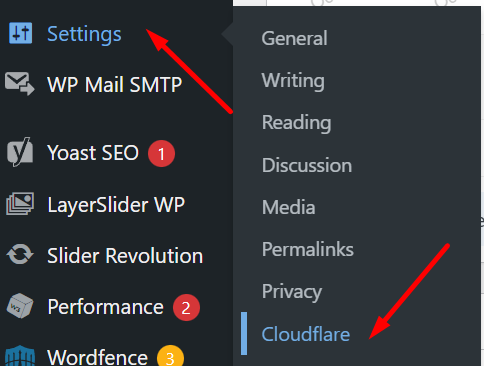
Dopo l'installazione, sarà possibile configurarlo in Impostazioni/Cloudflare

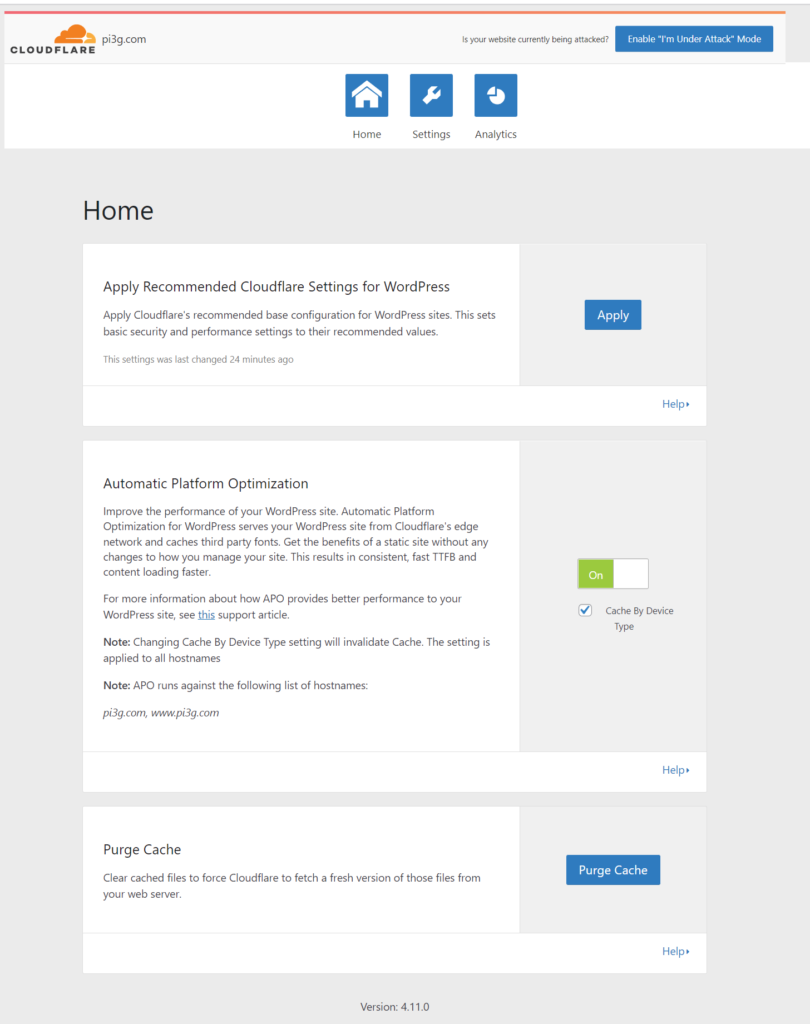
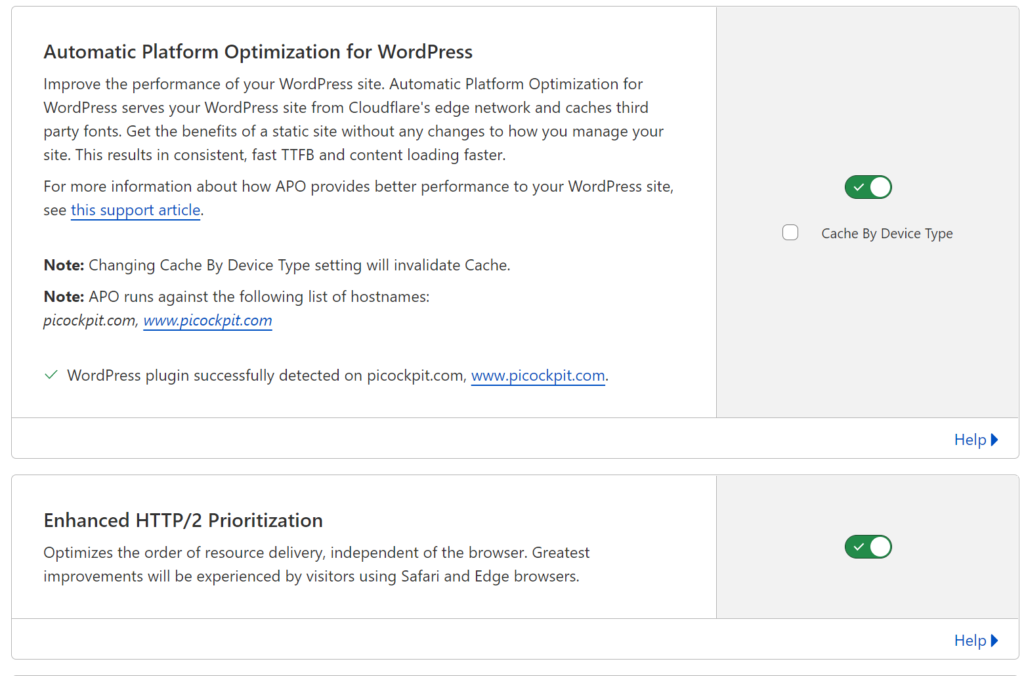
Inizialmente, dovrete accedere a Cloudflare, specificando il vostro indirizzo e-mail di accesso a Cloudflare e una chiave API (generare la chiave API di Cloudflare qui). Successivamente verrà visualizzata la seguente interfaccia:

