Uso de APO de Cloudflare para almacenar en caché un sitio web mixto de WordPress y aplicaciones
picockpit.com es nuestra aplicación del SO web Raspberry Pi - tiene un blog de WordPress (para el marketing de contenidos y la asistencia) instalado en un subdirectorio, en picockpit.com/raspberry-pi/
Google Analytics me mostró que el blog de PiCockpit se cargaba más lentamente en países importantes, como Estados Unidos.
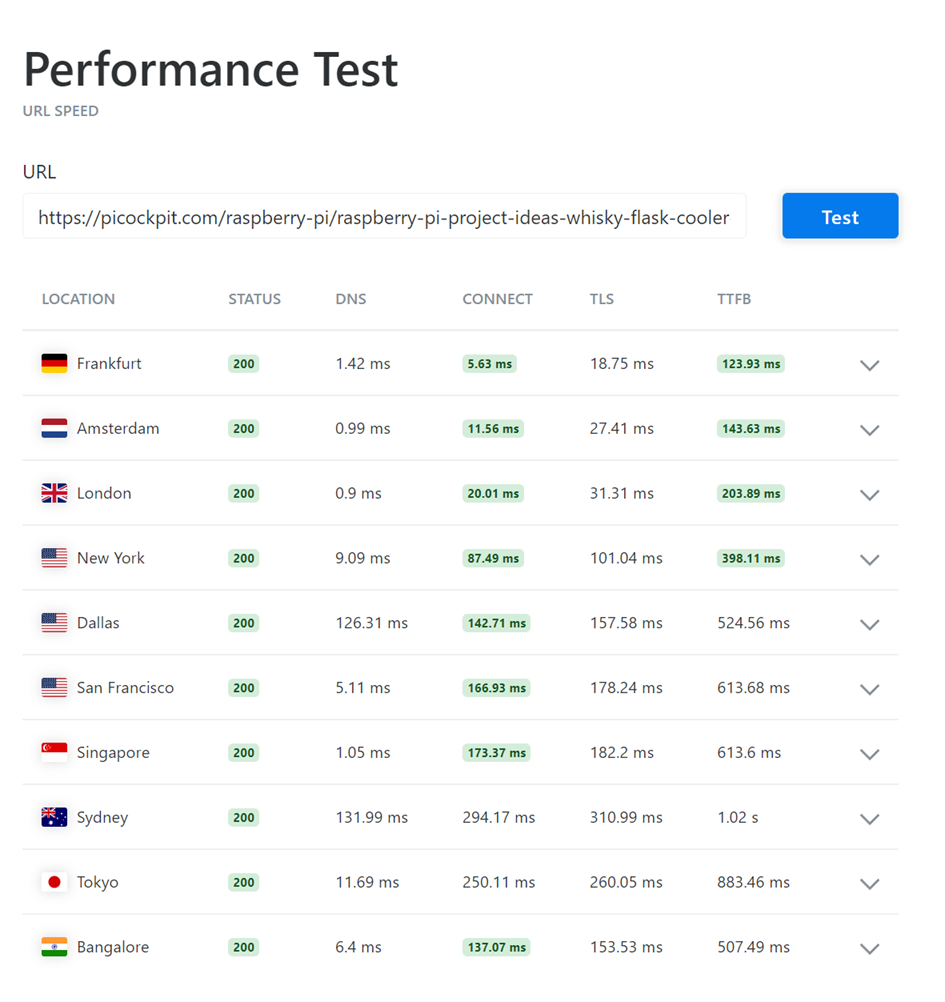
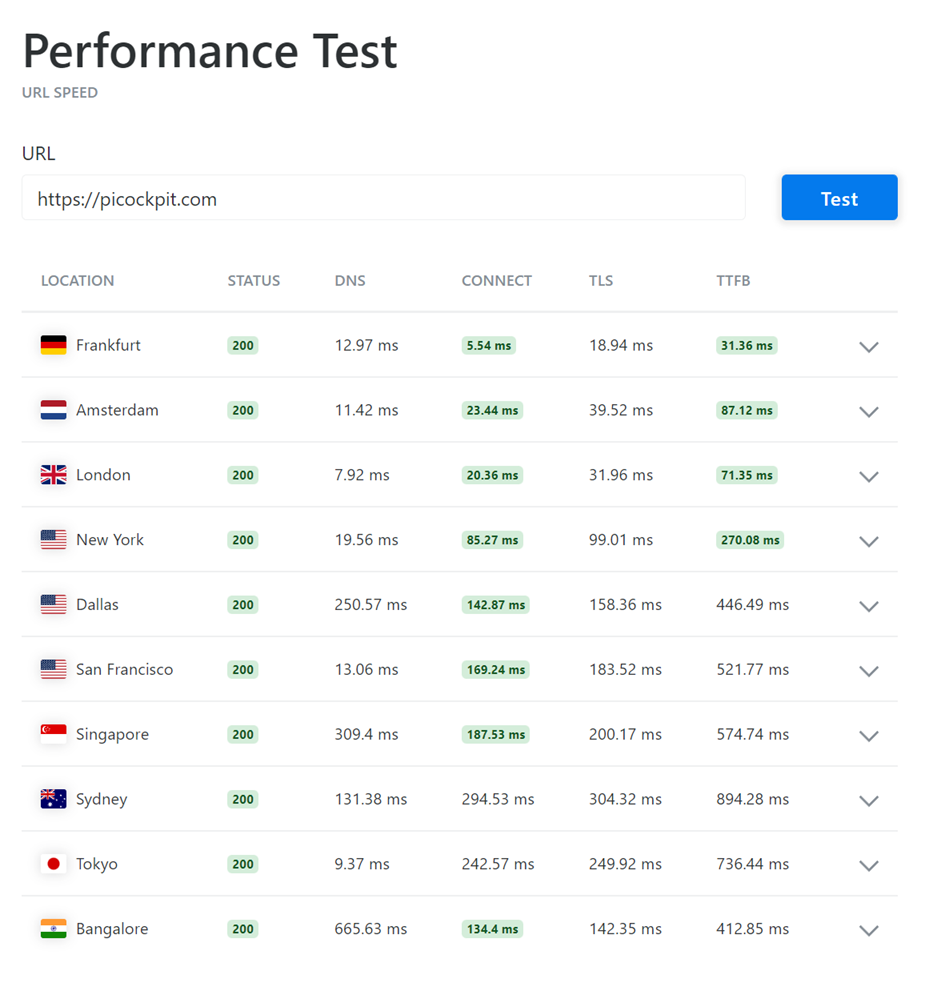
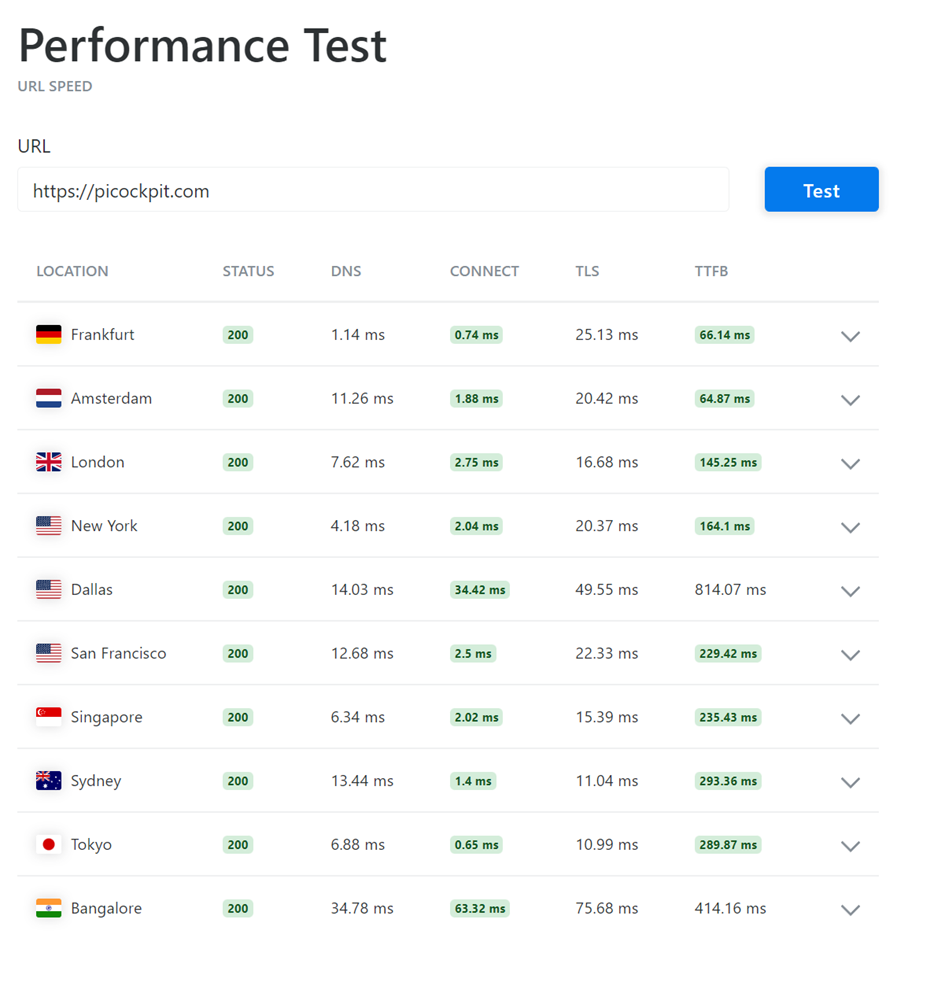
Aquí hay una captura de pantalla de una prueba de rendimiento, antes de optimizar la página usando Cloudflare:

