fixação de z-index para v-menu e v-list: como fazer um menu sobrepor o seu conteúdo em vuetify
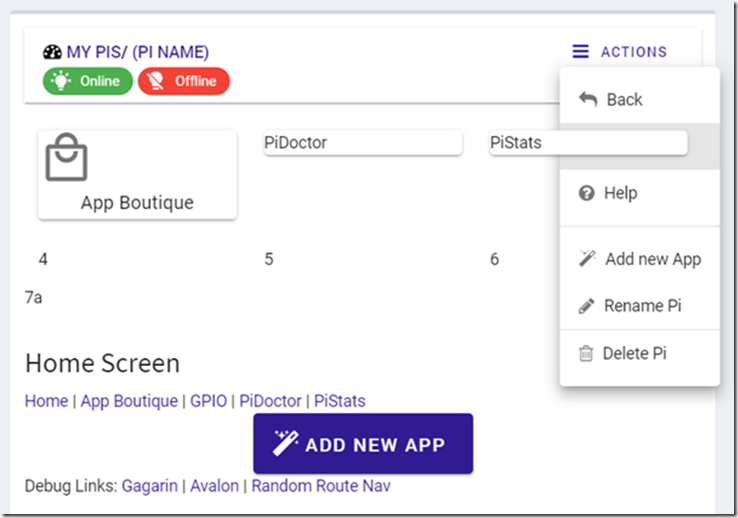
Eu tenho o seguinte menu de configuração, e eu acho que você pode ver o problema imediatamente:
Como você pode ver, eu tenho uma barra v-app que contém o menu, e uma área de conteúdo principal.
O v-menu está sendo sobreposto pelo v-card no conteúdo da página.
Tentando colocar a propriedade z-index no v-menu fez não ajuda.
Algumas escavações renderam informações interessantes que eu não conhecia sobre o índice z: alguns objetos se comportam de maneira diferente, há diferentes pilhas de índices z que não estão relacionados, etc.
Eu recomendo esta excelente introdução às coisas que você deve saber sobre z-index .
Solução:
A solução
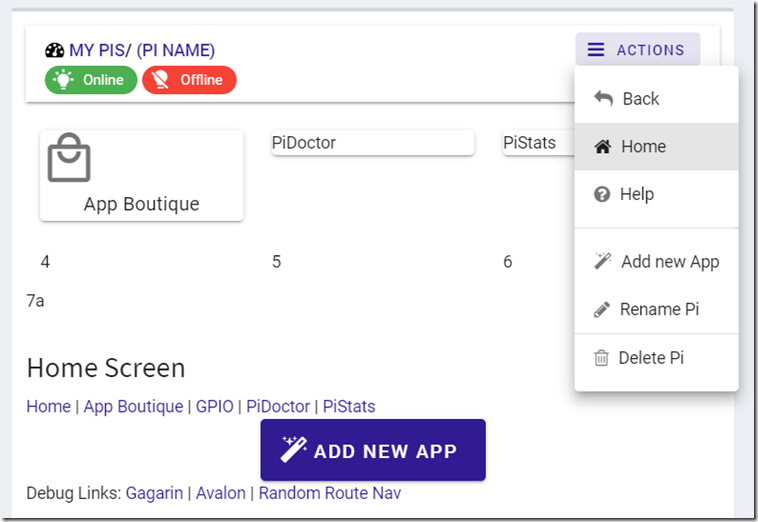
Você precisa definir um estilo em v-app-bar. z-index não é suficiente, você também tem que definir posição: relativo para que ele renderize correctamente:
<v-app-bar fluid color=”white” elevation=”2″ style=”position: relative; z-index: 3″>
após a correção o menu agora se sobrepõe ao v-card no conteúdo principal - como é esperado pelo usuário que deseja usar o menu.
A marcação completa (abreviada)
<template>
<div class="”box" box-default” style="”z-index:2″">
<v-app>
<v-content >
<v-container fluid>
<v-app-bar fluid color=”white” elevation=”2″ style=”position: relative; z-index: 3″>
<v-container>
<v-row>
…
<v-spacer></v-spacer>
<v-menu attach offset-y transition=”v-scale-transition”>
<template v-slot:activator=”{ on }”>
<v-btn
pequeno
cor="principal"
v-on="ligado".
texto
>
fa fa-bars
Ações
</v-btn>
</template>
<v-list dense>
…
<v-list-item :to=”{ name: ‘Help’ }”>
fa fa-question-circleHelp
</v-list-item>
</v-list>
<v-divider class=”my-0″></v-divider>
…
</v-menu>
</v-row>
…
</v-container>
</v-app-bar>
<router-view></router-view>
</v-container>
</v-content>
</v-app>
</div>
</template>
Nota: o conteúdo principal está a ser apresentado no router-view, (uso o vue-router para a próxima picockpit versão).
Como eu encontrei esta solução?
Usei as DevTools do Google Chrome e passei manualmente por cada conjunto de elementos de embalagem, definindo um índice z e experimentando diferentes posições, até acertar no elemento certo para aplicá-lo.
Depois entrei na marcação da vue, e apliquei um estilo de "background-color:red", e verifiquei se tinha localizado o elemento correcto.
Tentei definir uma propriedade de índice-z no elemento de valor que identifiquei (v-app-bar o que se torna em