使用Cloudflare的APO来缓存一个混合的WordPress和应用程序网站
picockpit.com是我们的Raspberry Pi网络操作系统应用程序。 - 它有一个WordPress博客(用于内容营销和支持),设置在一个子目录下,在 picockpit.com/raspberry-pi/
谷歌分析显示,PiCockpit博客在重要国家的加载速度较慢,比如美国。
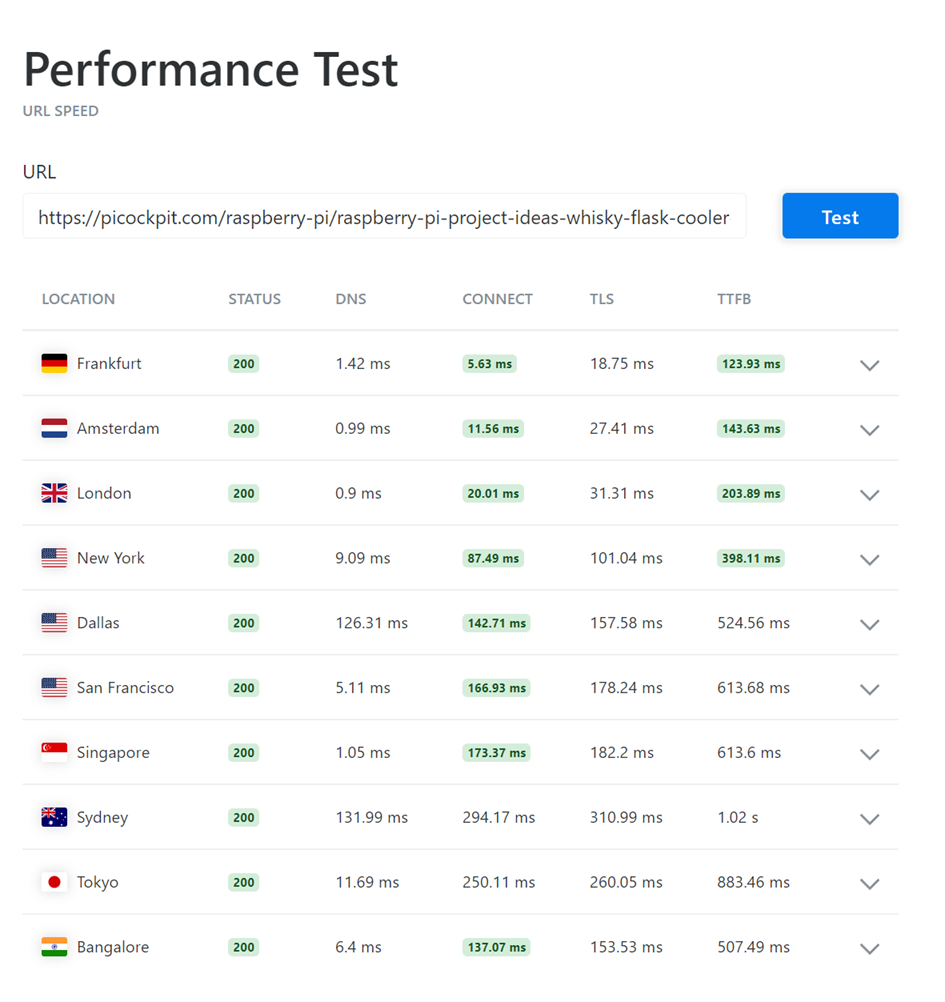
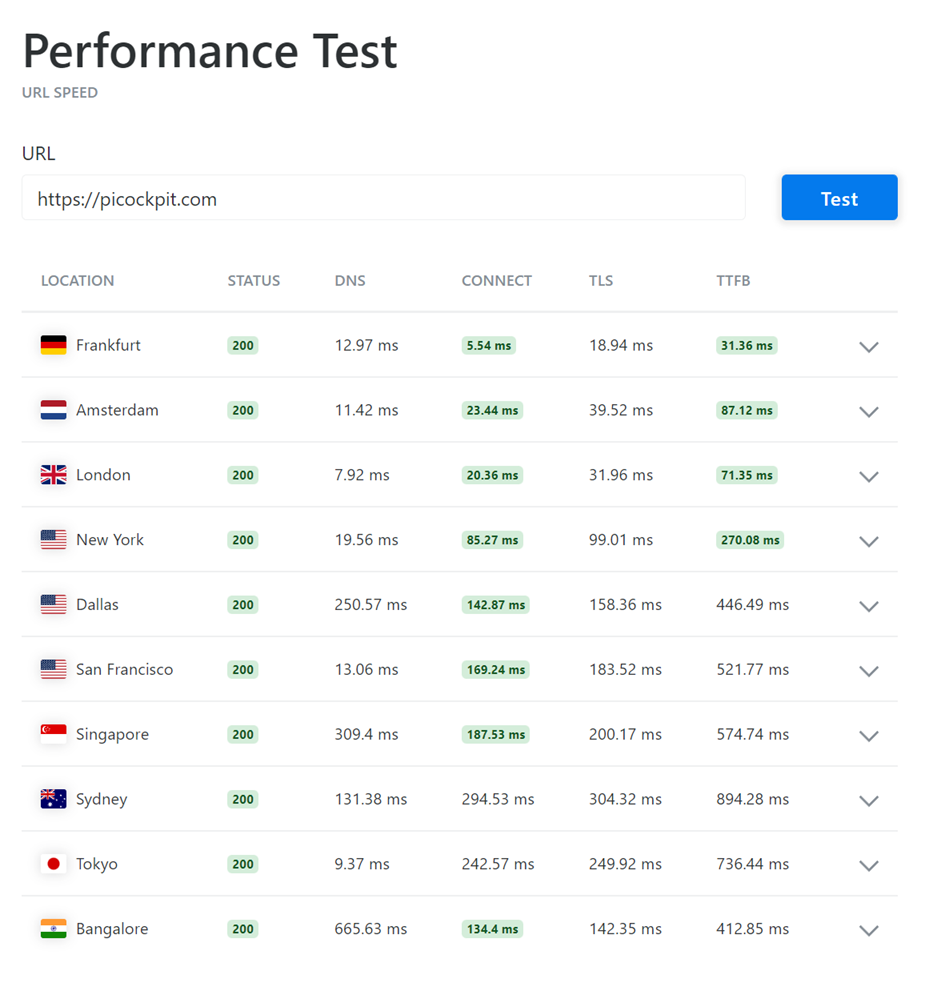
