Utilisation de l'APO de Cloudflare pour mettre en cache un site web mixte WordPress et Application
picockpit.com est notre application web OS Raspberry Pi - elle dispose d'un blog WordPress (pour le marketing de contenu et le support) installé dans un sous-répertoire, sur picockpit.com/raspberry-pi/
Google Analytics m'a montré que le blog PiCockpit se chargeait plus lentement dans certains pays importants, comme les États-Unis.
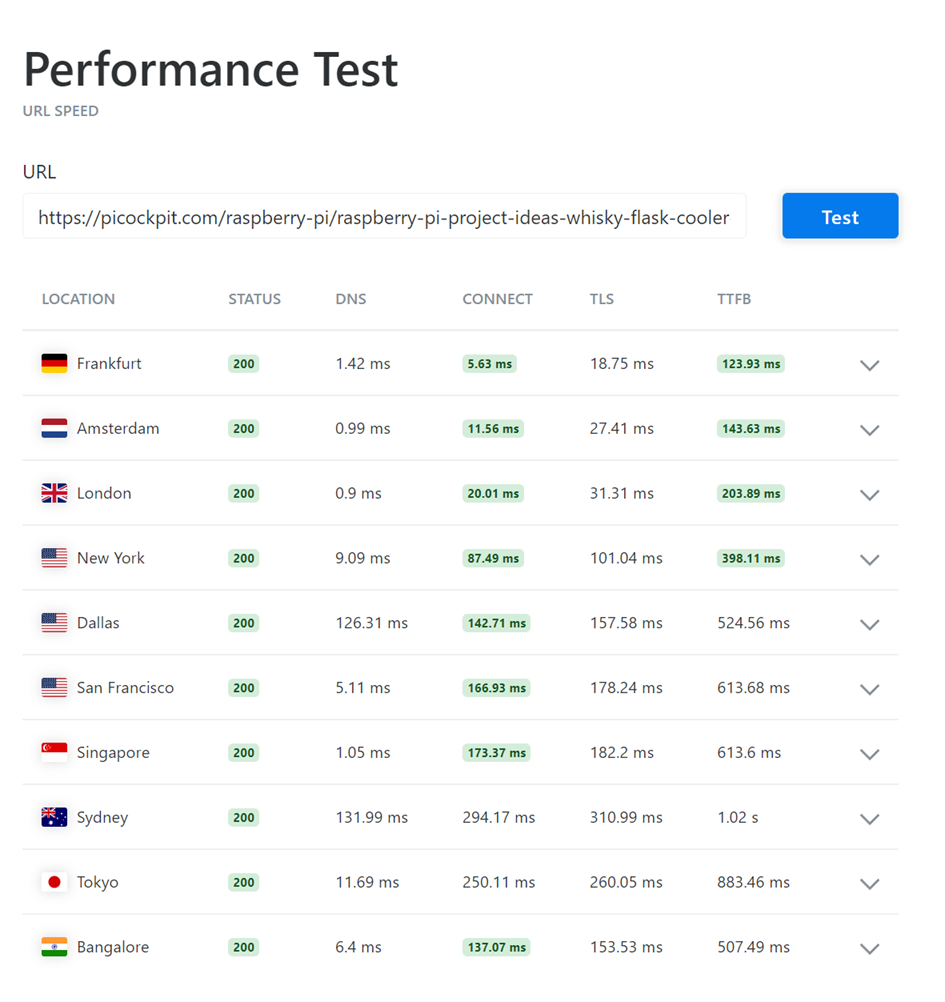
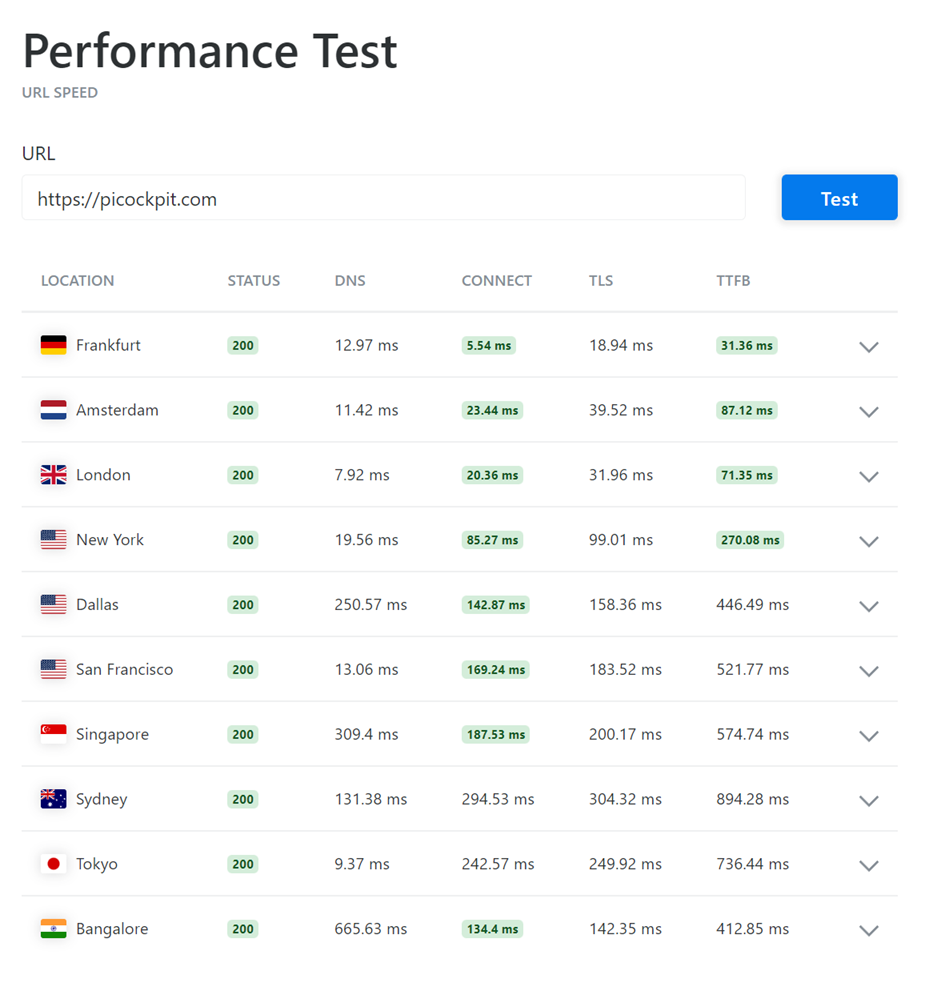
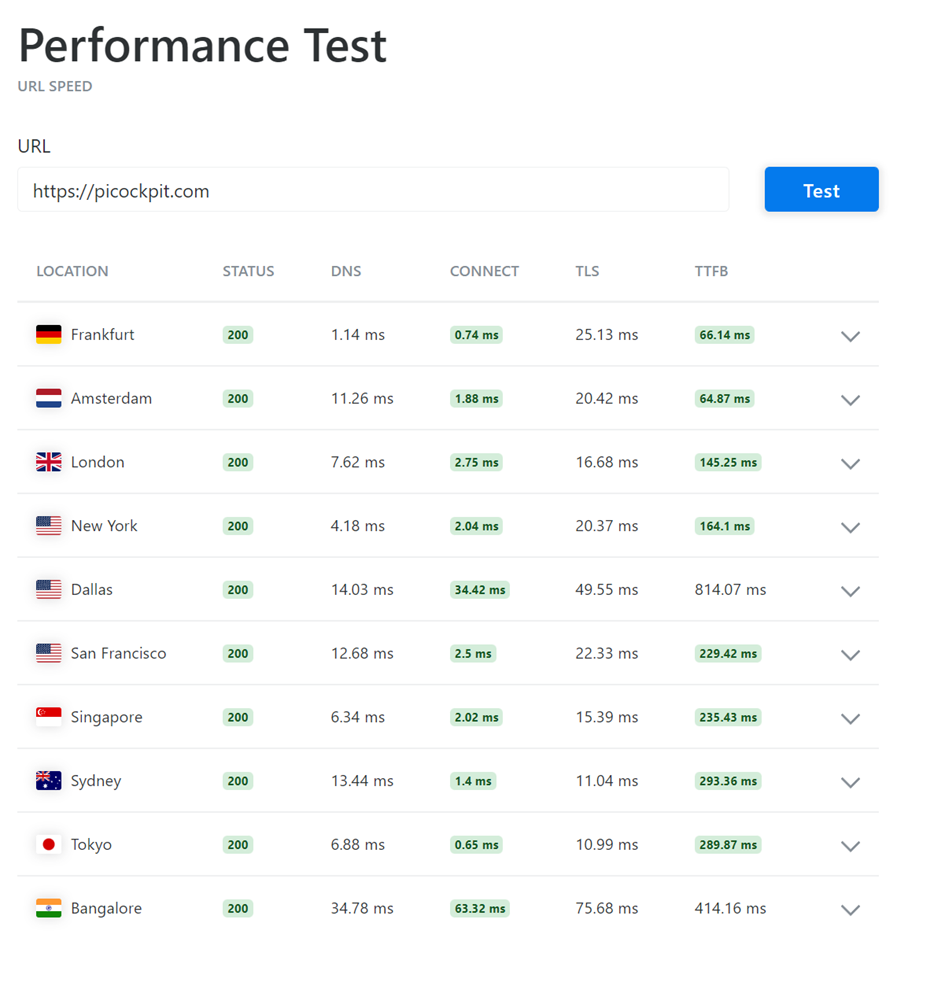
Voici une capture d'écran d'un test de performance, avant l'optimisation de la page à l'aide de Cloudflare :

