envoy websockets par configuration de route, configuration de test JavaScript
Dans mon article d'hier, j'ai parlé de la configuration et test de envoy pour le proxy des websockets longuement.
Aujourd'hui, je voudrais ajouter quelques informations supplémentaires.
syntaxe correcte pour la mise à niveau de websocket par route
Vous pouvez activer la mise à niveau websocket par route. Il n'est pas nécessaire de l'ajouter globalement :
- nom : envoy.http_connection_manager
config :
#upgrade_configs :
# - upgrade_type : websocket
stat_prefix : ingress_https
use_remote_address : true
xff_num_trusted_hops : 0
route_config :
virtual_hosts :
- nom : picockpit_withport
domaines : ["picockpit.local:443"]
routes :
- match : { préfixe : "/mqtt/webclient" }
route :
cluster : target_dwebsocket
upgrade_configs :
- upgrade_type : "websocket"
activé : vrai
- match : {préfixe : "/"}
route : {cluster : target_picockpit}
Veuillez noter que j'ai décidé de mettre en miroir la configuration incluant le port, et sans - juste au cas où :
- nom : picockpit
domaines : ["picockpit.local"]
routes :
- match : { préfixe : "/mqtt/webclient" }
route :
cluster : target_dwebsocket
upgrade_configs :
- upgrade_type : "websocket"
activé : vrai
- match : {préfixe : "/"}
route : {cluster : target_picockpit}
Voir ci-dessous (Update 3) pour combiner les deux dans une seule stanza, ce qui est plus élégant, et Update 2 pour mes doutes sur la notation du port nécessaire pour le client JavaScript.
Activé globalement par défaut ?
Veuillez noter que la documentation de l'envoyé semble impliquer que les mises à jour de websocket sont activées par défaut globalement. Je ne l'ai pas testé.
Peut-être avez-vous seulement besoin de spécifier le domaine y compris le port, comme discuté dans mon articlepour que les connexions websocket fonctionnent.
Test Javascript
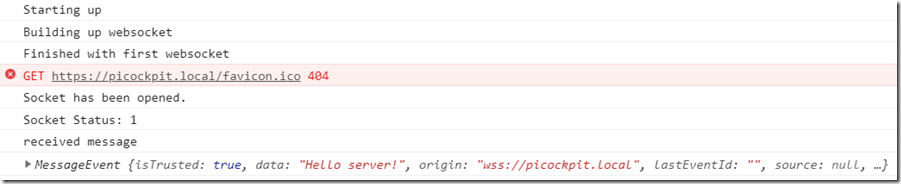
Un client de test JavaScript simple ressemblerait à ceci :
function connect(){
console.log("Building up websocket") ;
var socket = new WebSocket("wss://key:secret@picockpit.local/mqtt/webclient") ;
socket.onerror = function(event){
console.log("une erreur a été rencontrée") ;
console.log(event) ;
}socket.onopen = function(){
console.log("Socket has been opened.") ;
console.log('Statut du socket : '+ socket.readyState) ;
socket.send("Bonjour serveur !") ;
}
socket.onmessage = function(msg){
console.log("message reçu") ;
console.log(msg) ;
}
console.log("Fini avec la première websocket") ;
}connect() ;
En combinaison avec mon autre posteet le simple client d'écho websocket, vous obtiendrez en retour un message "Hello server !
Mise à jour 2
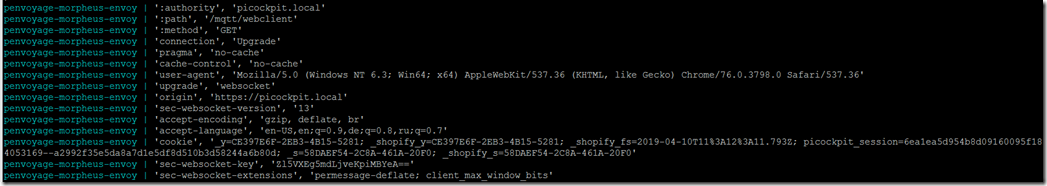
Il semble que le client JavaScript n'utilise pas la syntaxe domain:port authority. Par conséquent, la première strophe n'est probablement pas nécessaire.
Cela devrait suffire, alors :
- nom : picockpit
domaines : ["picockpit.local"]
routes :
- match : { préfixe : "/mqtt/webclient" }
route :
cluster : target_dwebsocket
upgrade_configs :
- upgrade_type : "websocket"
activé : vrai
- match : {préfixe : "/"}
route : {cluster : target_picockpit}
Mise à jour 3
Le plus simple est probablement de faire correspondre les deux variations de domaine et d'avoir le même code :
- nom : envoy.http_connection_manager
config :
#upgrade_configs :
# - upgrade_type : websocket
stat_prefix : ingress_https
use_remote_address : true
xff_num_trusted_hops : 0
route_config :
virtual_hosts :
- nom : picockpit_withport
domaines : ["picockpit.local:443", "picockpit.local"]
routes :
#- match : { préfixe : "/mqtt/webclient" }
- match : { préfixe : "/mqtt" }
route :
cluster : target_dwebsocket
upgrade_configs :
- upgrade_type : "websocket"
activé : vrai
- match : {préfixe : "/"}
route : {cluster : target_picockpit}