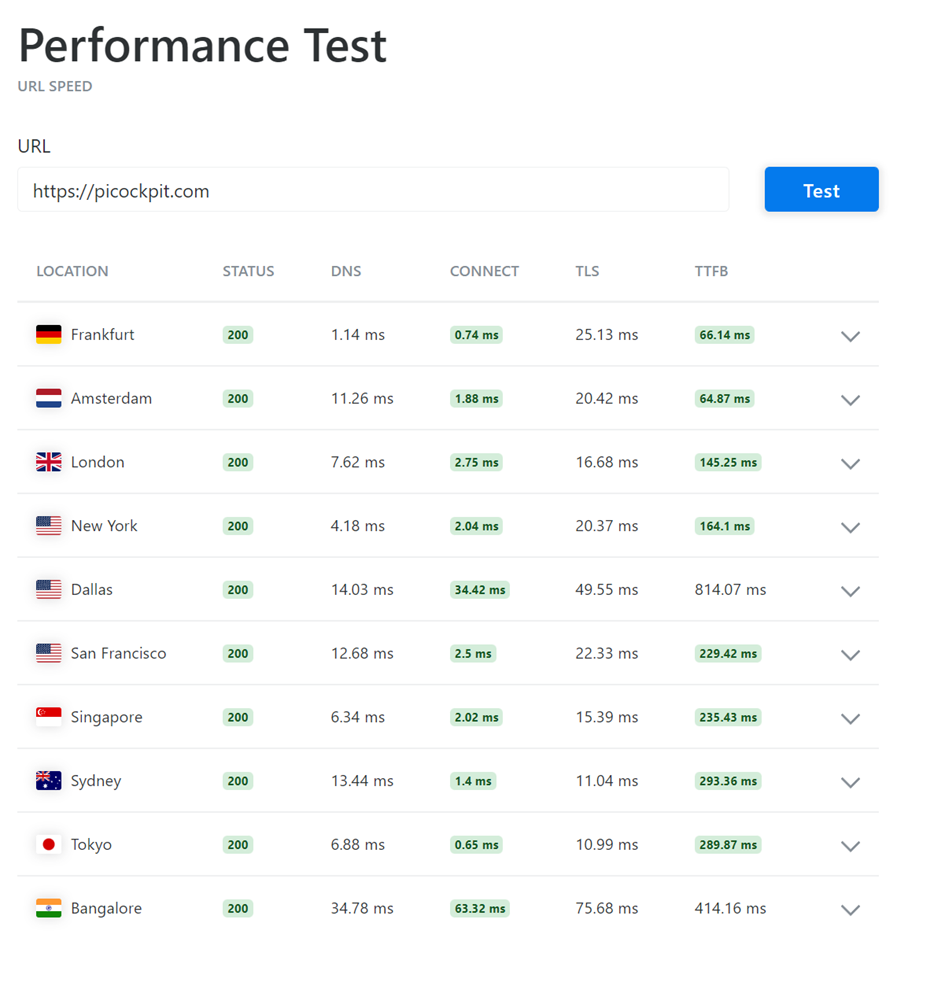
这里是一个性能测试的截图,在使用Cloudflare优化页面之前。

正如你所看到的,该网页在德国(服务器所在地)表现最好,而在悉尼表现最差,这简直是在地球的另一边。(TTFB指的是到达第一个字节的时间)。
谷歌显示本地化的搜索结果,其中包括从搜索结果所在的特定国家看到的页面速度等因素。
为了获得更多的流量,我们希望加快整个页面的速度。
为什么选择Cloudflare进行加速?