Comme vous pouvez le constater, la page est la plus performante en Allemagne (où le serveur est situé) et la moins performante à Sydney, qui se trouve littéralement à l'autre bout du monde. (TTFB signifie time to first byte).
Google affiche des résultats de recherche localisés, qui incluent des facteurs tels que la vitesse de la page dans le pays où le résultat de la recherche est affiché.
Afin d'obtenir plus de trafic, nous voulons accélérer la page entière.
Pourquoi Cloudflare pour l'accélération ?
Un CDN est un pas utile dans la bonne direction - il accélèrerait , mais Cloudflare offre quelques fonctionnalités supplémentaires intéressantes :

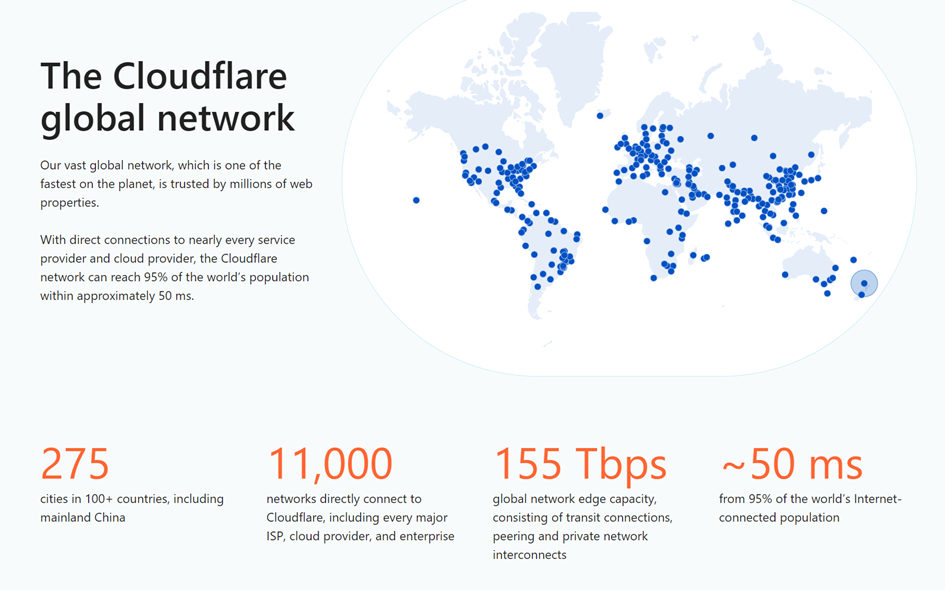
Cloudflare offre de nombreux serveurs périphériques dans le monde entier et présente de faibles latences.
En plus d'offrir des services CDN (mise en cache de votre contenu), Cloudflare fait également office de pare-feu web et bien plus encore !
Configuration de Cloudflare pour votre site Web
Pour configurer Cloudflare pour votre site Web, vous devez avoir accès au domaine et être en mesure de modifier ses serveurs de noms. Vous devrez configurer les entrées DNS correctes pour votre site Web. La procédure exacte dépasse le cadre de cet article.
APO pour accélérer WordPress
Le point fort des pages WordPress est leur Service APO: (optimisations automatiques de la plate-forme)
Pour citer Cloudflare : "Le principal facteur de différenciation entre Cloudflare APO et les autres solutions traditionnelles de mise en cache des pages et de CDN est sa capacité à mettre directement en cache le HTML statique à la périphérie de Cloudflare."
Avec APO, vous installez le Plugin WordPress Cloudflarequi surveille la page et envoie les mises à jour à Cloudflare. À son tour, Cloudflare met également en cache la sortie HTML de votre page WordPress, ce qui accélère considérablement la page pour vos visiteurs. De cette façon, votre serveur ne verra que les requêtes qui doivent être traitées dynamiquement.
Il existe un ensemble de règles autour de l'APO, qui garantit que les personnes qui se connectent à votre backend WordPress, par exemple, interagissent avec votre page actuelle.
Pour moi, il est assez transparent à utiliser, et c'est un plugin très simple à utiliser.
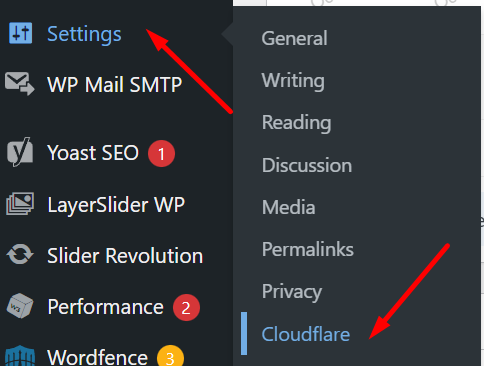
Après l'installation, vous pourrez le configurer dans Paramètres/Cloudflare

