Otimização do tamanho da página para as verdades desconfortáveis da Shopify-uncomcomfort
A verdade desconfortável no meu caso é que a nossa página principal pesa actualmente 3,4 MB - e isto é apenas o HTML.
Eu estava confiando demais nos desenvolvedores do tema - estamos usando um tema chamado "Fastor", de Roarthemes.
Infelizmente uma má escolha de design foi feita neste tema; ou talvez seja o comportamento padrão da Shopify (procurando alguém para culpar, obviamente ...).
Em qualquer caso, para cada produto estão incluídos todos os dados, incluindo a descrição do artigo. Temos slides, mostrando muitos produtos diferentes em nossa página.
Assim, o tamanho se multiplica.
O culpado
O código é parecido com este, para cada produto:
window.products.id1302097199206 = {“id”:1302097199206,”title”:”OpenDrop V2″,”handle”:”opendrop-v2″,”descrição":": "u003cpp003e Esta é a OpenDrop v2, plataforma experimental para a microfluidificação digitalu003cstrongu003digital
A descrição completa está incluída. Para cada produto vinculado no site principal. E isso é muito. Um monte de texto.
Isto é gerado desta maneira:
{{produto | json}}
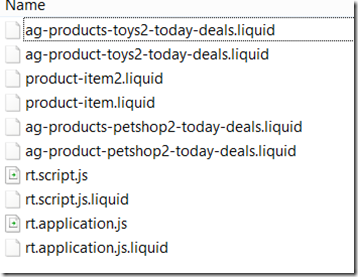
e os seguintes arquivos de Roartheme Fastor são relevantes para ele:
Normalmente não precisa da descrição completa do artigo em uma página que tenha links para o artigo, certo? Não é usado no frontend.
Infelizmente líquido, o motor Shopify templating, não suporta regex.
Fixação
minha sugestão atual é remover a linha completa em todos os modelos acima mencionados (mas NÃO os arquivos JS ou os arquivos js.liquid - não é necessário lá!).
Isto reduziu o tamanho HTML da nossa página principal para 1.8 MB. Ainda muito. Vamos mudar para outro tema, isto vai servir entretanto.
A funcionalidade foi um pouco degradada - nas janelas de pré-visualização, você não pode olhar para todas as fotos agora. Grande coisa. Você ainda pode clicar até o produto e dar uma olhada nele.
As próprias páginas de produtos, tanto quanto eu vejo, não são alteradas de forma alguma por isto.
Prossiga por sua conta e risco, no entanto.