CDN是朝着正确方向迈出的有用一步--它将加快 ,但Cloudflare提供了一些额外的有趣功能。

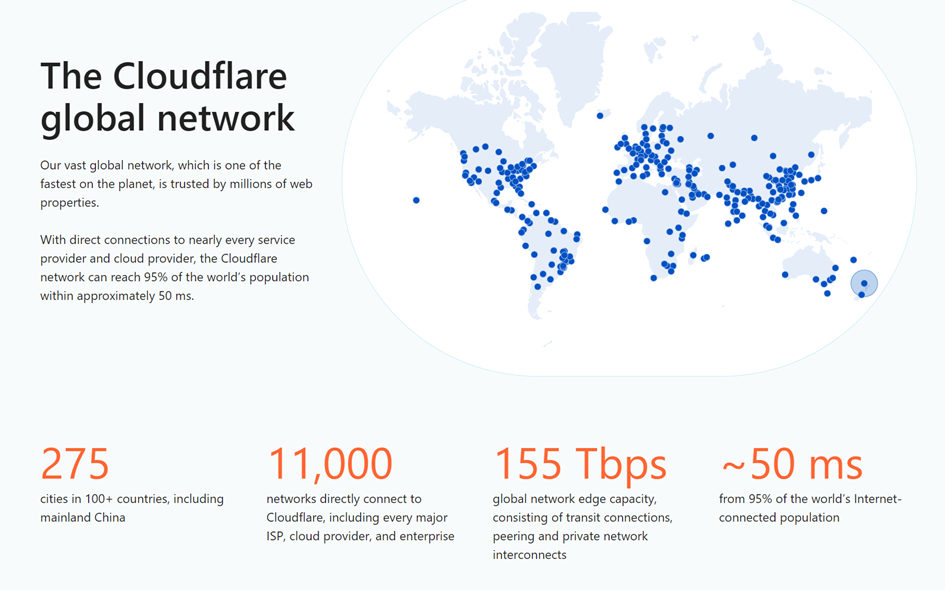
Cloudflare在世界各地提供许多边缘服务器,并具有低延迟。
除了提供CDN服务(缓存你的内容),Cloudflare还充当了网络防火墙的角色,以及更多的功能
为您的网站设置Cloudflare
要为您的网站设置Cloudflare,您需要访问该域名,并能够修改它的名称服务器。你必须为你的网站设置正确的DNS条目。具体程序超出了本文的范围。
APO加速WordPress的发展
WordPress页面的亮点是其 APO服务:(自动平台优化)
引用Cloudflare的话来说。"Cloudflare APO与其他传统的页面缓存和CDN解决方案之间的关键区别因素是它能够在Cloudflare的边缘直接缓存静态HTML"
使用APO,你要安装 Cloudflare WordPress插件它监测页面并将更新推送给Cloudflare。Cloudflare随后也会对你的WordPress页面的HTML输出进行缓存--这将大大加快你的访问者的页面。这样一来,你的服务器将只看到需要动态处理的请求。