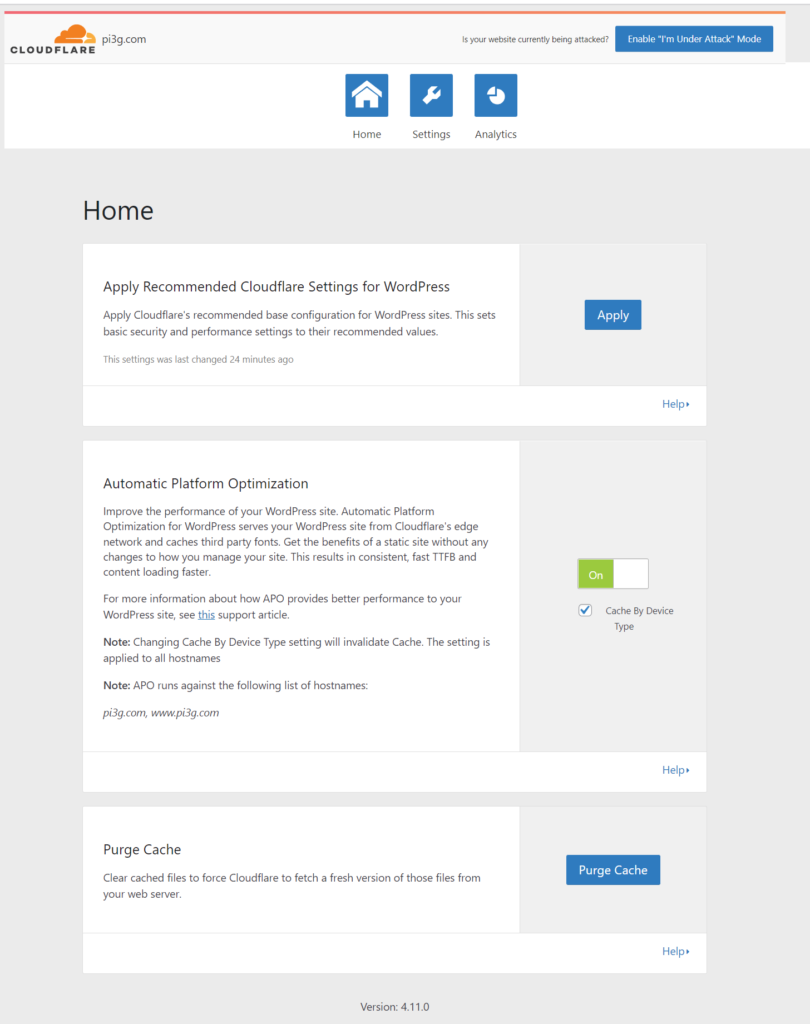
Au départ, vous devrez vous connecter à Cloudflare - en spécifiant votre adresse électronique de connexion Cloudflare et une clé API (générer la clé API Cloudflare ici). Après cela, vous verrez l'interface suivante :

Cliquez sur le bouton Appliquer, cliquez sur le curseur sous Optimisation automatique de la plate-forme (réglez éventuellement "Cache par type de périphérique") - c'est tout.
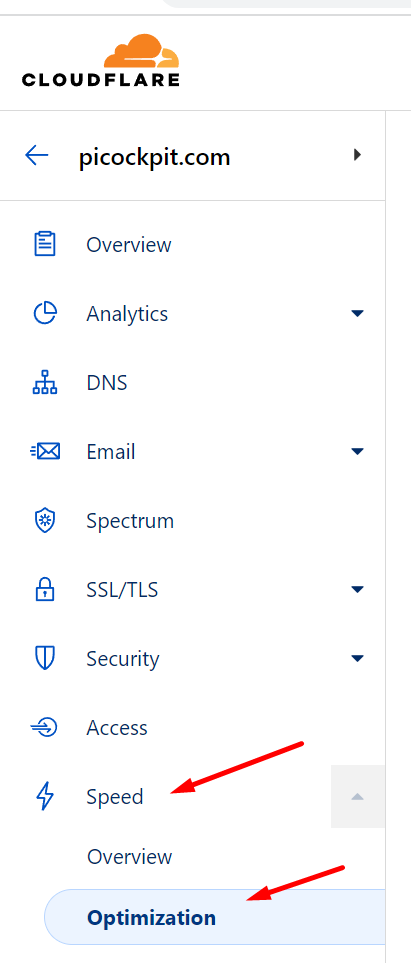
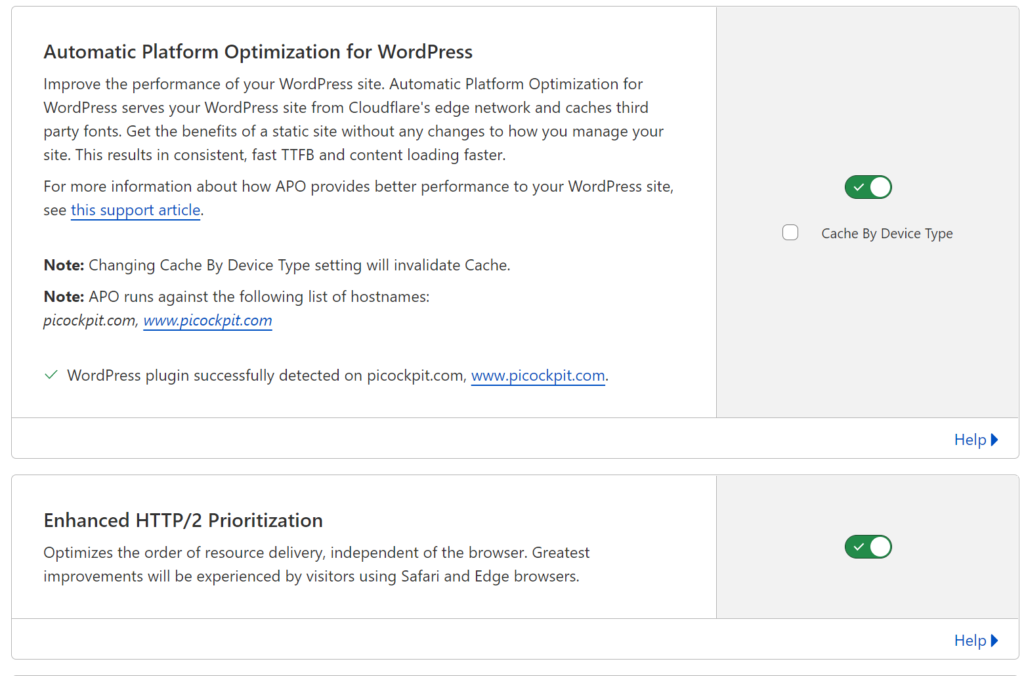
Cloudflare devrait détecter et activer automatiquement APO, une fois le plugin installé. Vérifiez sous Vitesse/Optimisation :