Como puedes ver, la página funciona mejor en Alemania (donde se encuentra el servidor), y peor en Sydney, que está literalmente al otro lado del globo. (TTFB significa tiempo hasta el primer byte).
Google muestra resultados de búsqueda localizados, que incluyen factores como la velocidad de la página que se ve desde el país concreto en el que se sirve el resultado de la búsqueda.
Para conseguir más tráfico, queremos acelerar toda la página.
¿Por qué Cloudflare para la aceleración?
Una CDN es un paso útil en la dirección correcta - aceleraría , pero Cloudflare ofrece algunas características adicionales interesantes:

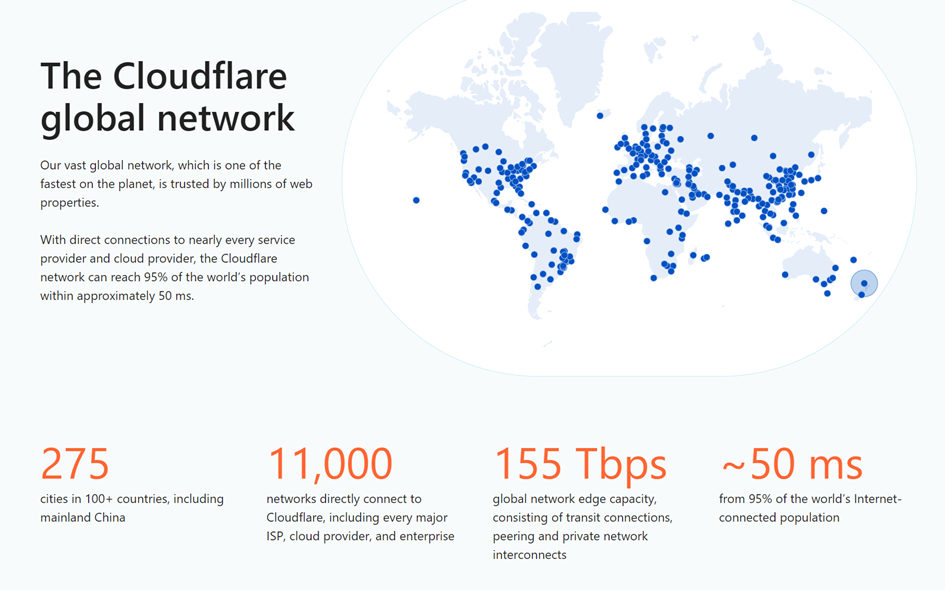
Cloudflare ofrece muchos servidores de borde en todo el mundo, y tiene bajas latencias.
Además de ofrecer servicios de CDN (almacenamiento en caché de su contenido), Cloudflare también actúa como cortafuegos web y mucho más.
Configuración de Cloudflare para su sitio web
Para configurar Cloudflare para su sitio web, necesitará tener acceso al dominio y poder modificar sus servidores de nombres. Tendrá que configurar las entradas DNS correctas para su sitio web. El procedimiento exacto está fuera del alcance de este artículo.
Ofrecemos un servicio de consultoría y podemos hacer este trabajo por usted, si está interesado.
APO para acelerar WordPress
Lo más destacado de las páginas de WordPress es su Servicio APO(optimizaciones automáticas de la plataforma)
Citando a Cloudflare: "El factor diferenciador clave entre Cloudflare APO y otras soluciones tradicionales de caché de páginas y CDN es su capacidad para almacenar directamente en caché el HTML estático en el borde de Cloudflare"
Con APO, se instala el Plugin de Cloudflare para WordPressque supervisa la página y envía las actualizaciones a Cloudflare. Cloudflare, a su vez, también almacena en caché la salida HTML de su página de WordPress, lo que acelerará significativamente la página para sus visitantes. De esta manera, su servidor sólo verá las solicitudes que necesitan ser manejadas dinámicamente.
Hay un conjunto de reglas en torno a la APO, que garantizará que las personas que inicien sesión en su backend de WordPress, por ejemplo, interactúen con su página real.
A mí me parece bastante transparente de usar, y es un plugin muy sencillo de utilizar.
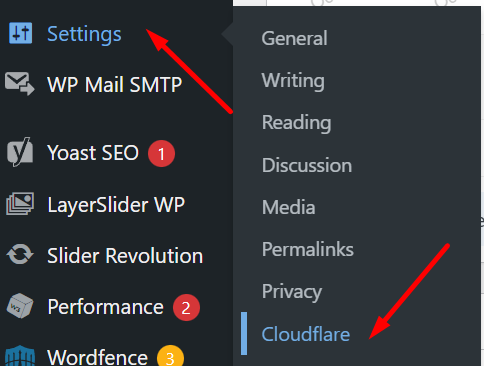
Después de la instalación, podrá configurarlo en Configuración/Cloudflare