Fare clic sul pulsante Applica, fare clic sul cursore sotto Ottimizzazione automatica della piattaforma (impostare facoltativamente "Cache per tipo di dispositivo") - tutto qui.
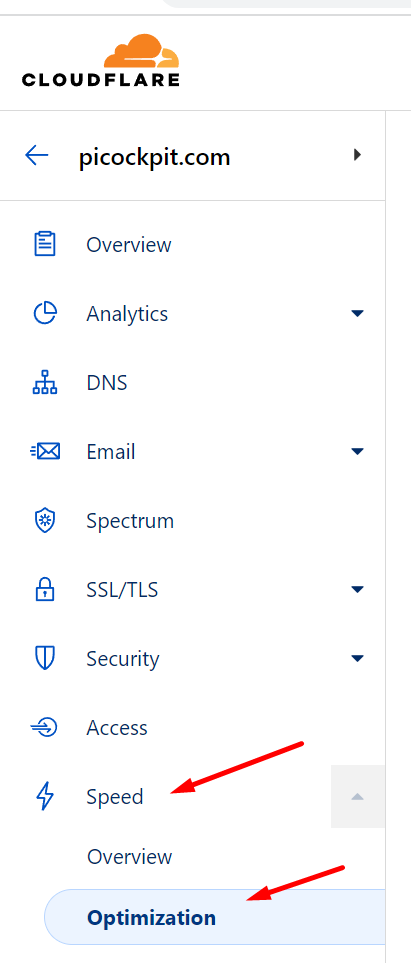
Cloudflare dovrebbe rilevare e abilitare automaticamente APO, una volta installato il plugin. Controllare in Velocità/Ottimizzazione:


Contenuto misto: Pagine di applicazioni e pagine di WordPress
picockpit.com è speciale, perché non è solo una pagina WordPress. L'applicazione principale di picockpit.com utilizza chiamate API di backend, carica pagine dinamiche, ecc. - di cui il plugin Cloudflare APO ovviamente non è a conoscenza.
La memorizzazione nella cache di queste pagine su Cloudflare porterà a comportamenti apparentemente bizzarri: ad esempio, caricherà il Raspberry Pis di un altro utente, o vi bloccherà nella pagina, non permettendovi di uscire, ecc.
Vogliamo quindi un modo per disabilitare l'APO per alcune pagine.
Disabilitazione di APO per alcuni URL su Cloudflare
APO ha integrazione delle regole di pagina con Cloudflare. Ciò significa che alcune regole di pagina possono controllare APO.
Nota importante: Non vi è alcun riferimento alle regole di cache che controllano APO.. Nel mio esperimento, le regole della cache non sembravano avere alcun effetto!
Pertanto, abbiamo impostato le regole di pagina per disabilitare APO per le pagine che non vogliamo siano memorizzate nella cache.
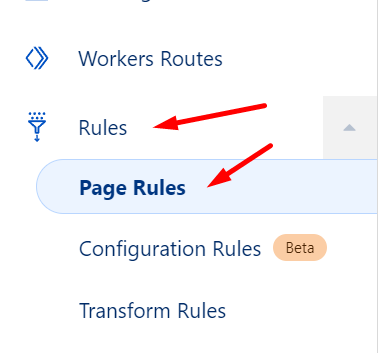
Spostarsi su Regole / Regole di pagina:

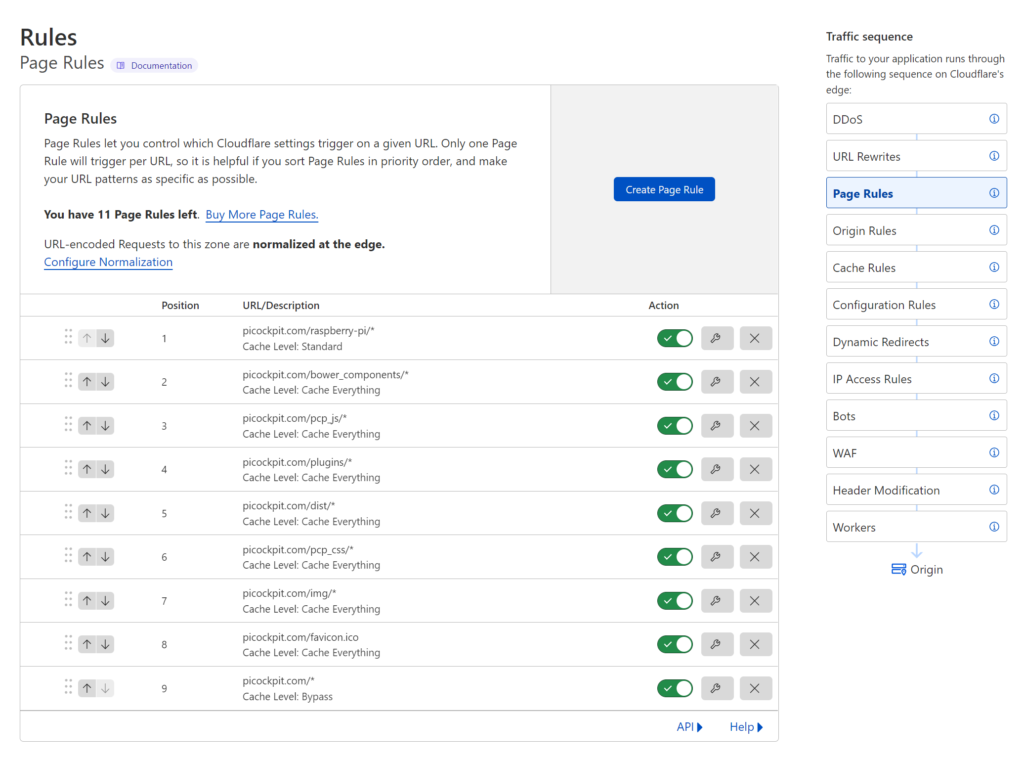
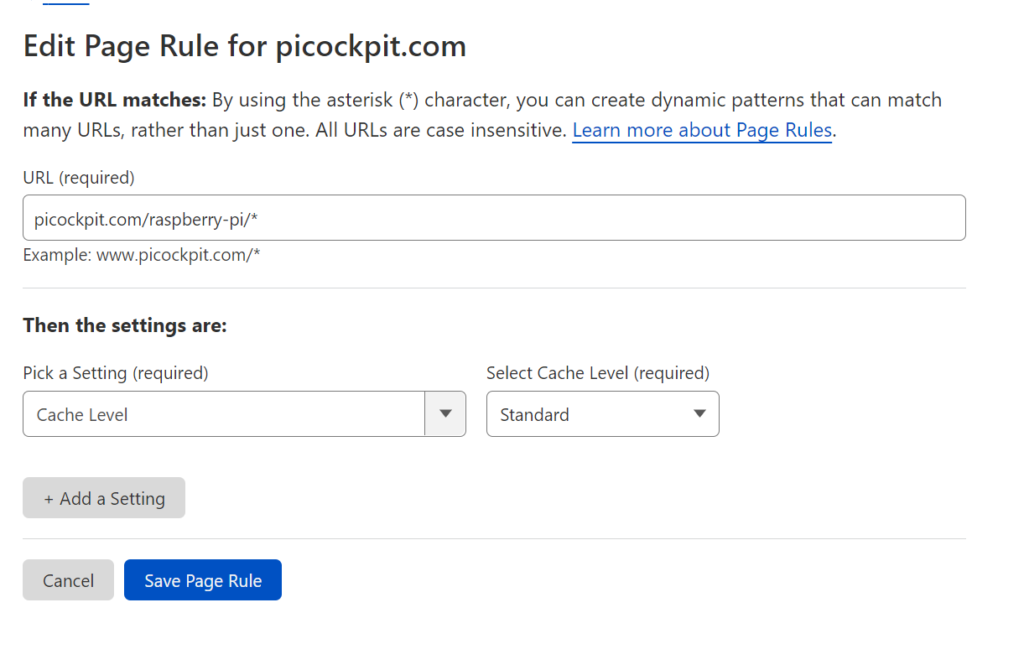
Fare clic su "Crea regola di pagina" per aggiungere una nuova regola. Ho impostato le seguenti regole:

Con regole di pagina, solo il primo viene applicata la regola di corrispondenza. Pertanto, la mia prima regola è quella di avere una cache standard per tutto ciò che vive nello spazio URL del blog, picockpit.com/raspberry-pi
Il carattere asterisco (*) è un carattere di richiamo:

Poi ho un paio di regole "Cache Everything" per gli URL che so che saranno statici, ad esempio le immagini su picockpit e i file JavaScript. Voglio che anche questi vengano serviti dal bordo, per accelerare l'esperienza dell'utente.
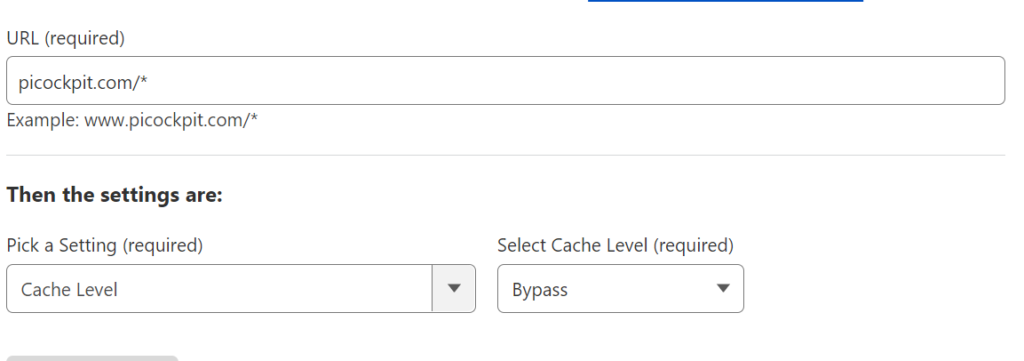
Infine, ho una regola generale per tutto il resto di picockpit.com:

Questo Bypass la cache per queste pagine, consentendo quindi il loro caricamento dinamico dal server.
Nota a margine: WebSocket
Cloudflare supporta WebSockets, su cui PiCockpit si basa (per eseguire il traffico MQTT dal frontend JavaScript al backend). Cloudflare dichiara che si metterà in contatto con i clienti individualise l'utilizzo della websocket supera quello che ritengono giusto per qualsiasi livello di prezzo.
Test della velocità di accelerazione Risultati
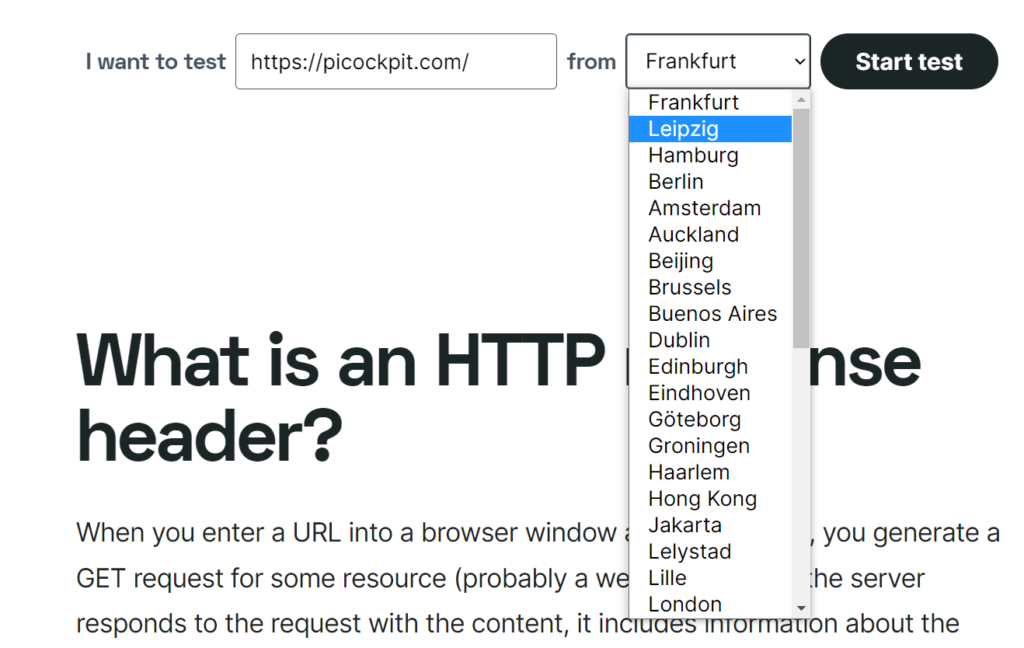
È possibile utilizzare Strumento di performance di KeyCDN per analizzare le differenze di velocità (prima/dopo):
Prima dell'accelerazione