Contenu mixte : Pages d'application et pages WordPress
picockpit.com est spécial, car il ne s'agit pas d'une simple page WordPress. L'application principale de picockpit.com utilise des appels d'API backend, charge des pages dynamiques, etc. - que le plugin APO de Cloudflare ne connaît pas, bien sûr.
La mise en cache de ces pages sur Cloudflare entraînera un comportement apparemment bizarre - par exemple, elle chargera le Raspberry Pis d'un autre utilisateur, ou vous bloquera dans la page, sans vous permettre de vous déconnecter, etc.
Ce que nous voulons donc, c'est un moyen de désactiver l'APO pour certaines pages.
Désactiver APO pour certaines URLs sur Cloudflare
APO a intégration de règles de page avec Cloudflare. Cela signifie que certaines règles de page peuvent contrôler APO.
Note importante : Il n'y a aucune mention des règles de cache contrôlant APO.. Dans mon expérience, les règles de cache semblent n'avoir aucun effet !
Par conséquent, nous avons mis en place des règles de page afin de désactiver APO pour les pages que nous ne voulons pas mettre en cache.
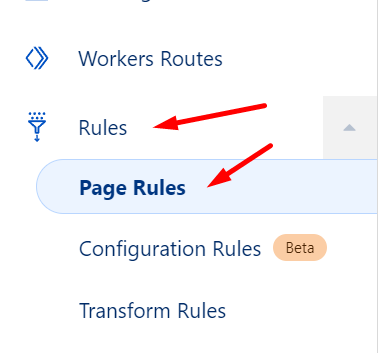
Naviguez jusqu'à Rules / Page Rules :

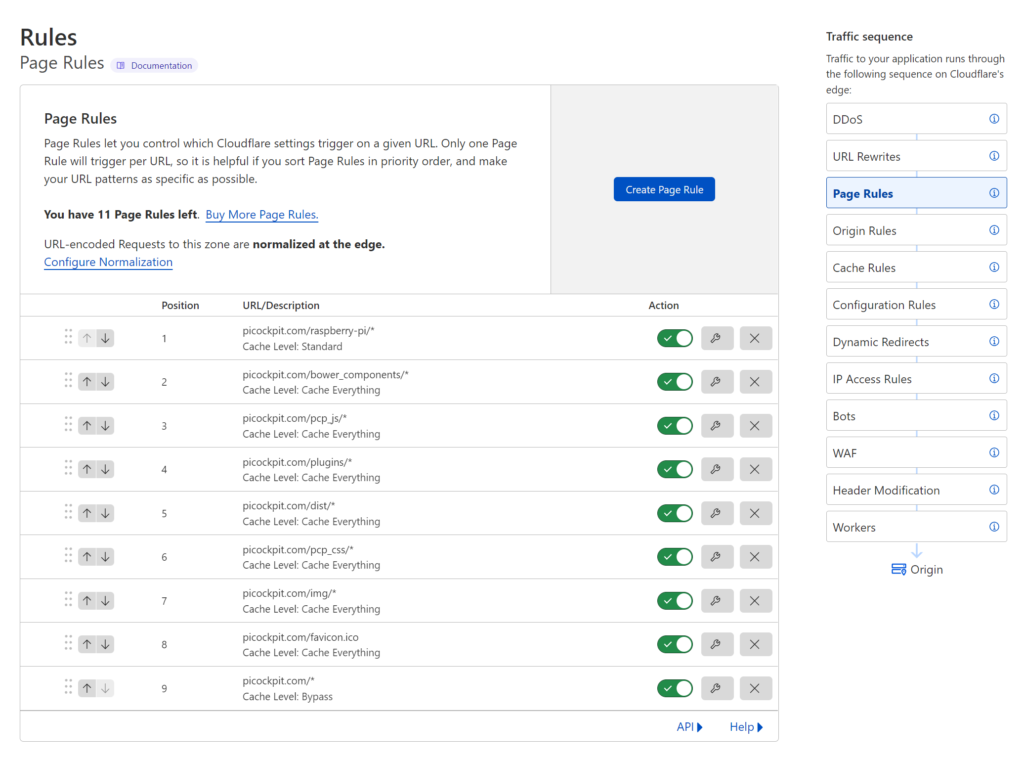
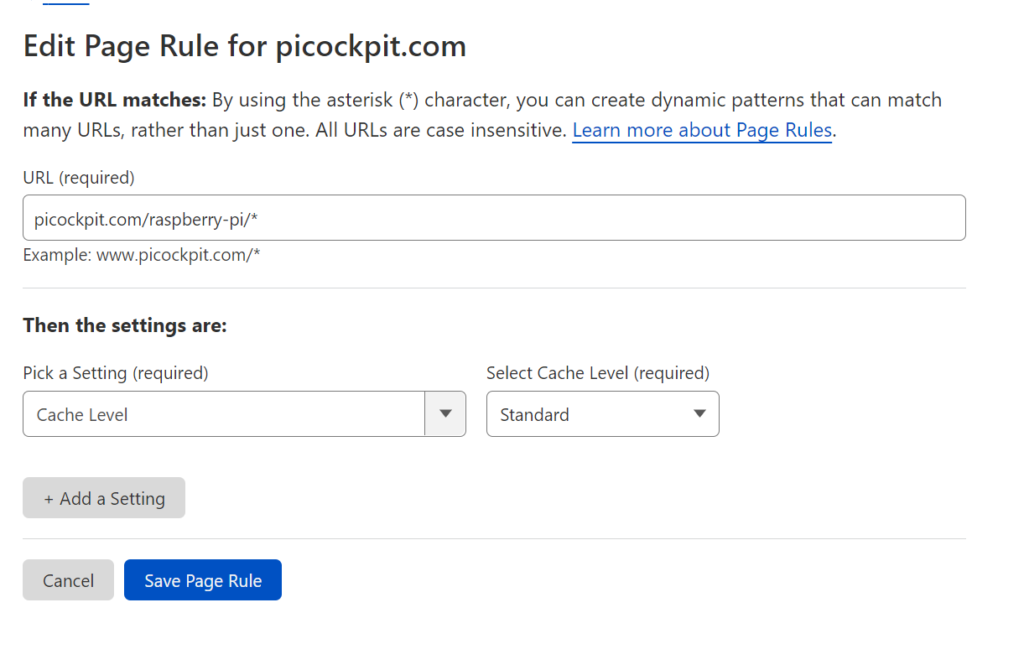
Cliquez sur "Créer une règle de page" pour ajouter une nouvelle règle. J'ai configuré les règles suivantes :