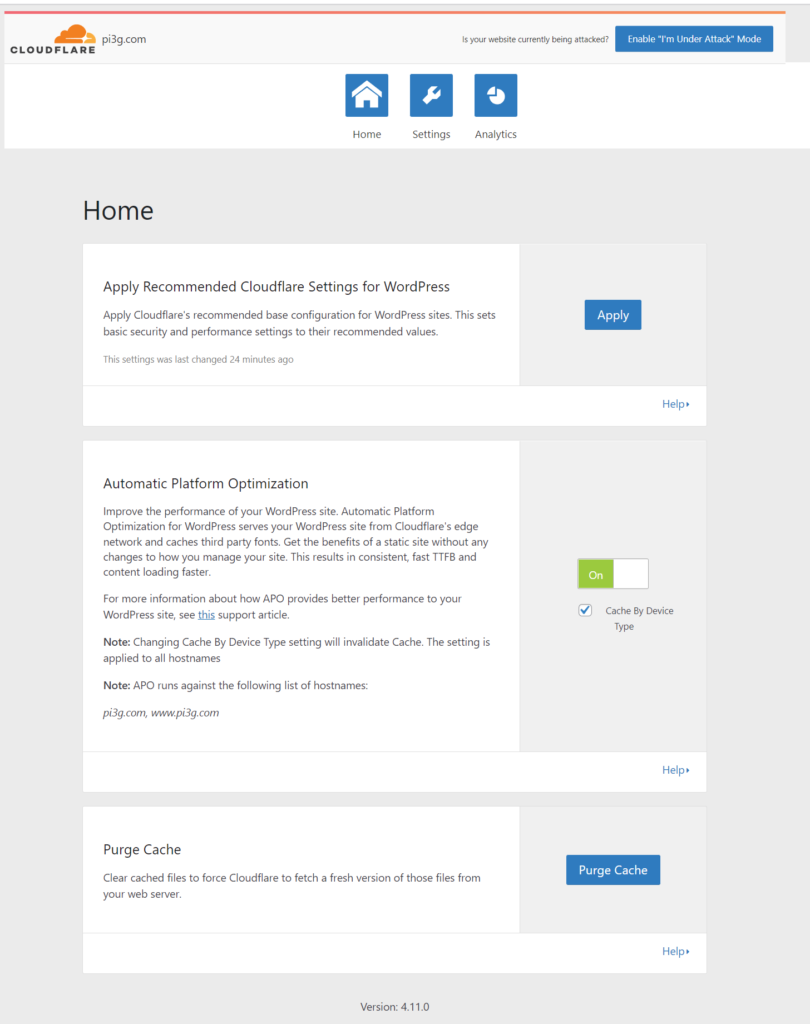
Inicialmente, tendrá que iniciar sesión en Cloudflare, especificando su dirección de correo electrónico de inicio de sesión de Cloudflare y una clave de API (genere la clave API de Cloudflare aquí). Después de eso verás la siguiente interfaz:

Haga clic en el botón "Aplicar", haga clic en el control deslizante bajo "Optimización automática de la plataforma" (opcionalmente, establezca "Caché por tipo de dispositivo") - eso es todo.
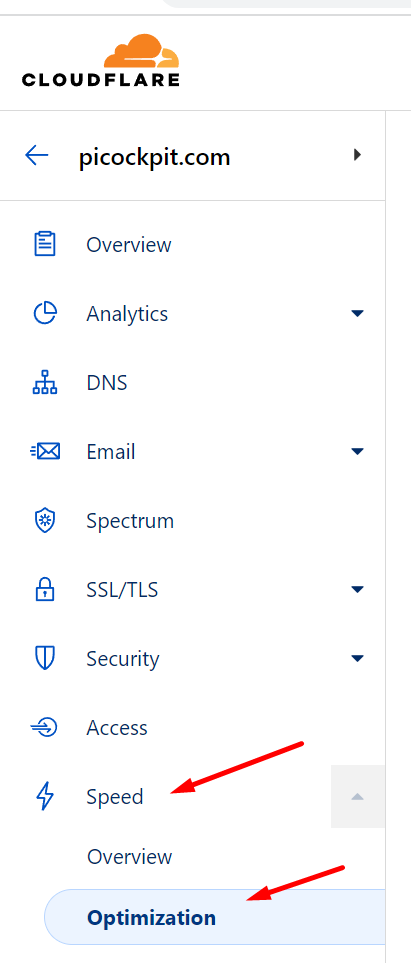
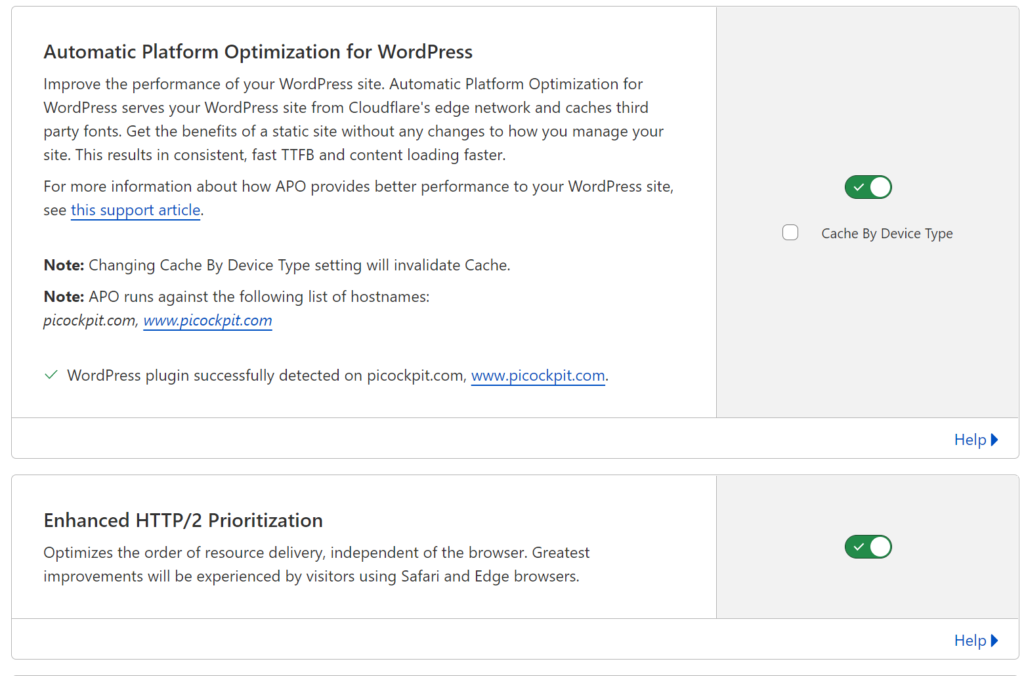
Cloudflare debería detectar y habilitar automáticamente la APO, una vez instalado el plugin. Compruebe en Velocidad/Optimización:


Contenido mixto: Páginas de aplicaciones y páginas de WordPress
picockpit.com es especial, porque no es sólo una página de WordPress. La aplicación principal de picockpit.com utiliza llamadas a la API del backend, carga páginas dinámicas, etc. - que el plugin APO de Cloudflare por supuesto no conoce.
El almacenamiento en caché de estas páginas en Cloudflare conducirá a un comportamiento aparentemente extraño - por ejemplo, cargará la Raspberry Pis de otro usuario, o te bloqueará en la página, sin permitirte cerrar la sesión, etc.
Por lo tanto, lo que queremos es una forma de desactivar la APO para ciertas páginas.
Desactivación de APO para ciertas URLs en Cloudflare
La APO tiene integración de las reglas de la página con Cloudflare. Esto significa que ciertas reglas de la página pueden controlar APO.
Nota importante: No se mencionan las reglas de caché que controlan la APO. En mi experimento, las reglas de la caché no parecían tener ningún efecto.
Por lo tanto, configuramos reglas de página para desactivar APO para las páginas que no queremos que se almacenen en la caché.
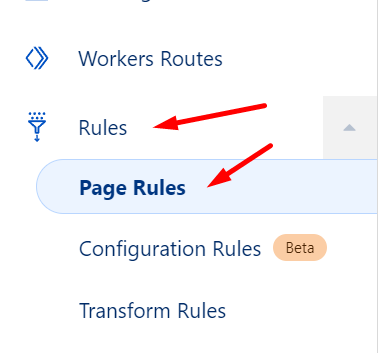
Vaya a Reglas / Reglas de la página:

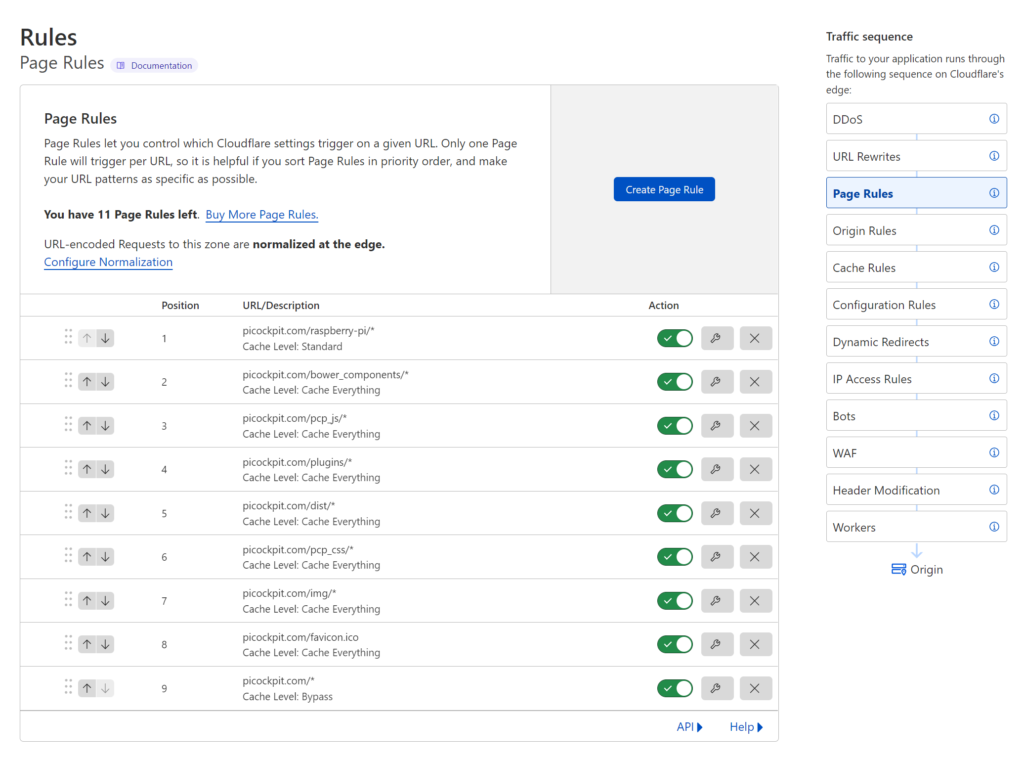
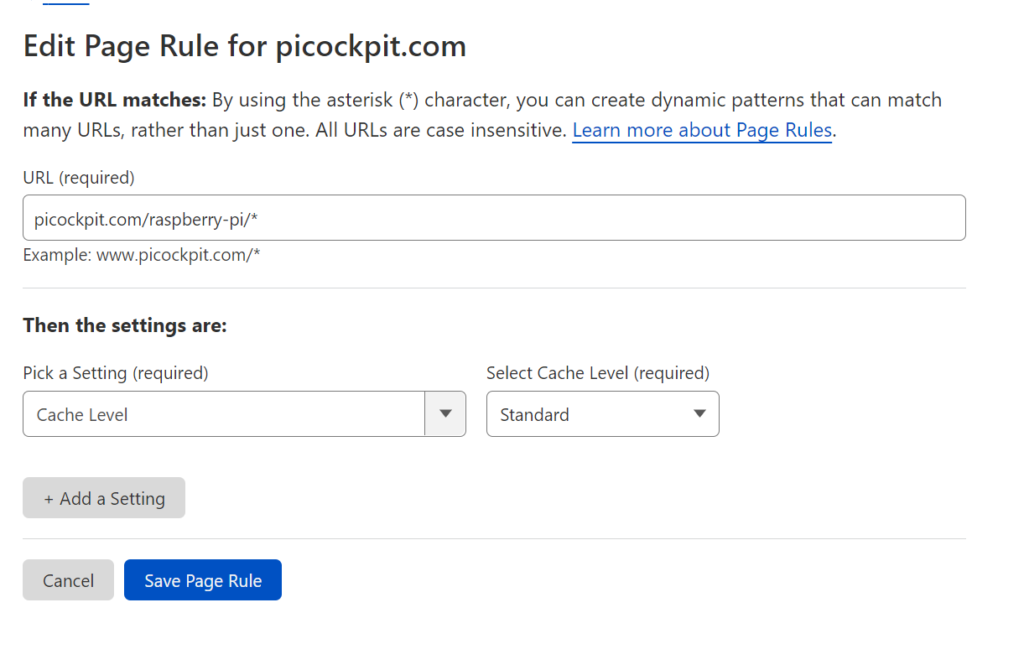
Haga clic en "Crear regla de página" para añadir una nueva regla. He configurado las siguientes reglas:

Con las reglas de la página, sólo la primera se aplica la regla de coincidencia. Por lo tanto, mi primera regla es tener una caché estándar para todo lo que vive en el espacio de la URL del blog, picockpit.com/raspberry-pi
El asterisco (*) es un carácter que sirve para todo:

Después tengo un par de reglas de "Cache Everything" para las URLs que sé que serán estáticas, por ejemplo, incluyendo imágenes en picockpit y archivos JavaScript. Quiero que estos sean servidos desde el borde también, para acelerar la experiencia del usuario.
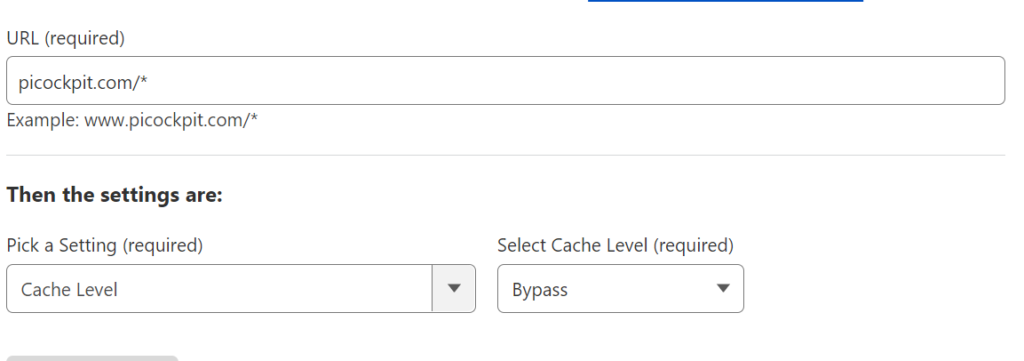
Por último, tengo una regla de captura para todo lo demás en picockpit.com:

Esto Bypass el caché de estas páginas, permitiendo así que se carguen dinámicamente desde su servidor.
Nota: WebSockets
Cloudflare soporta WebSockets - de los cuales depende PiCockpit (para ejecutar el tráfico MQTT desde el frontend de JavaScript al backend). Cloudflare afirma que se pondrá en contacto con los clientes individualessi el uso del websocket excede lo que ellos consideran justo para cualquier nivel de precios.
Prueba de los resultados de la velocidad de aceleración
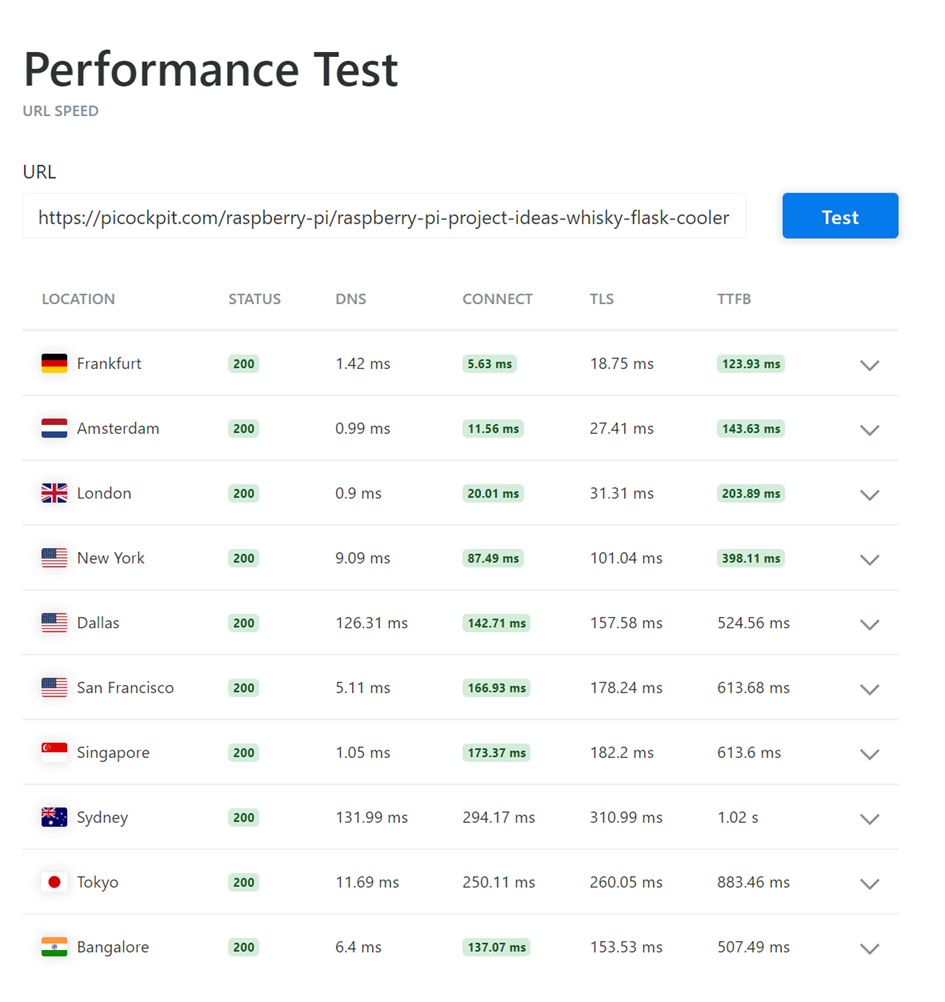
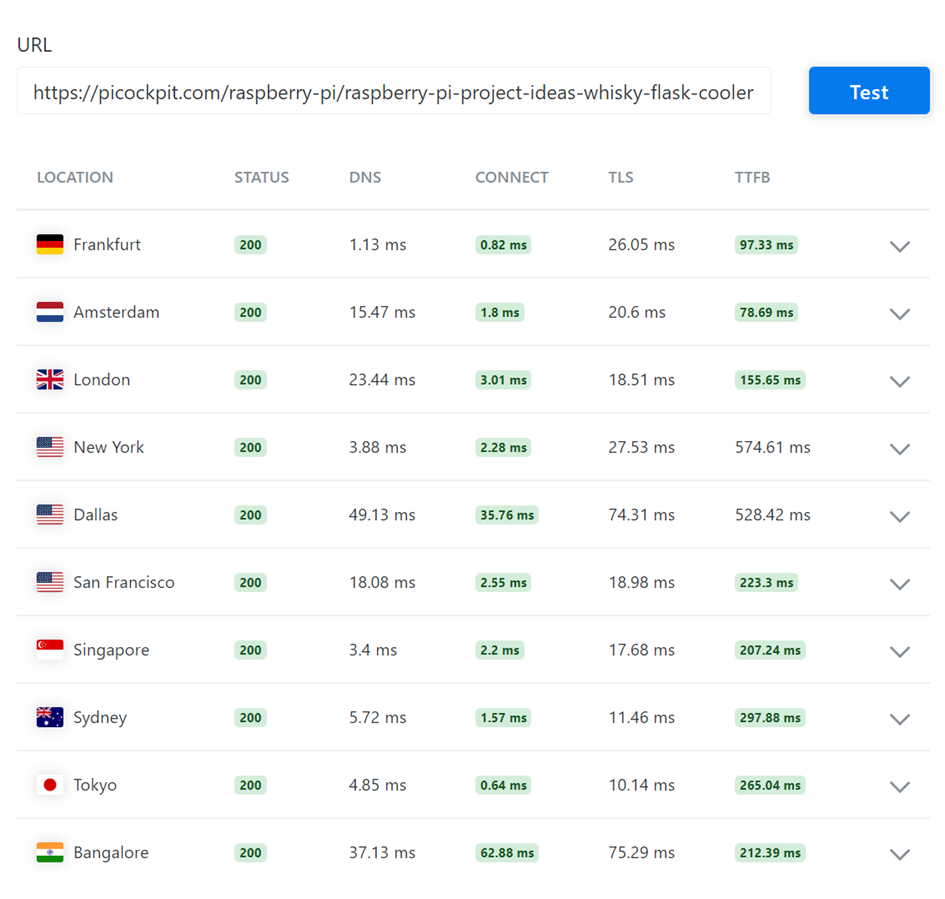
Puede utilizar Herramienta de rendimiento de KeyCDN para analizar las diferencias de velocidad (antes / después):
Antes de la aceleración


