Vuetify :: 以编程方式打开细节行
对于即将发布的PiCockpit v2.0版本,我正在准备一个GPIO应用程序。
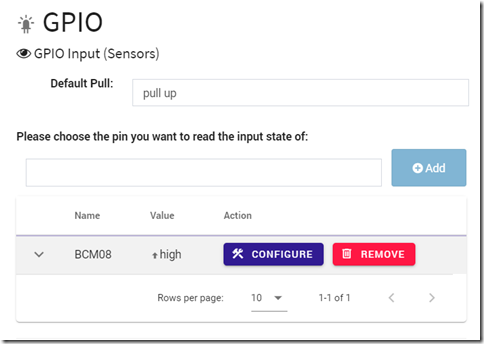
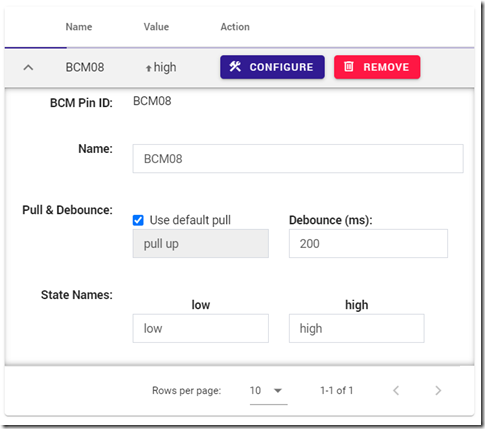
GPIO条目是表格行--为了配置它们,我们希望能够通过点击配置按钮来访问详细行。
点击雪佛龙或配置按钮将导致详细行的打开。
这里是相应的Vue模板。
<v-data-table
:headers="gpioInputTableHeaders"
:items="gpioInputTableData"
:加载="加载"
item-key="bcm_id"
loading-text="等待数据..."
固定页眉
显示-展开
:expanded.sync="gpioInputTableExpanded"
class="elevation-1
>
。
<span v-if="”!onlineStateBinary”"><i class="”fa" fa-warning”></i> </span>
<span v-if="”item.state" ><v-icon x-small>mdi-arrow-up-bold</v-icon>{{item.high}}}。</span>
<span v-else-if="”item.state" ><v-icon x-small>mdi-arrow-down-bold</v-icon>{{item.low}}。</span>
<span v-else-if="”item.state" >不适用</span>
<span v-else-if="”item.state" >不适用</span>
<span v-else>错误</span>
</template>
<template v-slot:item.action="{ item }">
<v-btn
class="mr-2
color="primary"
小
@click.ctrl.exact="configGpioAll('input', item)"
@click.exact="configGpio('input', item)"
>
mdi-hammer-wrench。
配置
</v-btn>
<v-btn
class="mr-2
color="error"
小
@click="remove_gpio('input', item.bcm_id)"
>
mdi-trash-can-outline。
移除
</v-btn>
</template>
。
<!– v-on:pull-change=”pullChange” –>
<td :colspan="”headers.length”">
<gpioInputDetailRow
:rowData="item"
v-on:pull-change="pullChange"
v-on:debounce-change="debounceChange"
>。
</td>
</template>
</v-data-table>
正如你所看到的,我为扩展项槽包裹了另一个组件。这个组件与我们目前的讨论无关,因此我没有提供它的代码。
我已经强调了上面的重要部分。
这些是。
- :items="gpioInputTableData" - 这将数据链接到Vuetify数据表的项目键。
- item-key="bcm_id" - 这对于为你的数据的每一个条目提供一个唯一的键是很重要的(这是以数组的形式提供给项目)。
- 如果你省略了这一设置,你所有的细节行都会一次打开,一次关闭。
- 值应该是唯一的,正如我们讨论的那样;如果你的数据在所有的键上都有重复的值,你需要在其中创建一个额外的唯一键。
- 显示-扩展 - 这将显示雪佛龙的情况

- :expanded.sync="gpioInputTableExpanded" - 注意使用同步修饰符,以使变化同步回来!这是一个变量,用来存储当前展开的项目。
然后。
- @click.ctrl.exact="configGpioAll('input', item)" - 正如你所看到的,在Ctrl + Click时,我正在调用一个实用函数来切换所有的扩展槽,这取决于当前项目的状态。我把项目传给它,它要被扩展
- @click.exact="configGpio('input', item)" - 正如你所看到的,在一次精确的点击中,我调用了另一个实用的函数(我们很快就会提到这些),ALSO传入当前的项目