Avec les règles de la page, seulement le premier la règle de correspondance est appliquée. Par conséquent, ma première règle est d'avoir une mise en cache standard pour tout ce qui se trouve dans l'espace URL du blog, picockpit.com/raspberry-pi.
Le caractère astérisque (*) est un fourre-tout :

Ensuite, j'ai quelques règles "Tout mettre en cache" pour les URL dont je sais qu'elles seront statiques, par exemple les images sur picockpit et les fichiers JavaScript. Je veux qu'elles soient également servies à partir de la périphérie, afin d'accélérer l'expérience utilisateur.
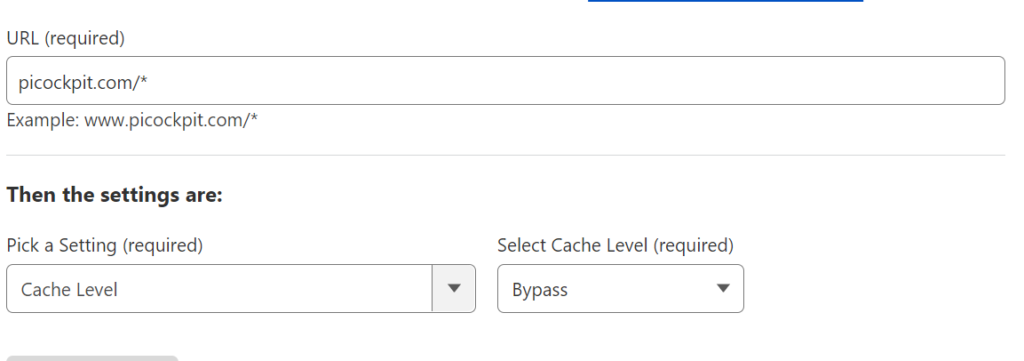
Enfin, j'ai une règle générale pour tout le reste sur picockpit.com :

Cela permettra Bypass le cache de ces pages, ce qui leur permet de se charger dynamiquement à partir de votre serveur.
Note complémentaire : WebSockets
Cloudflare prend en charge les WebSockets, sur lesquelles PiCockpit s'appuie (pour exécuter le trafic MQTT du frontal JavaScript au backend). Cloudflare déclare qu'ils prendront contact avec les clients individuels.si l'utilisation de websocket dépasse ce qu'ils considèrent comme juste pour n'importe quel niveau de prix.
Résultats des tests de vitesse d'accélération
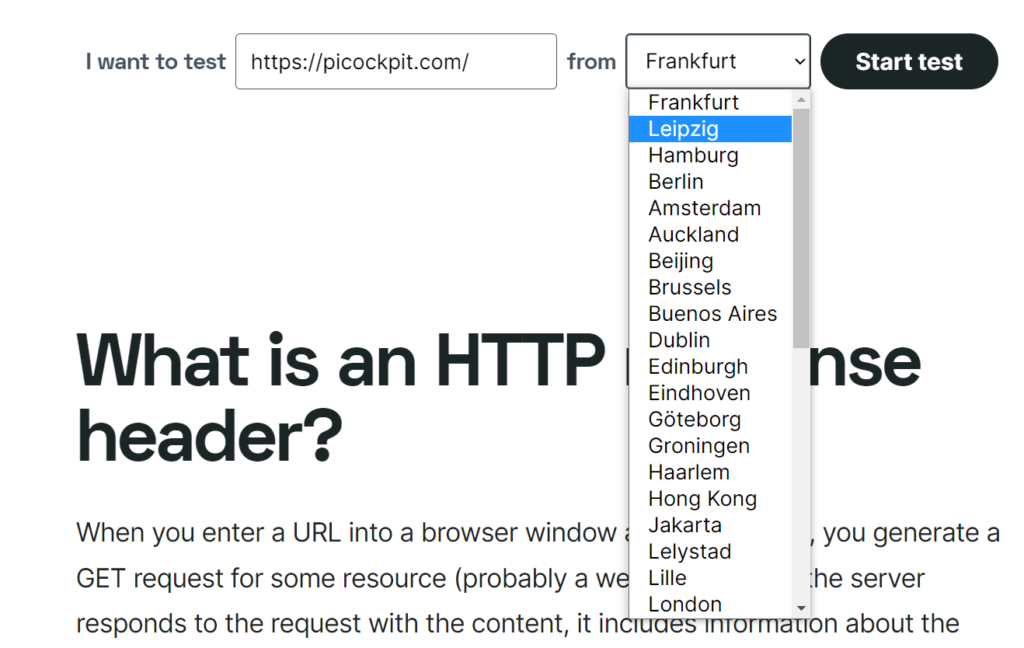
Vous pouvez utiliser L'outil de performance de KeyCDN pour analyser les différences de vitesse (avant/après) :
Avant l'accélération