Después de la aceleración

Observe que picockpit.com se ha vuelto un poco más lento en Frankfurt (¡debido a que el tráfico tiene que pasar primero por la red de Cloudflare!), pero se ha vuelto más rápido en otras ciudades, a pesar de que estamos haciendo un proxy.

El almacenamiento en caché de APO nos permite acelerar el contenido, por lo que el tiempo hasta el primer byte (TTFB) es menor. La mayoría de los sitios tienen ahora un estado "verde" en la herramienta de pruebas.
Depuración de contenidos APO / mixtos
¿Mis reglas de caché no funcionan con APO?
Mi entendimiento actual de esto es que para las páginas habilitadas para APO sólo se soportan las Reglas de Página, no las Reglas de Caché - por favor, comente si tiene una experiencia diferente. (Al menos para el contenido HTML dinámico que queremos controlar)
¿Cómo puedo saber si la APO está activa en mi página?
Al mirar el cabeceras de respuesta su página web y Cloudflare sirven.
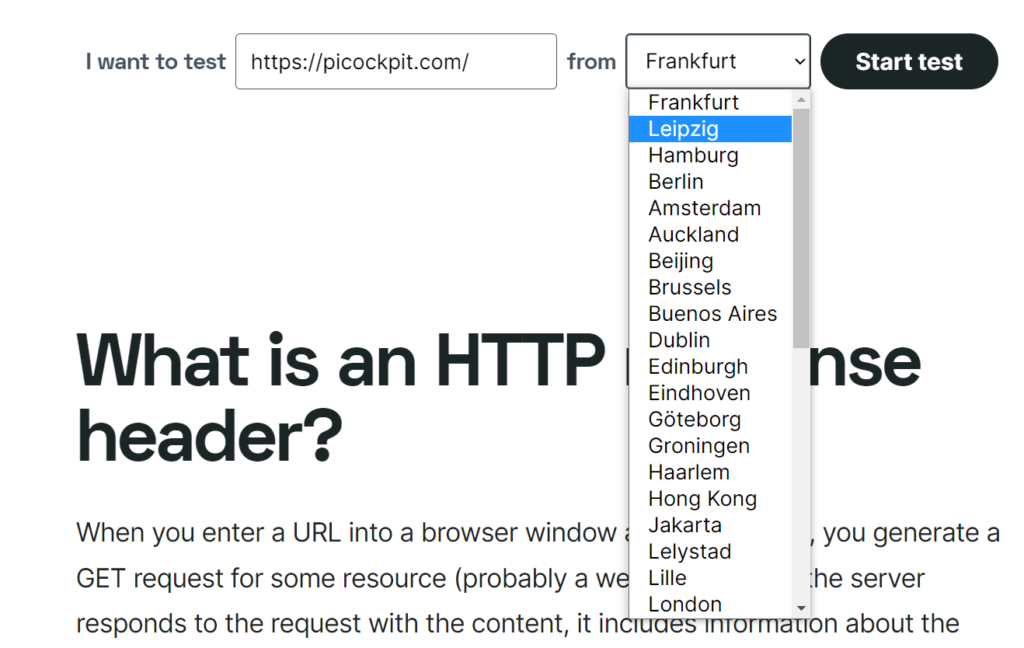
Puede utilizar las herramientas de desarrollo de Chrome o utilizar las tendencias ascendentes Comprobación del encabezado de respuesta HTTPque le permitirá comprobar las cabeceras desde una variedad de lugares de prueba.

