Conseguir que las peticiones POST funcionen con Axios, Kemal (crystal lang), vue.js
En picockpit.com, estoy utilizando peticiones AJAX para comunicarme con el backend para las operaciones de actualización. Por ejemplo,
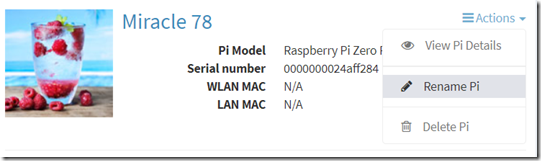
si quiere cambiar el nombre de este Pi, debe seleccionar:
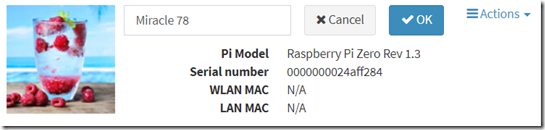
que muestra un formulario en línea:
cómo mostrar este formulario en línea con vue.js no es el objetivo de este post (¡aunque es muy interesante!)
Al hacer clic en Cancelar se cancelará el cambio de nombre, al hacer clic en Aceptar se iniciará una solicitud de AXIOS, que hablará con el backend.
Aquí está el código JS:
commitEdit: function (event) {
let name = this.name;
let serial = this.serial;
let pointer = this;
this.renameSpinnerMode = true;
axios.post('/mypis/' + serial + '/changename',
{
nombre: nombre
})
.then(function (response) {
pointer.renameMode = false;
pointer.renameSpinnerMode = false;
puntero.backupName = puntero.name;
})
.catch(function (error) {
info("Lo siento, el nombre de " + '"' + pointer.backupName + '"' + " no se ha podido cambiar. " + error );
pointer.name = pointer.backupName;
pointer.renameMode = false;
pointer.renameSpinnerMode = false;
});
}
Como puedes ver, estoy usando la sintaxis de axios por defecto que se sugiere.
Además, estoy pasando un puntero ("pointer") a "this" (¡esto se refiere al componente Vue.js!), para poder modificar el estado del componente en los callbacks de Axios.
En el backend de Kemal, tengo este código:
post "/mypis/:serial/changename" do |env|
código de retorno = 400
(...)
newname = ""
serie = ""if env.params.url.has_key?("serial")
serial = env.params.url["serial"].not_nil! if !env.params.url["serial"].nil?
json_raw = env.request.body.as(IO).gets_to_end
data = Hash(String, String).from_json(json_raw)
if data.has_key?("nombre")
¡newname = data["name"].not_nil!
fin
fin(...)
fin
Como puedes ver, ¡realmente estamos recibiendo los datos codificados en JSON!
Ese era el gran problema antes, estaba tratando de recibir los datos codificados en forma (env.params.body["name"]) en Kemal, ¡y no codificados en JSON!
Si los datos están codificados en JSON, env.params.body estará vacío.
Es mucho más fácil cambiar la implementación del backend para que maneje JSON, que intentar convencer a AXIOS de que codifique los datos como un formulario.
Solución "params" de Axios
Por cierto, a menudo en la web encontrarás la sugerencia de establecer la clave params para Axios. Esto es malo en mi opinión, ya que en realidad codificará los datos como parte de la URL.
Tendrías que reescribir la URL para obtener la cadena de consulta, e interpretar los datos en Kemal.
Y: la URL está sujeta a una limitación de longitud.
Por lo tanto, con las solicitudes POST, la ruta de análisis de JSON es la más sólida, IMHO.
Estamos en alquiler - consultoría, desarrollo, gestión de proyectos ...
Tarifa diaria: 1500 € netos. Si estás buscando un desarrollador flexible con un enfoque en la Raspberry Pi, podríamos ser una buena opción para ti.