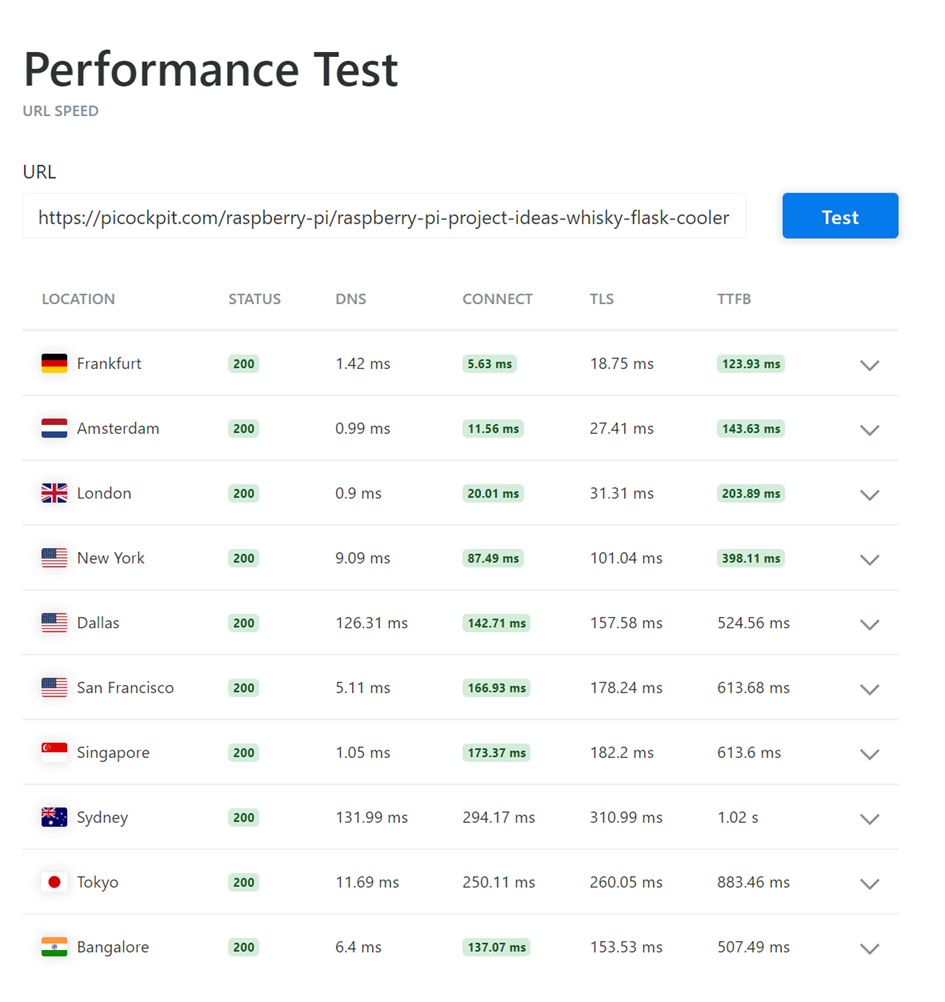
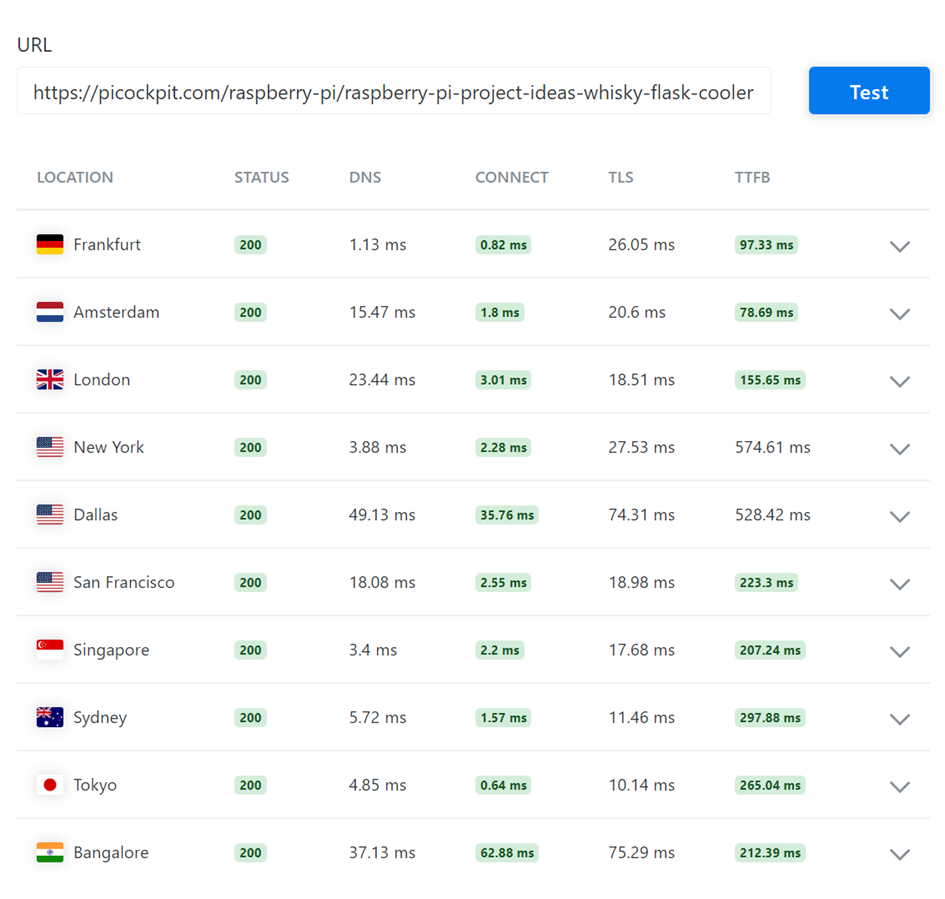
Après l'accélération

Notez que picockpit.com est devenu un peu plus lent à Francfort (en raison du trafic qui doit d'abord passer par le réseau de Cloudflare !), mais est devenu plus rapide dans les autres villes, même si nous utilisons un proxy.

La mise en cache d'APO nous permet d'accélérer le contenu, de sorte que le temps d'accès au premier octet (TTFB) est plus faible. La plupart des sites ont maintenant un état "vert" dans l'outil de test.
Déboguer APO / contenu mixte
Mes règles de cache ne fonctionnent pas avec APO ?
D'après ce que je comprends actuellement, pour les pages activées par APO, seules les règles de page sont prises en charge, et non les règles de mise en cache. veuillez commenter si vous avez une expérience différente. (Au moins pour le contenu HTML dynamique que nous voulons contrôler)
Comment puis-je savoir si l'APO est actif sur ma page ?
En regardant le en-têtes de réponse votre page web et le service Cloudflare.
Vous pouvez soit utiliser les outils de développement de Chrome, soit utiliser uptrends. Vérification de l'en-tête de réponse HTTPqui vous permettra de vérifier les en-têtes à partir de divers emplacements de test.