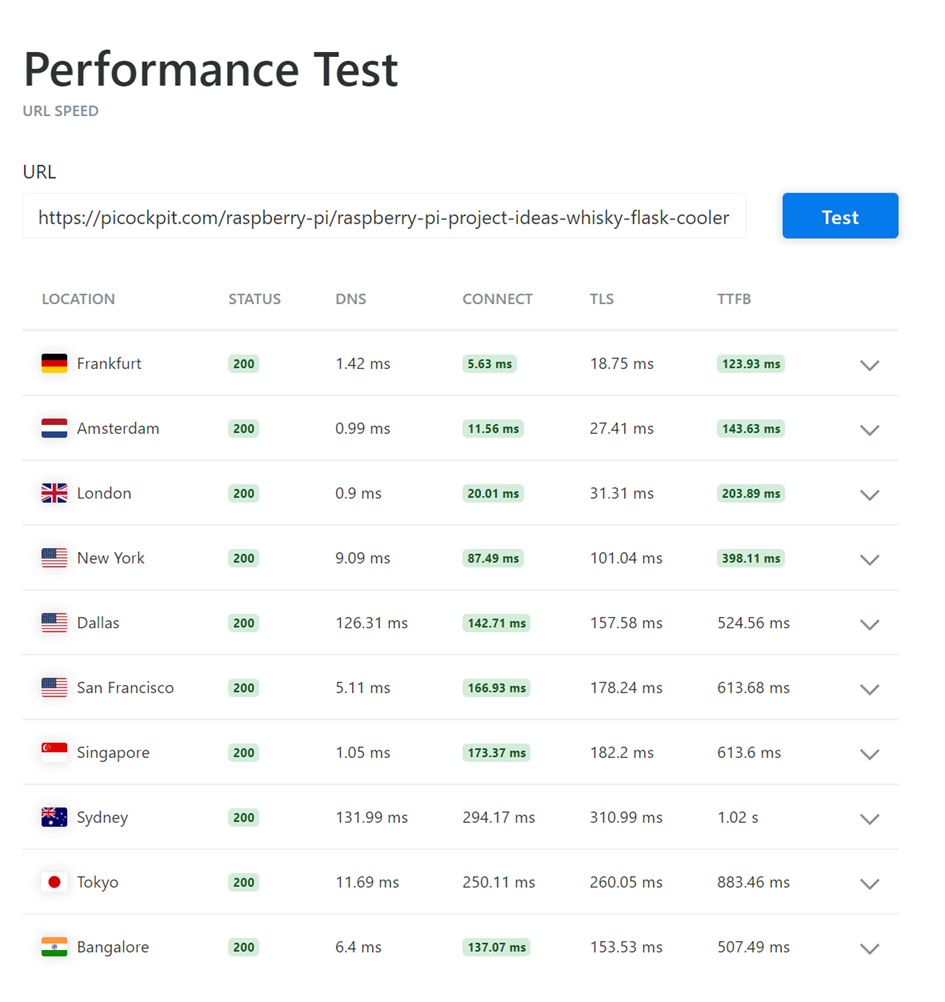
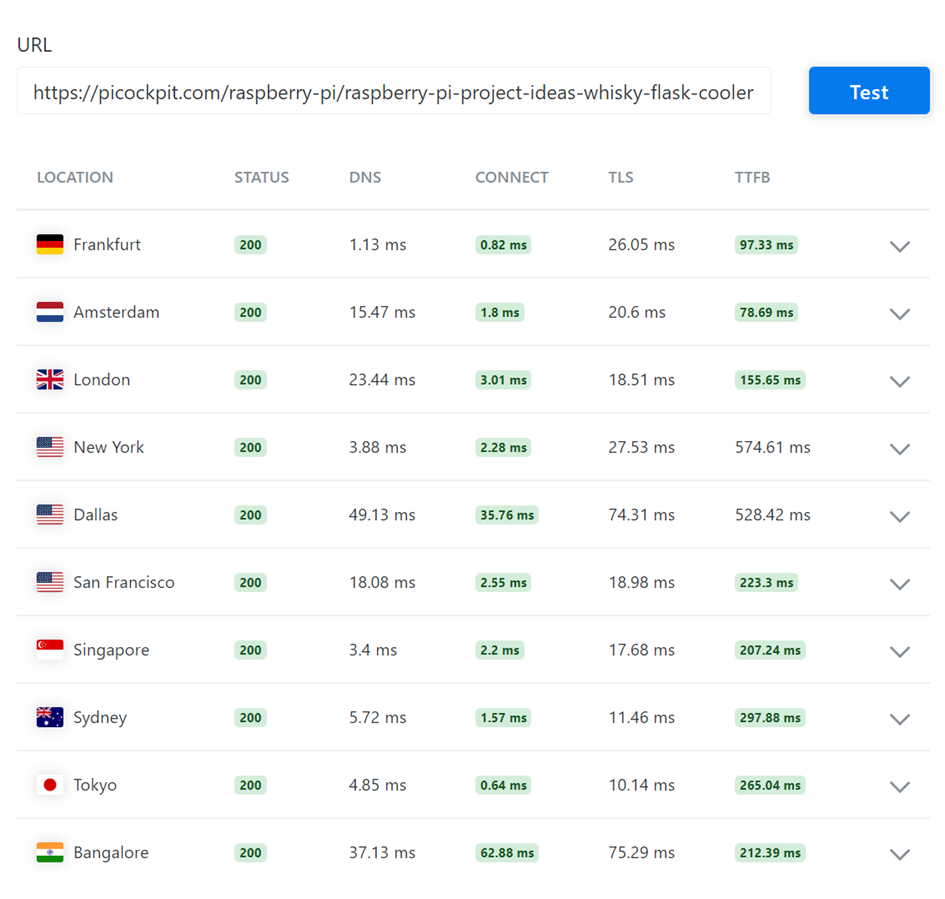
Dopo l'accelerazione

Si noti che picockpit.com è diventato un po' più lento a Francoforte (perché il traffico deve prima passare attraverso la rete di Cloudflare!), ma è diventato più veloce nelle altre città, anche se stiamo effettuando il proxy.

La cache APO ci permette di accelerare il contenuto, in modo che il tempo al primo byte (TTFB) sia inferiore. La maggior parte dei siti ha ora uno stato "verde" nello strumento di test.
Debug di APO / contenuto misto
Le mie regole di cache non funzionano con APO?
Attualmente ho capito che per le pagine abilitate ad APO sono supportate solo le regole di pagina e non le regole di cache. commentate se avete un'esperienza diversa. (Almeno per il contenuto HTML dinamico che vogliamo controllare).
Come posso sapere se APO è attivo sulla mia pagina?
Osservando il intestazioni di risposta la vostra pagina web e Cloudflare serve.
È possibile utilizzare gli Strumenti per gli sviluppatori di Chrome o uptrends. Controllo dell'intestazione della risposta HTTPche vi permetterà di controllare le intestazioni da una serie di posizioni di prova.