围绕APO有一个规则集,这将确保人们登录到你的WordPress后台,例如,将与你的实际页面互动。
对我来说,它使用起来感觉相当透明,是一个非常简单的插件。
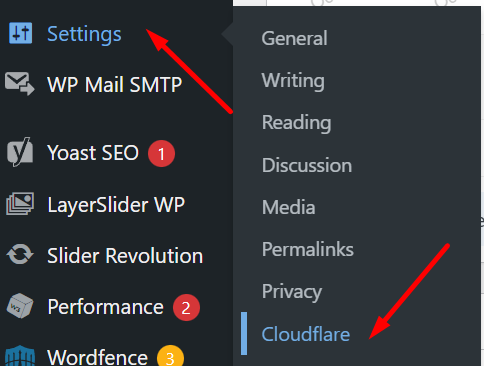
安装后,您可以在设置/Cloudflare中对其进行配置。

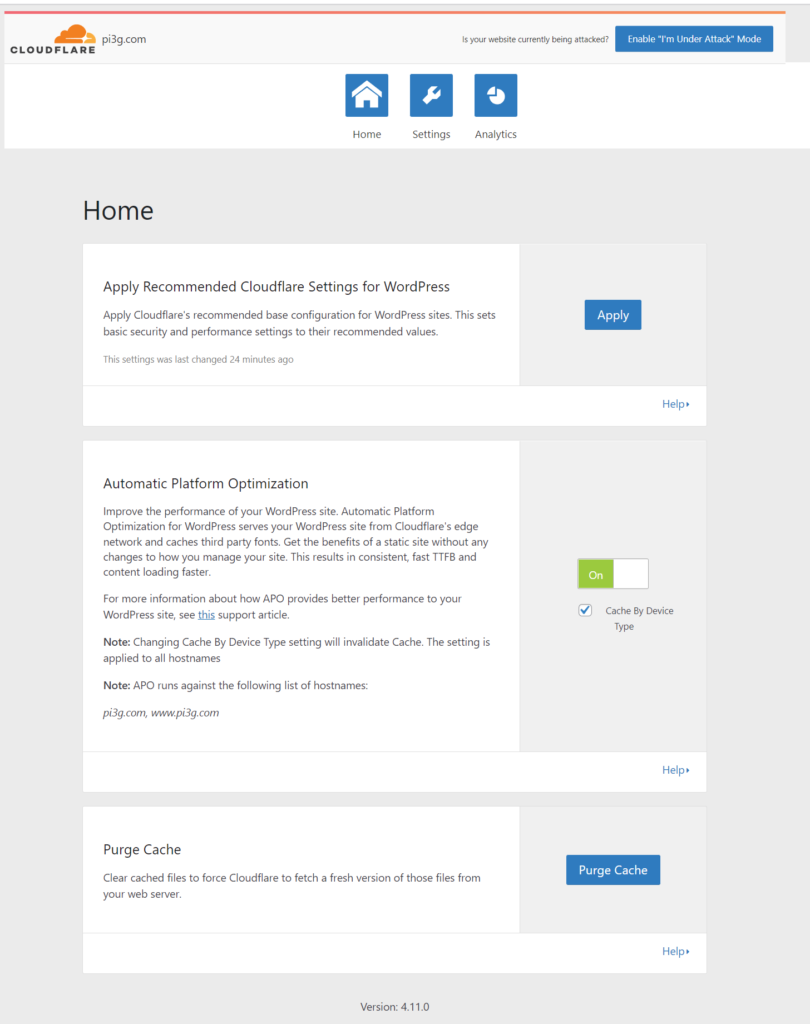
最初,您必须登录Cloudflare - 通过指定您的Cloudflare登录电子邮件地址和一个API密钥(在此生成Cloudflare API密钥).之后,你会看到以下界面。

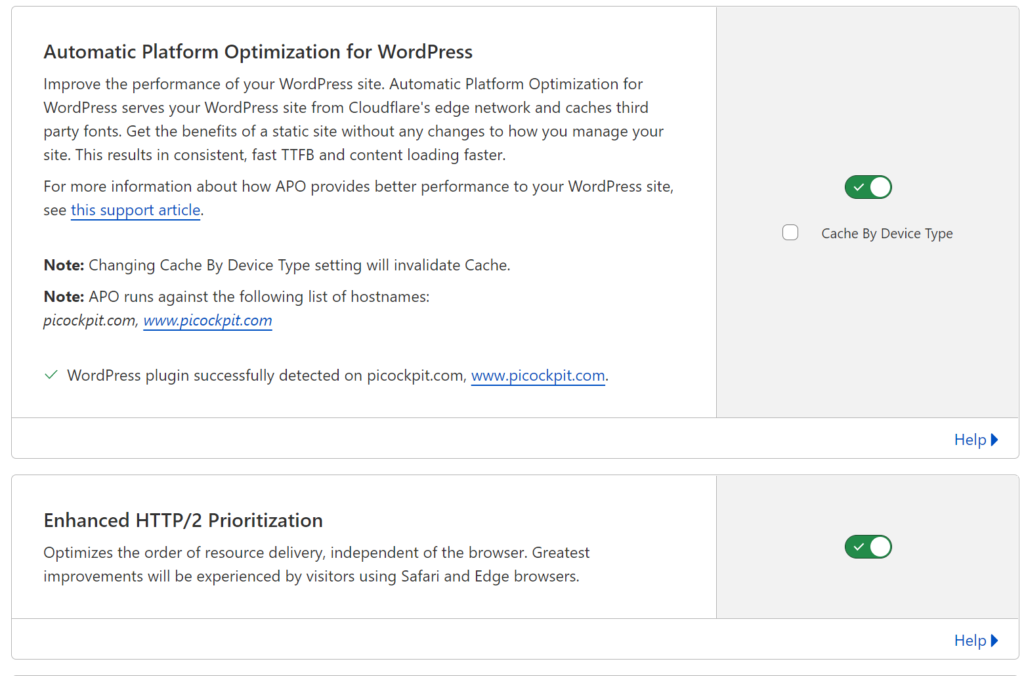
点击应用按钮,点击自动平台优化下的滑块(可选择设置 "按设备类型缓存")--就是这样。
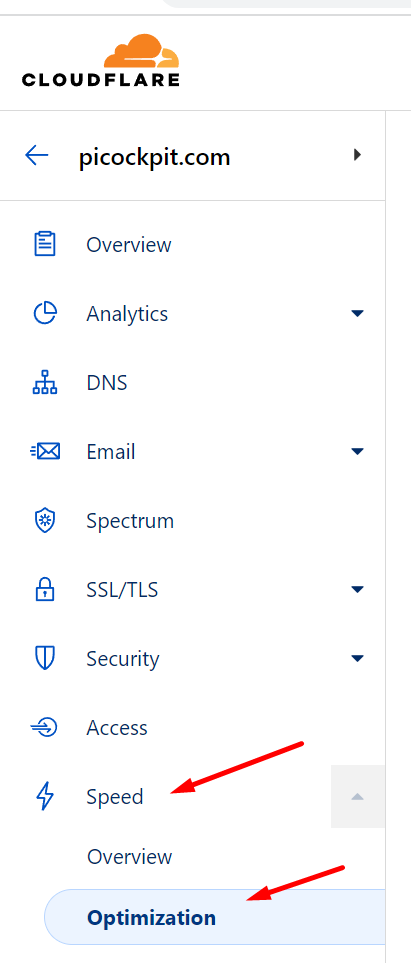