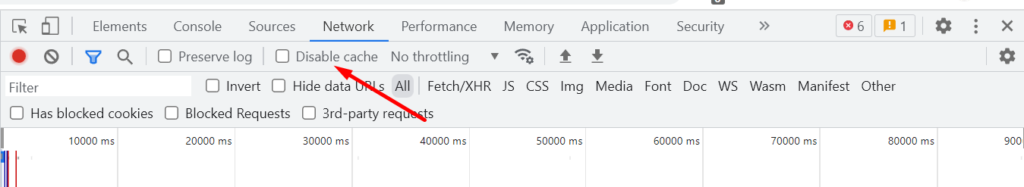
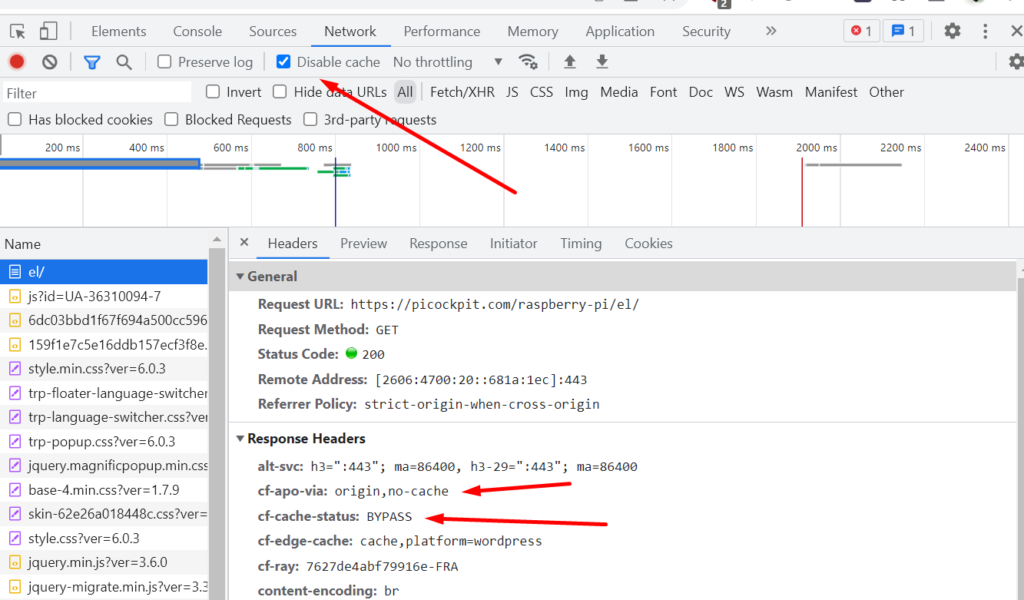
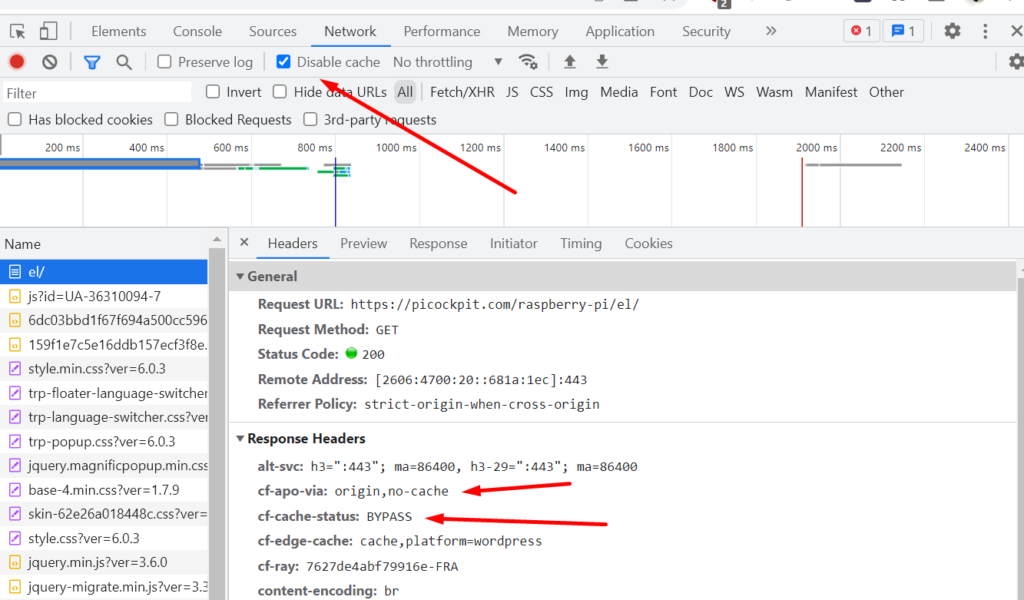
Remarque importante : lorsque vous effectuez le débogage dans les outils de développement de Chrome, vous devez décocher la case "Désactiver le cache".

Faites aussi pas recharger les pages en utilisant Ctrl + Click ! Cloudflare le reconnaîtra et vous servira la page réelle de votre serveur (voir ci-dessous pour plus de détails).
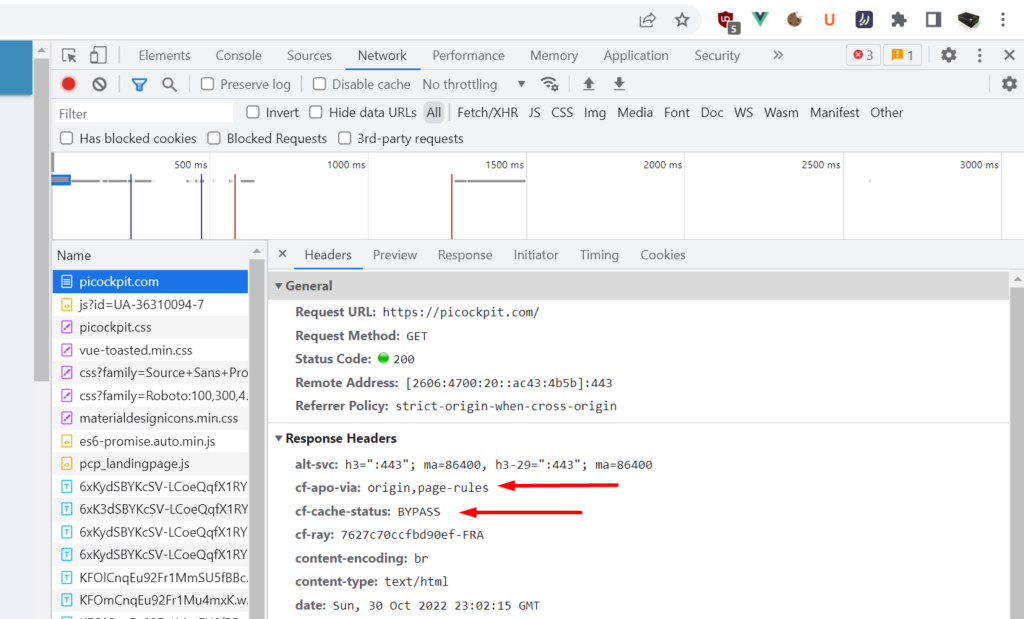
Pages de contournement du niveau de cache
Pour une page que vous avez configurée en tant que contournement du niveau de cache, vous devriez voir ce qui suit :
cf-apo-via : origin,page-rules
cf-cache-status : BYPASS
La partie origin,page-rules montre que vous avez explicitement défini cette règle comme une règle de page.

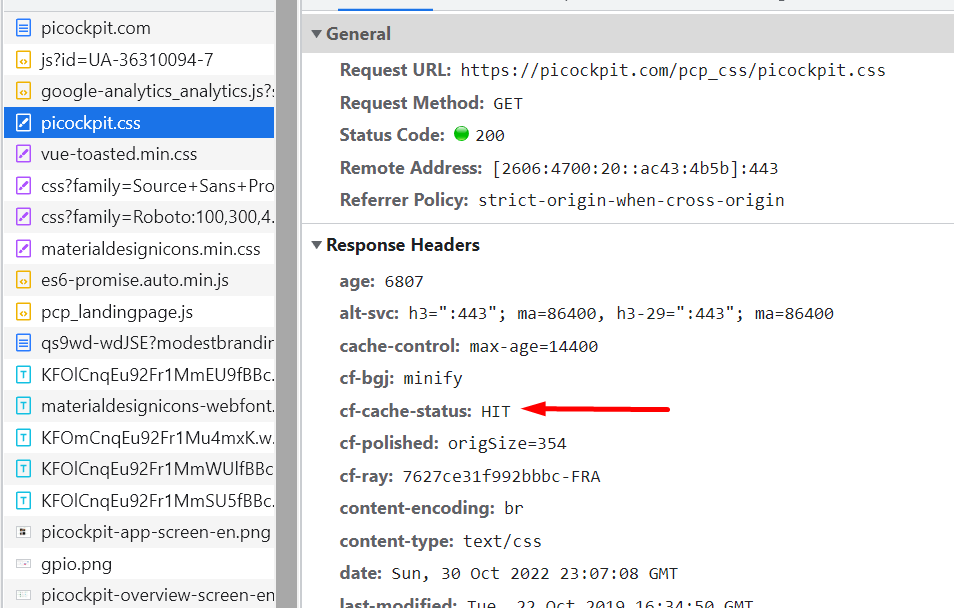
Fichiers en mémoire cache
Pour les fichiers en cache (.css, .js, images, etc), vous verrez ce qui suit :
cf-cache-status : HIT