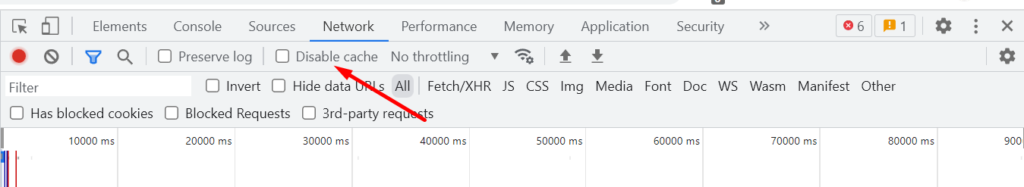
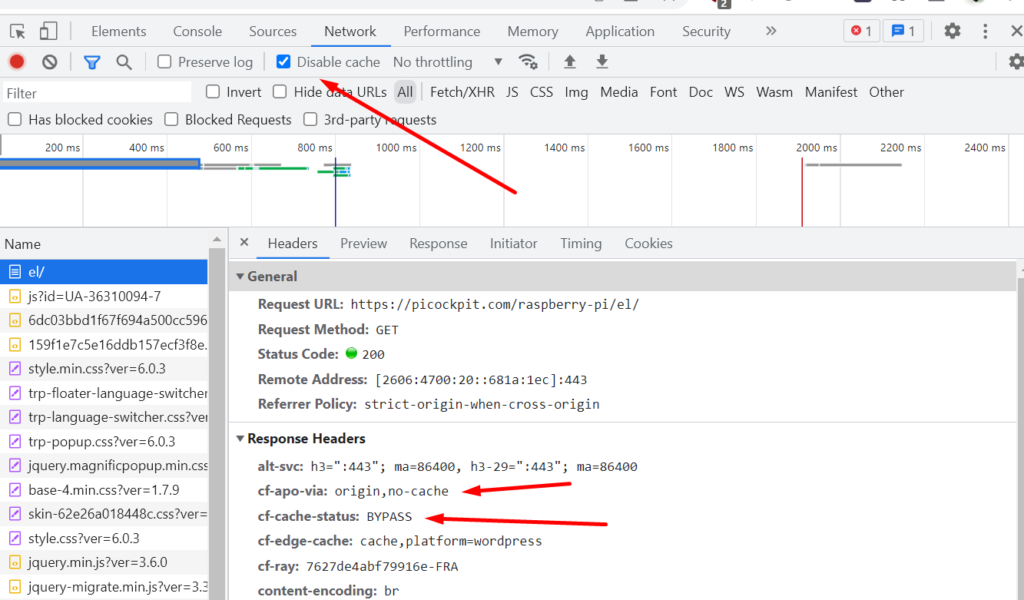
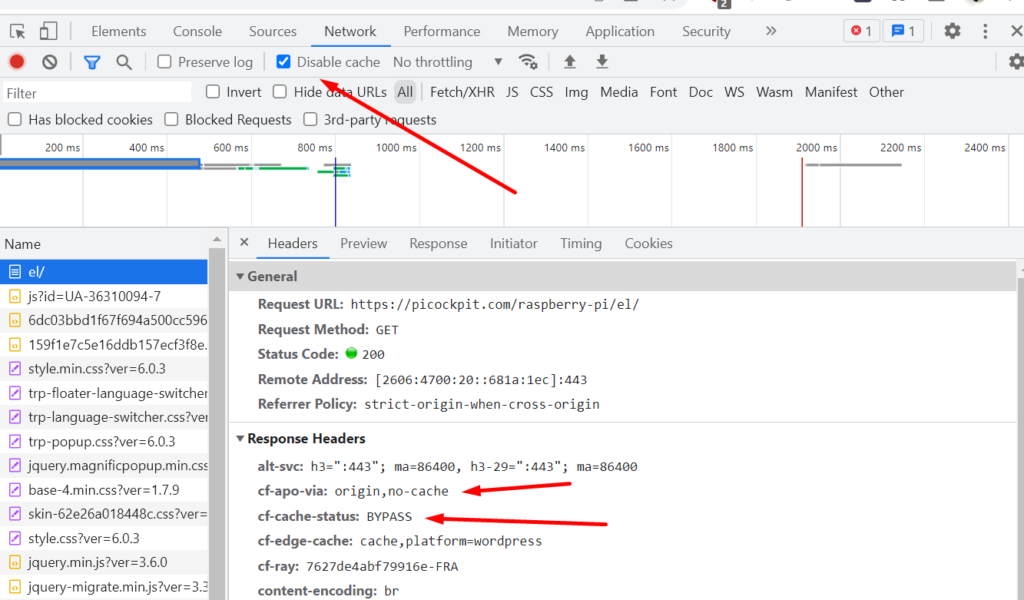
Nota importante: quando si esegue il debug negli Strumenti per sviluppatori di Chrome, è necessario deselezionare la casella di controllo "Disattiva cache".

