fixation de l'index z pour le v-menu et le v-list : comment faire en sorte qu'un menu chevauche votre contenu dans vuetify
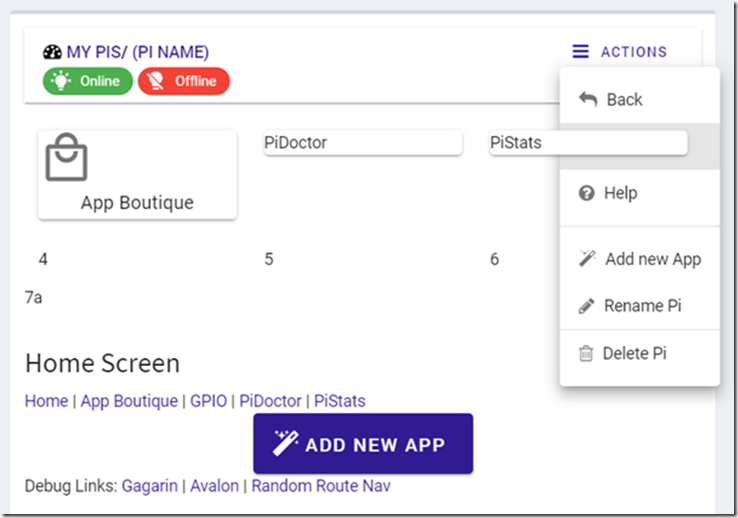
J'ai configuré le menu suivant, et je pense que vous pouvez voir le problème immédiatement :
Comme vous pouvez le voir, j'ai une barre d'application virtuelle qui contient le menu, et une zone de contenu principal.
Le v-menu est recouvert par le v-card dans le contenu de la page.
En essayant de définir la propriété z-index sur le v-menu, on obtient pas aide.
En creusant un peu, j'ai trouvé des informations intéressantes que je ne connaissais pas sur l'indice z : certains objets se comportent différemment, il existe différentes piles d'indices z qui ne sont pas liées, etc.
Je recommande cette excellente introduction à ce que vous devez savoir sur le z-index .
Solution :
La solution
Vous devez définir un style dans v-app-bar. z-index n'est pas suffisant, vous devez également définir position : relative pour qu'il s'affiche correctement :
<v-app-bar fluid color=”white” elevation=”2″ style=”position: relative; z-index: 3″>
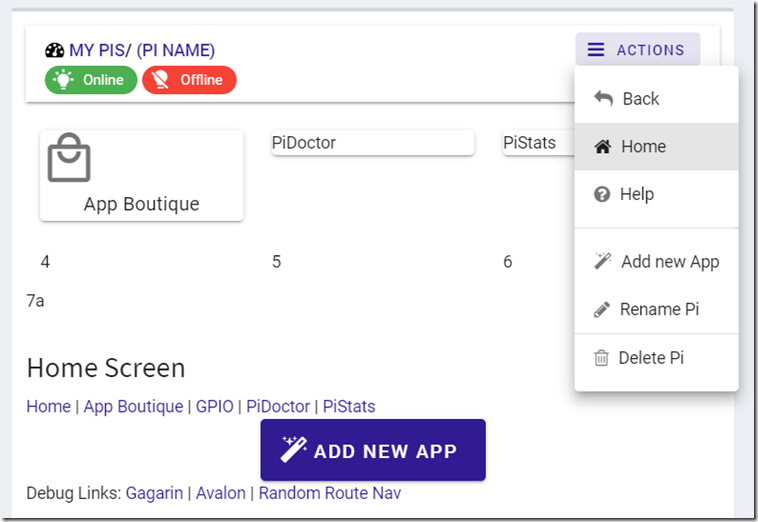
Après la correction, le menu chevauche maintenant la carte V dans le contenu principal - comme il est attendu par l'utilisateur qui veut utiliser le menu.
Le balisage complet (abrégé)
<template>
<div class="”box" box-default” style="”z-index:2″">
<v-app>
<v-content >
<v-container fluid>
<v-app-bar fluid color=”white” elevation=”2″ style=”position: relative; z-index: 3″>
<v-container>
<v-row>
…
<v-spacer></v-spacer>
<v-menu attach offset-y transition=”v-scale-transition”>
<template v-slot:activator=”{ on }”>
<v-btn
petit
couleur="primaire"
v-on="on"
texte
>
fa fa-bars
Actions
</v-btn>
</template>
<v-list dense>
…
<v-list-item :to=”{ name: ‘Help’ }”>
fa fa-question-circleAide
</v-list-item>
</v-list>
<v-divider class=”my-0″></v-divider>
…
</v-menu>
</v-row>
…
</v-container>
</v-app-bar>
<router-view></router-view>
</v-container>
</v-content>
</v-app>
</div>
</template>
Note : le contenu principal est rendu en router-view, (j'utilise vue-router pour le futur). picockpit version).
Comment ai-je trouvé cette solution ?
J'ai utilisé DevTools de Google Chrome et j'ai parcouru manuellement chaque ensemble d'éléments d'habillage, en définissant l'indice z et en expérimentant différentes positions, jusqu'à trouver le bon élément auquel l'appliquer.
Ensuite, je suis allé dans les balises de Vue, j'ai appliqué un style de "background-color:red" et j'ai vérifié si j'avais localisé le bon élément.
J'ai essayé de définir une propriété z-index sur l'élément Vue que j'ai identifié (v-app-bar qui est rendu dans