Faire fonctionner les requêtes POST avec Axios, Kemal (crystal lang), vue.js
Dans picockpit.com, j'utilise des requêtes AJAX pour communiquer avec le backend pour les opérations de mise à jour. Par exemple,
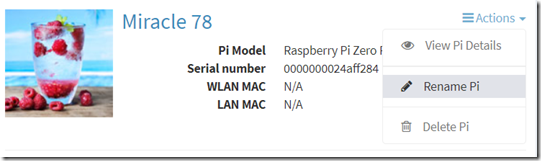
si vous voulez changer le nom de ce Pi, vous devez le sélectionner :
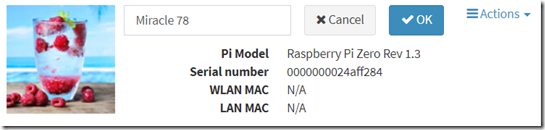
qui affiche un formulaire en ligne :
comment afficher ce formulaire en ligne avec vue.js n'est pas le sujet de cet article (même s'il est très intéressant !).
Cliquer sur Annuler annulera le renommage, cliquer sur OK initiera une requête AXIOS, qui communiquera avec le backend.
Voici le code JS :
commitEdit : function (event) {
let name = this.name ;
let serial = this.serial ;
let pointer = this ;
this.renameSpinnerMode = true ;
axios.post('/mypis/' + serial + '/changename',
{
nom : nom
})
.then(fonction (réponse) {
pointeur.renameMode = false ;
pointer.renameSpinnerMode = false ;
pointeur.backupName = pointeur.name ;
})
.catch(fonction (erreur) {
info("Désolé, le nom de " + '" + pointer.backupName + '"' + " n'a pas pu être modifié. " + error ) ;
pointer.name = pointer.backupName ;
pointeur.renameMode = false ;
pointer.renameSpinnerMode = false ;
});
}
Comme vous pouvez le voir, j'utilise la syntaxe axios par défaut qui est suggérée.
En outre, je fais passer un pointeur ("pointer") vers "this" (this faisant référence au composant Vue.js !), afin de pouvoir modifier l'état du composant dans les rappels d'Axios.
Dans le backend de Kemal powered, j'ai ce code :
post "/mypis/:serial/changename" do |env|
code de retour = 400
(...)
nouveau nom = ""
serial = ""si env.params.url.has_key ?("serial")
serial = env.params.url["serial"].not_nil ! if !env.params.url["serial"].nil ?
json_raw = env.request.body.as(IO).gets_to_end
données = Hash(String, String).from_json(json_raw)
si data.has_key ?("nom")
newname = data["name"].not_nil !
fin
fin(...)
fin
Comme vous pouvez le voir, nous recevons effectivement les données encodées en JSON !
C'était le gros problème avant, j'essayais de recevoir les données form-encoded (env.params.body["name"]) dans Kemal, et pas JSON encodé !
Si les données sont codées en JSON, env.params.body sera vide !
Il est beaucoup plus facile de modifier l'implémentation du backend pour qu'il gère JSON, que d'essayer de convaincre AXIOS d'encoder les données sous forme de formulaire.
La solution "params" d'Axios
À propos, vous trouverez souvent sur le web la suggestion de définir la clé de paramétrage pour Axios. À mon avis, c'est une mauvaise idée, car cela codera les données dans le cadre de l'URL.
Vous devrez réécrire l'URL pour obtenir la chaîne de requête et interpréter les données dans Kemal.
Et : l'URL est soumise à une limitation de longueur.
Par conséquent, avec les requêtes POST, la voie de l'analyse JSON est la plus solide, à mon avis.
Nous sommes à louer - conseil, développement, gestion de projet ...
Tarif journalier : 1500 € net. Si vous recherchez un développeur flexible, spécialisé dans le Raspberry Pi, nous pourrions vous convenir.