Anche non ricaricare le pagine usando Ctrl + Click! Cloudflare lo riconoscerà e vi servirà la pagina attuale dal vostro server (vedere sotto per maggiori dettagli).
Pagine di bypass del livello di cache
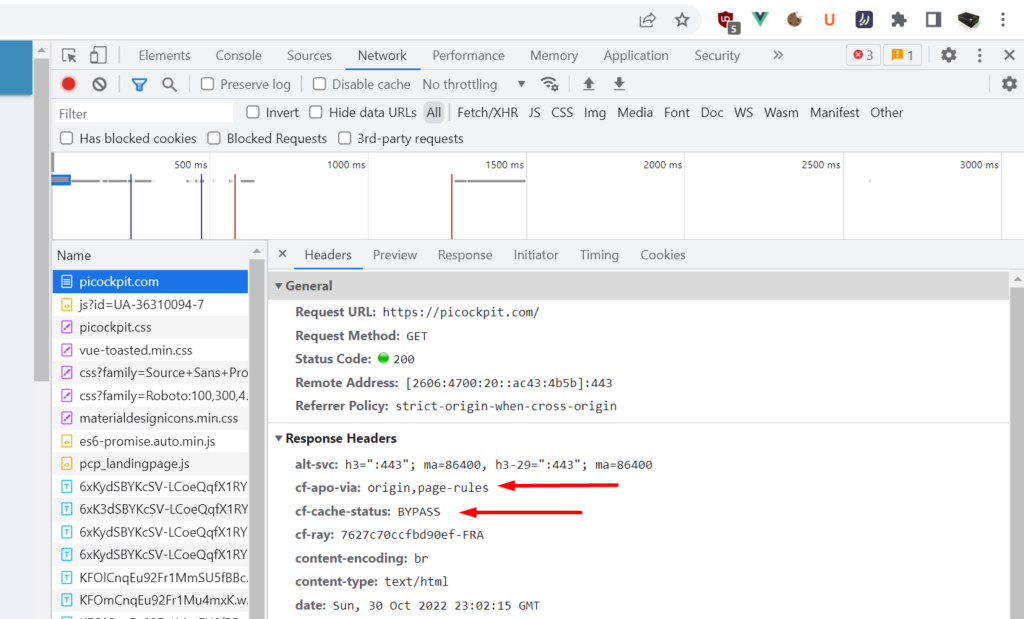
Per una pagina impostata come Cache Level Bypass, si dovrebbe vedere quanto segue:
cf-apo-via: origin,page-rules
cf-cache-status: BYPASS
La parte origin,page-rules indica che è stata impostata esplicitamente come regola di pagina.

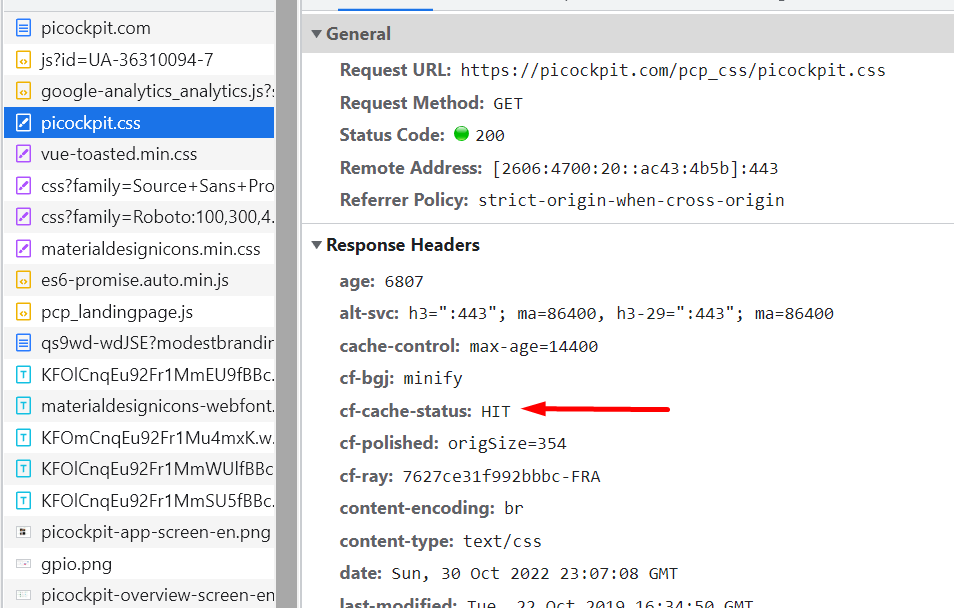
File memorizzati nella cache
Per i file memorizzati nella cache (.css, .js, immagini, ecc.), si vedrà quanto segue:
cf-cache-status: HIT