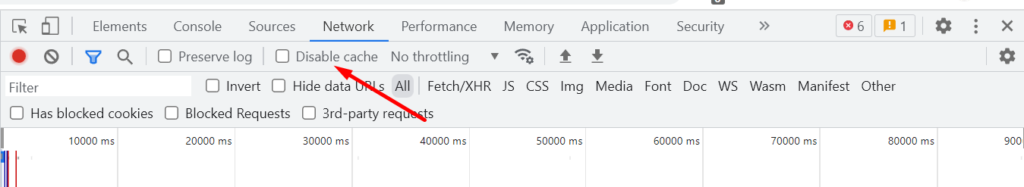
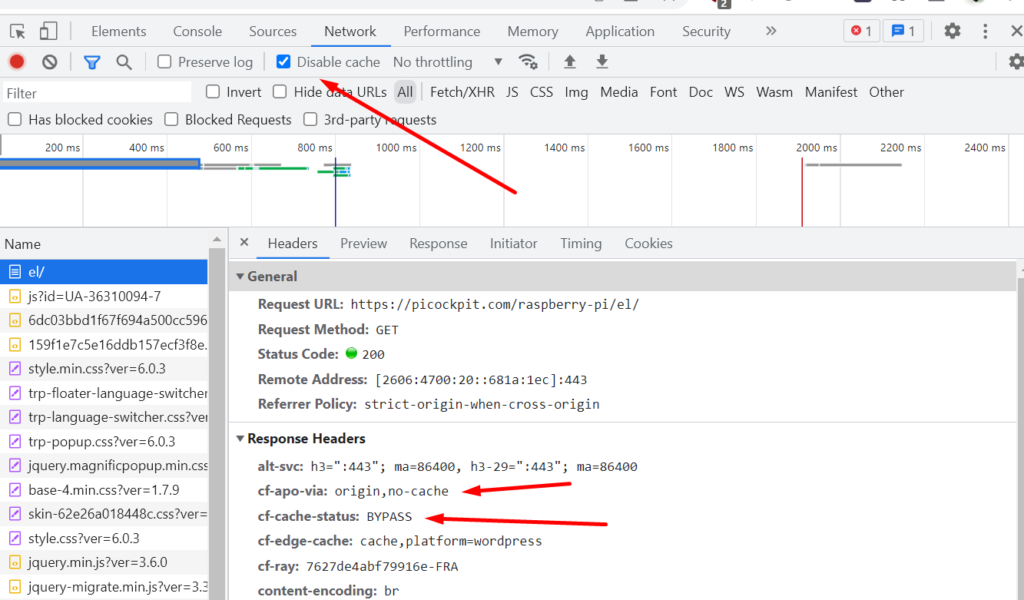
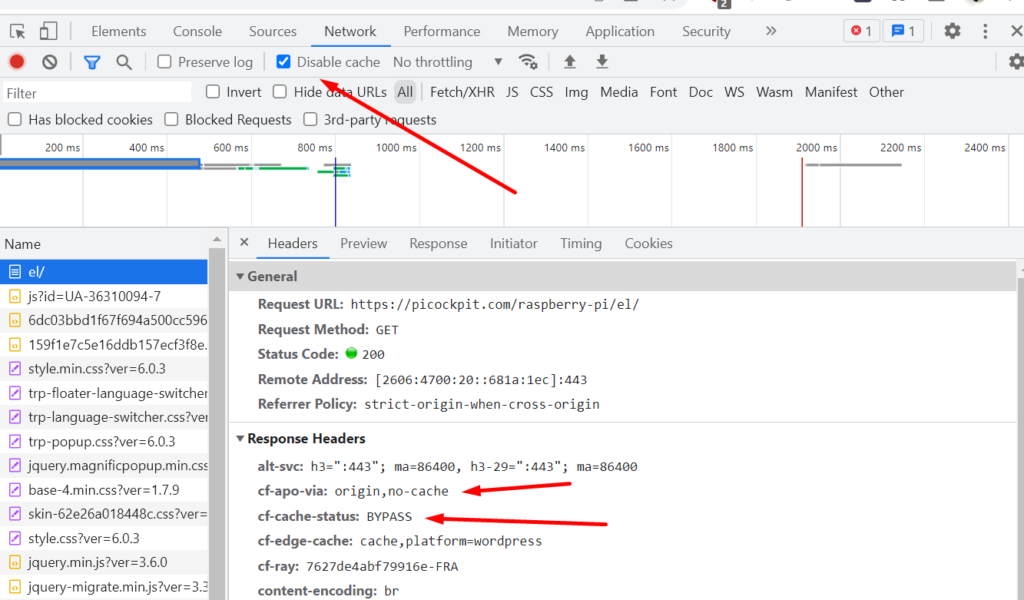
Nota importante: al depurar esto en las herramientas de desarrollo de Chrome, debes desmarcar la casilla "Desactivar caché".

Además, haz no ¡recargue las páginas usando Ctrl + Click! Cloudflare reconocerá esto y le servirá la página real de su servidor (ver abajo para más detalles).
Páginas de derivación de nivel de caché
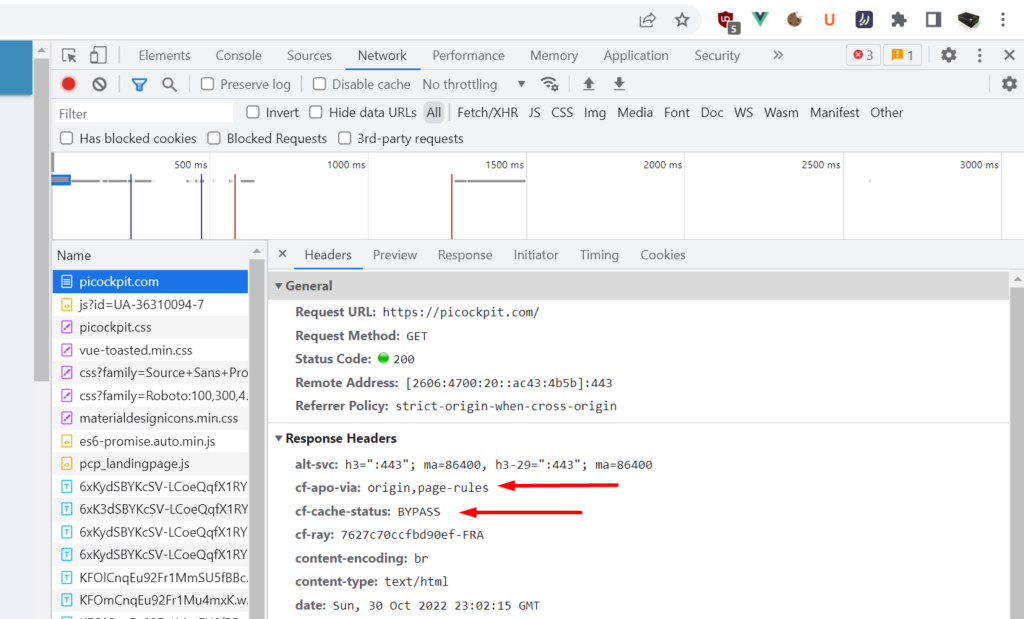
Para una página que haya configurado como Cache Level Bypass, debería ver lo siguiente:
cf-apo-via: origen,page-rules
cf-cache-status: BYPASS
La parte de origin,page-rules muestra que usted ha establecido explícitamente esto como una regla de página.

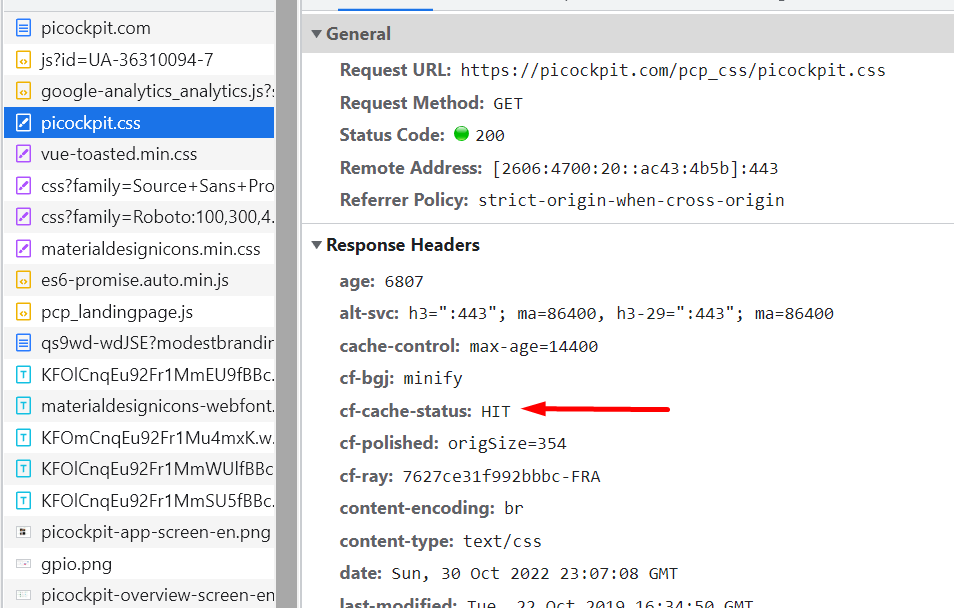
Archivos en caché
Para los archivos en caché (.css, .js, imágenes, etc.), verá lo siguiente:
cf-cache-status: HIT