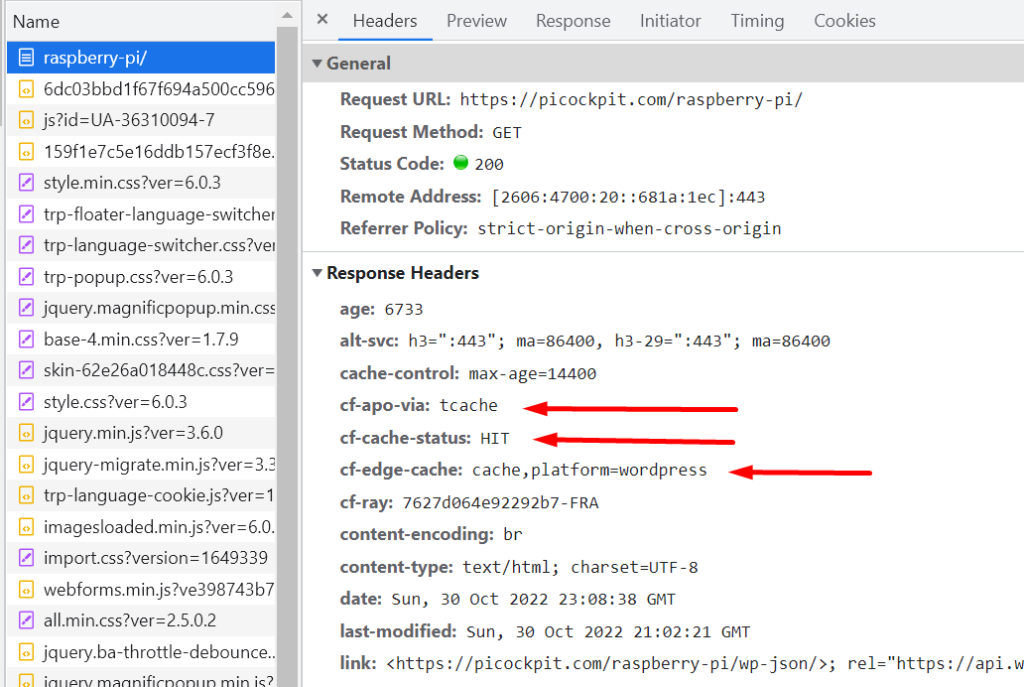
Contenu de WordPress mis en cache
Pour un contenu WordPress mis en cache avec succès, vous verrez :
cf-apo-via : tcache
cf-cache-status : HIT
cf-edge-cache : cache,platform=wordpress

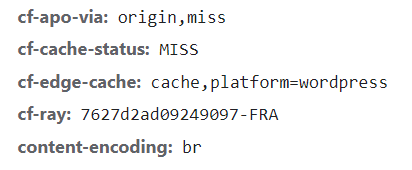
Le contenu de WordPress n'est pas encore dans le cache
Ce contenu n'est pas encore dans le cache (il aura donc le statut MISS).
cf-apo-via : origine,miss
cf-cache-status : MISS
cf-edge-cache : cache,platform=wordpress

lorsque vous rechargez ce contenu, il devrait devenir un succès :

Chargement manuel du contenu en direct à partir de votre serveur
Vous pouvez forcer Cloudflare à se rendre sur votre serveur au lieu de vous servir du contenu à partir du cache, en appuyant sur Ctrl en cliquant sur le bouton de rechargement dans Chrome.
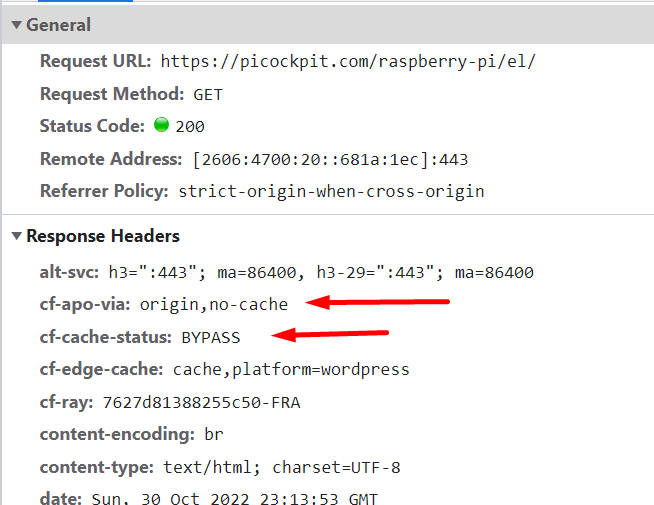
Les en-têtes de réponse seront maintenant (remarquez le no-cache par rapport aux règles de la page ci-dessus !)
cf-apo-via : origin,no-cache
cf-cache-status : BYPASS
cf-edge-cache : cache,platform=wordpress

Problèmes bizarres
Notez que votre navigateur peut charger certaines pages ou certains contenus à partir de son cache local. Si vous rencontrez des problèmes bizarres, par exemple l'impossibilité de se déconnecter d'une page, je vous recommande de vérifier l'état du cache local de votre navigateur. Désactiver le cache dans vos outils de développement, puis exécutez à nouveau les tests.

Le contenu est toujours affiché comme BYPASS et no-cache.
- L'option "Désactiver le cache" est-elle cochée dans vos outils de développement ? Cela obligera Chrome à charger toutes les pages en contournant la mise en cache !
- Rechargez-vous (par habitude ?) les pages en utilisant Ctrl + Clic ? Cela obligera également Chrome à obtenir une nouvelle copie, ce qui permettra à Cloudflare de contourner le cache.
- Vos règles de page sont-elles correctement configurées ? Essayez de les désactiver / de les réorganiser. N'oubliez pas que le premièrement La règle qui s'applique est utilisée, le reste est ignoré pour une certaine URL.

Avez-vous besoin de services de conseil ou d'assistance pour la mise en place d'APO et de Cloudflare pour votre propre site Web WordPress ?
La mise en place d'APO et de Cloudflare accélérera votre page et vous donnera une meilleure visibilité SEO, ainsi que des temps de chargement beaucoup plus rapides pour vos visiteurs internationaux. Nous proposons des services de conseil professionnels pour vous aider dans vos besoins d'accélération.