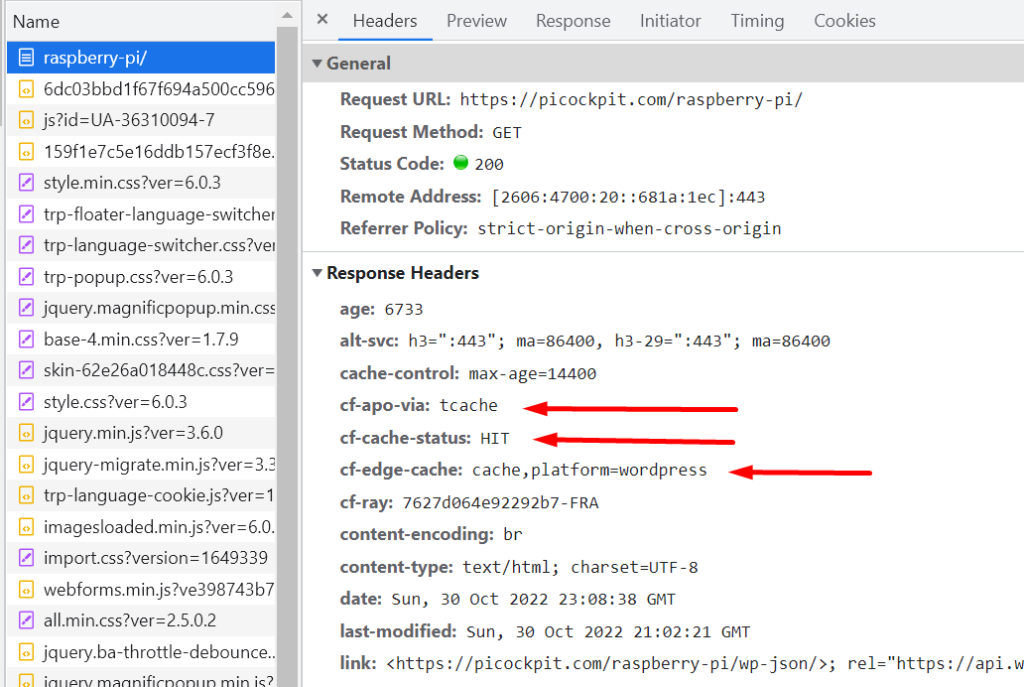
Contenuto WordPress nella cache
Per i contenuti di WordPress memorizzati nella cache con successo, si vedrà:
cf-apo-via: tcache
cf-cache-status: HIT
cf-edge-cache: cache, platform=wordpress

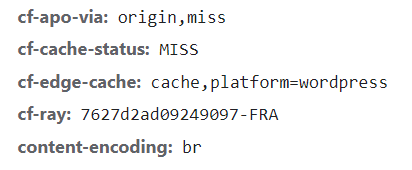
Il contenuto di WordPress non è ancora presente nella cache
Questo contenuto non è ancora presente nella cache (quindi avrà lo stato MISS).
cf-apo-via: origin,miss
cf-cache-status: MISS
cf-edge-cache: cache, platform=wordpress

quando si ricarica questo contenuto, dovrebbe diventare un successo:

Caricamento manuale di contenuti live dal server
È possibile forzare Cloudflare ad andare sul proprio server invece di servire il contenuto dalla cache, premendo Ctrl mentre si fa clic sul pulsante di ricarica in Chrome.
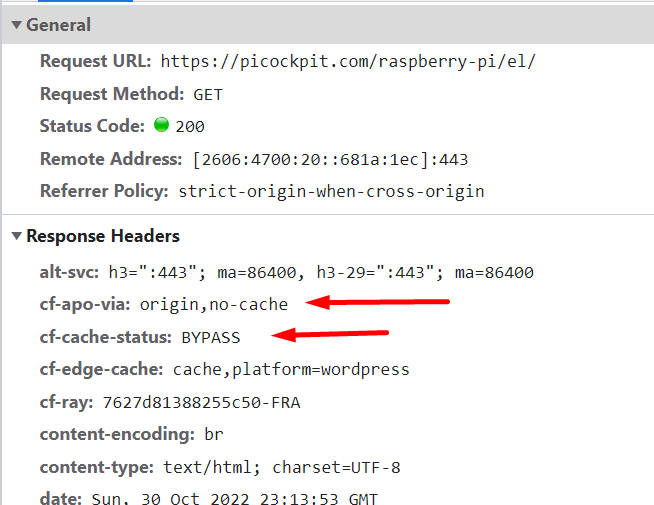
Le intestazioni di risposta saranno ora (notare il no-cache rispetto alle regole di pagina di cui sopra!):
cf-apo-via: origin,no-cache
cf-cache-status: BYPASS
cf-edge-cache: cache, platform=wordpress

Strani problemi
Si noti che il browser potrebbe caricare alcune pagine o contenuti dalla cache locale. Se si verificano problemi strani, come ad esempio l'impossibilità di uscire da una pagina, si consiglia di controllare il file Disattivare la cache negli Strumenti per sviluppatori ed eseguire nuovamente i test.

Il contenuto viene sempre visualizzato come BYPASS e senza cache
- La voce "Disattiva cache" è selezionata negli Strumenti per sviluppatori? Questo costringerà Chrome a caricare tutte le pagine aggirando la cache!
- Ricaricate (per abitudine?) le pagine usando Ctrl + Click? Questo costringerà anche Chrome a ottenere una nuova copia, che a sua volta farà sì che Cloudflare bypassi la cache.
- Le regole della pagina sono impostate correttamente? Provate a disabilitarle o a riordinarle. Ricordate che il prima viene utilizzata la regola che si applica, mentre il resto viene ignorato per un determinato URL.

Avete bisogno di servizi di consulenza/assistenza per la configurazione di APO e Cloudflare per il vostro sito WordPress?
La configurazione di APO e Cloudflare accelererà la vostra pagina e vi darà una migliore visibilità SEO e tempi di caricamento molto più rapidi per i vostri visitatori internazionali. Offriamo servizi di consulenza professionale per supportarvi nelle vostre esigenze di accelerazione.
