envoy websockets por configuración de ruta, configuración de prueba de JavaScript
En mi artículo de ayer hablé de la configuración y prueba de envoy para proxiar websockets en profundidad.
Hoy me gustaría añadir alguna información adicional.
sintaxis correcta para la actualización de websocket por ruta
Puedes habilitar la actualización del websocket por ruta. No es necesario añadirla globalmente:
- nombre: envoy.http_connection_manager
configurar:
#upgrade_configs:
# - upgrade_type: websocket
stat_prefix: ingress_https
use_remote_address: true
xff_num_trusted_hops: 0
route_config:
virtual_hosts:
- nombre: picockpit_withport
dominios: ["picockpit.local:443"]
rutas:
- coincidencia: { prefijo: "/mqtt/webclient" }
ruta:
cluster: target_dwebsocket
upgrade_configs:
- tipo_de_actualización: "websocket"
habilitado: true
- coincidir: {prefijo: "/"}
ruta: {cluster: target_picockpit}
Tenga en cuenta que he decidido reflejar la configuración incluyendo el puerto, y sin - por si acaso:
- nombre: picockpit
dominios: ["picockpit.local"]
rutas:
- coincidencia: { prefijo: "/mqtt/webclient" }
ruta:
cluster: target_dwebsocket
upgrade_configs:
- tipo_de_actualización: "websocket"
habilitado: true
- coincidir: {prefijo: "/"}
ruta: {cluster: target_picockpit}
Por favor, vea más abajo (Actualización 3) para combinar ambos en una sola estrofa, que es más elegante, y la Actualización 2 para mis dudas sobre la notación de puerto que se requiere para el cliente JavaScript.
¿Activado globalmente por defecto?
Tenga en cuenta que la documentación del enviado parece implicar que las actualizaciones de websocket están habilitadas por defecto a nivel global. No he probado esto.
Tal vez sólo sea necesario especificar el dominio incluyendo el puerto, tal y como se comenta en mi artículopara que las conexiones de websocket funcionen.
Prueba de Javascript
Un simple cliente de prueba en JavaScript tendría el siguiente aspecto:
función conectar(){
console.log("Construyendo el websocket");
var socket = new WebSocket("wss://key:secret@picockpit.local/mqtt/webclient");
socket.onerror = function(event){
console.log("se ha encontrado un error");
console.log(evento);
}socket.onopen = function(){
console.log("Se ha abierto el socket");
console.log('Estado del socket: '+ socket.readyState);
socket.send("¡Hola servidor!");
}
socket.onmessage = function(msg){
console.log("mensaje recibido");
console.log(msg);
}
console.log("Terminado con el primer websocket");
}conectar();
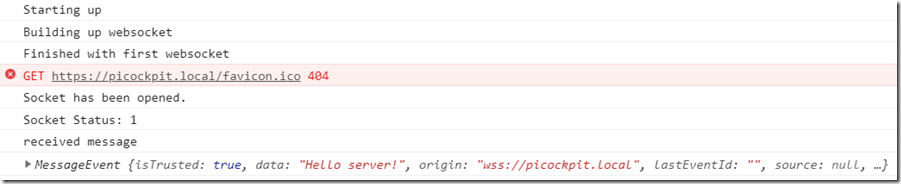
En combinación con mi otro puestoy el cliente simple de websocket echo, obtendrías un "¡Hola servidor!" de vuelta como mensaje:
Actualización 2
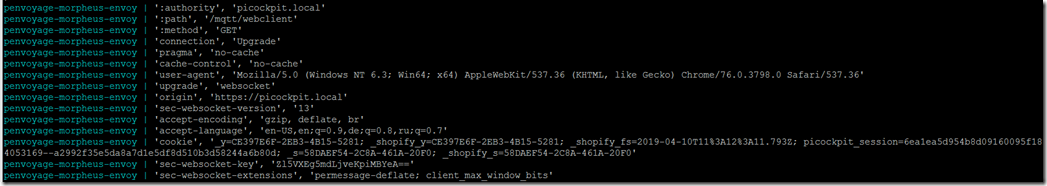
Parece que el cliente JavaScript no utiliza la sintaxis dominio:puerto autoridad. Por lo tanto, la primera estrofa probablemente no es necesaria
Esto debería ser suficiente, entonces:
- nombre: picockpit
dominios: ["picockpit.local"]
rutas:
- coincidencia: { prefijo: "/mqtt/webclient" }
ruta:
cluster: target_dwebsocket
upgrade_configs:
- tipo_de_actualización: "websocket"
habilitado: true
- coincidir: {prefijo: "/"}
ruta: {cluster: target_picockpit}
Actualización 3
La forma más sencilla es, probablemente, hacer coincidir ambas variaciones de dominio y tener el mismo código:
- nombre: envoy.http_connection_manager
configurar:
#upgrade_configs:
# - upgrade_type: websocket
stat_prefix: ingress_https
use_remote_address: true
xff_num_trusted_hops: 0
route_config:
virtual_hosts:
- nombre: picockpit_withport
dominios: ["picockpit.local:443", "picockpit.local"]
rutas:
#- match: { prefijo: "/mqtt/webclient" }
- coincidencia: { prefijo: "/mqtt" }
ruta:
cluster: target_dwebsocket
upgrade_configs:
- tipo_de_actualización: "websocket"
habilitado: true
- coincidir: {prefijo: "/"}
ruta: {cluster: target_picockpit}