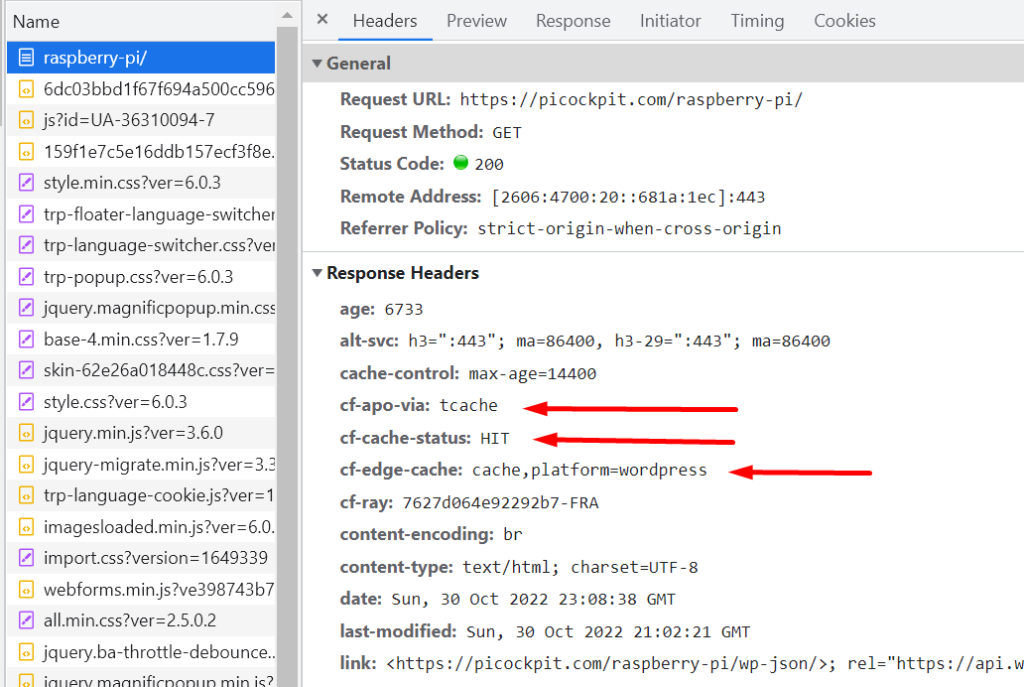
Contenido en caché de WordPress
Si el contenido de WordPress se almacena en caché con éxito, lo verá:
cf-apo-via: tcache
cf-cache-status: HIT
cf-edge-cache: cache,platform=wordpress

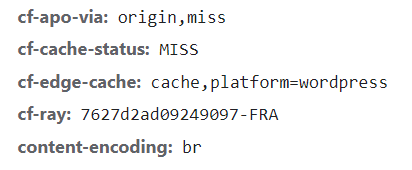
El contenido de WordPress aún no está en la caché
Este contenido aún no está en la caché (por lo que tendrá un estado MISS)
cf-apo-via: origen,miss
cf-cache-status: MISS
cf-edge-cache: cache,platform=wordpress

al recargar este contenido, debería convertirse en un éxito:

Cargar manualmente el contenido en vivo de su servidor
Puedes forzar a Cloudflare a ir a tu servidor en lugar de servirte el contenido desde la caché, pulsando Ctrl mientras se hace clic en el botón de recarga en Chrome.
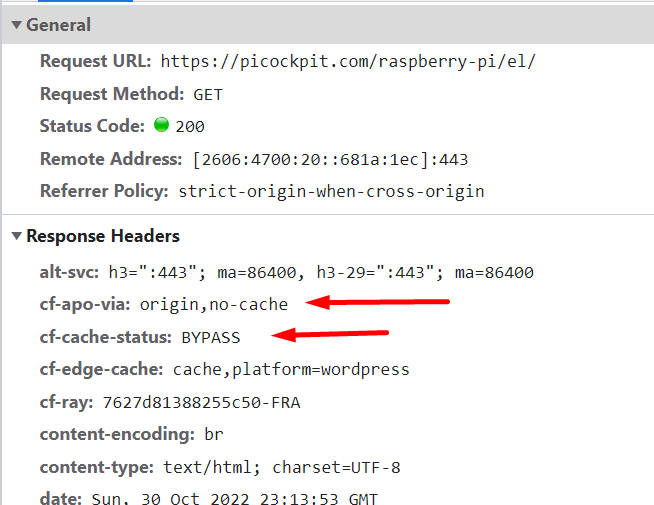
Las cabeceras de respuesta serán ahora (¡fíjese en el no-cache vs. page-rules de arriba!):
cf-apo-via: origin,no-cache
cf-cache-status: BYPASS
cf-edge-cache: cache,platform=wordpress

Problemas extraños
Ten en cuenta que tu navegador puede estar cargando algunas páginas / contenidos desde su caché local. Si te encuentras con problemas extraños, por ejemplo no poder salir de una página, te recomiendo que compruebes el Desactivar la caché en las herramientas de desarrollo, y ejecute las pruebas de nuevo.

El contenido siempre aparece como BYPASS y no-cache
- ¿Está marcada la opción "Desactivar caché" en las herramientas de desarrollo? Esto obligará a Chrome a cargar todas las páginas sin pasar por la caché.
- ¿Recargas las páginas (por costumbre) usando Ctrl + Click? Esto también forzará a Chrome a obtener una copia fresca, lo que a su vez hará que Cloudflare omita la caché.
- ¿Están las reglas de la página configuradas correctamente? Pruebe a desactivarlas / reordenarlas. Recuerde que el primero se utiliza la regla que se aplica, el resto se ignora para una determinada URL.

¿Necesita servicios de consultoría / apoyo en torno a la configuración de APO y Cloudflare para su propio sitio web de WordPress?
Configurar APO y Cloudflare acelerará su página y le dará una mejor visibilidad SEO, y tiempos de carga mucho más rápidos para sus visitantes internacionales. Ofrecemos servicios de consultoría profesional para ayudarle con sus necesidades de aceleración.