最后。
- 。 - 这个Slot容纳了扩展的项目。传入标题是很重要的。
- <td :colspan="”headers.length”"> - ...因为它允许你创建一个跨越所有列的单元格
下面是我的data()的样子(摘录)。
数据() {
返回 {
装载:真。
gpioInputTableData:[],
gpioInputTableHeaders:[
{ text: 'Name', value: 'name'},
{ text: 'Value', value: 'value'},
{ text: 'Action', value: 'action'}
],
gpioInputTableExpanded:[]}
},
而这里是两个效用函数。
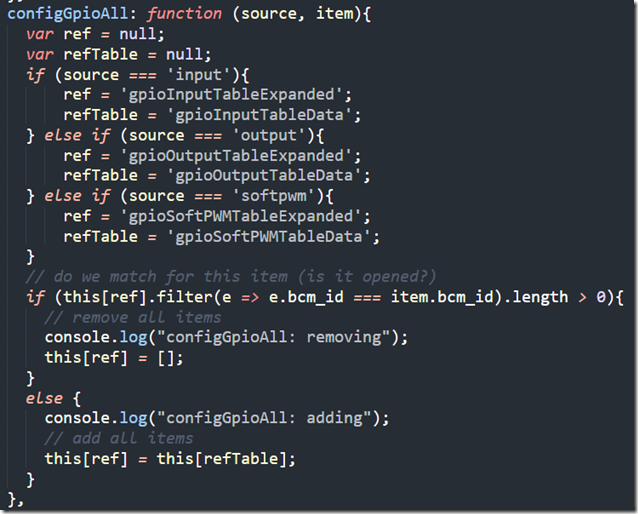
configGpioAll: function (source, item){
var ref = null;
var refTable = null;
如果(source === 'input'){
ref = 'gpioInputTableExpanded';
refTable = 'gpioInputTableData';
} else if (source === 'output'){
ref = 'gpioOutputTableExpanded';
refTable = 'gpioOutputTableData';
} else if (source === 'softpwm'){
ref = 'gpioSoftPWMTableExpanded';
refTable = 'gpioSoftPWMTableData';
}
// 我们是否为这个项目匹配(它是否被打开?)
如果(this[ref].filter(e => e.bcm_id === item.bcm_id).length > 0){
// 删除所有项目
console.log("configGpioAll: removing")。
this[ref] = [];
}
否则 {
console.log("configGpioAll: adding")。
//添加所有项目
this[ref] = this[refTable];
}
},
在configGpioAll中,我检查我是否有输入、输出或softpwm表(以避免重复代码),并设置对适当的扩展变量的引用(见上述数据),以及表数据本身。
If the item is contained within the expanded data (I match by my unique key, bcm_id), I close all expanded items – 为此,我简单地将扩展变量设置为一个空数组.
如果该项目不包含在扩展的数据中,我就打开所有的项目,把所有的表格数据放进去。
注意:也许值得实验的是,一个只包含唯一键的对象数组是否也足以让它发挥作用。
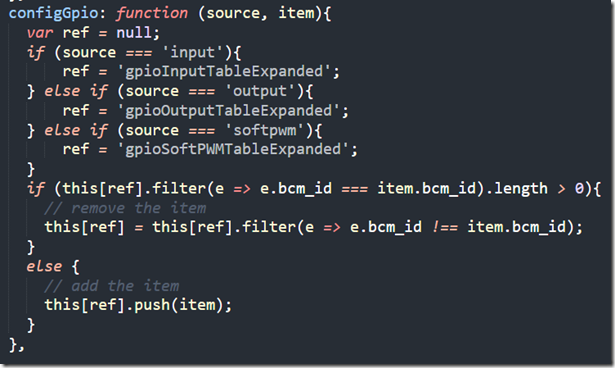
configGpio: function (source, item){
var ref = null;
如果(source === 'input'){
ref = 'gpioInputTableExpanded';
} else if (source === 'output'){
ref = 'gpioOutputTableExpanded';
} else if (source === 'softpwm'){
ref = 'gpioSoftPWMTableExpanded';
}
如果(this[ref].filter(e => e.bcm_id === item.bcm_id).length > 0){
// 删除该项目
this[ref] = this[ref].filter(e => e.bcm_id !== item.bcm_id) 。
}
否则 {
// 添加该项目
this[ref].push(item)。
}
},
在configGpio中,我做了类似的事情--但我不是删除所有项目,而是过滤并删除与我传入的bcm_id相匹配的项目。
如果该项目不存在,我就把它推到扩展变量中。
这就是我需要整个项目,而不仅仅是bcm_id的原因。我选择了在我的代码中进行对称,所以configGpioAll在技术上只需要bcm_id,也能得到整个项目。