一旦安装了该插件,Cloudflare应自动检测并启用APO。在速度/优化下检查。


混合内容。应用程序页面和WordPress页面
picockpit.com很特别,因为它不仅仅是一个WordPress页面。picockpit.com上的主要应用程序使用后台API调用,加载动态页面,等等。- Cloudflare APO插件当然不知道这些。
在Cloudflare上缓存这些页面会导致看似奇怪的行为--例如它会加载另一个用户的Raspberry Pis,或者将你锁定在该页面,不允许你注销,等等。
因此,我们想要的是一种禁用某些页面的APO的方法。
对Cloudflare上的某些URL禁用APO
APO有 页面规则整合 与Cloudflare。这意味着,某些页面规则可以控制APO。
重要说明。 没有提到控制APO的Cache规则.在我的实验中,缓存规则似乎没有任何效果!
因此,我们设置了页面规则,以便对我们不希望被缓存的页面禁用APO。
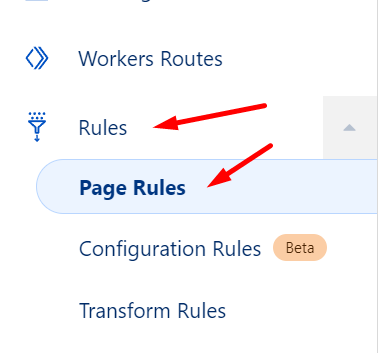
导航到规则/页面规则。

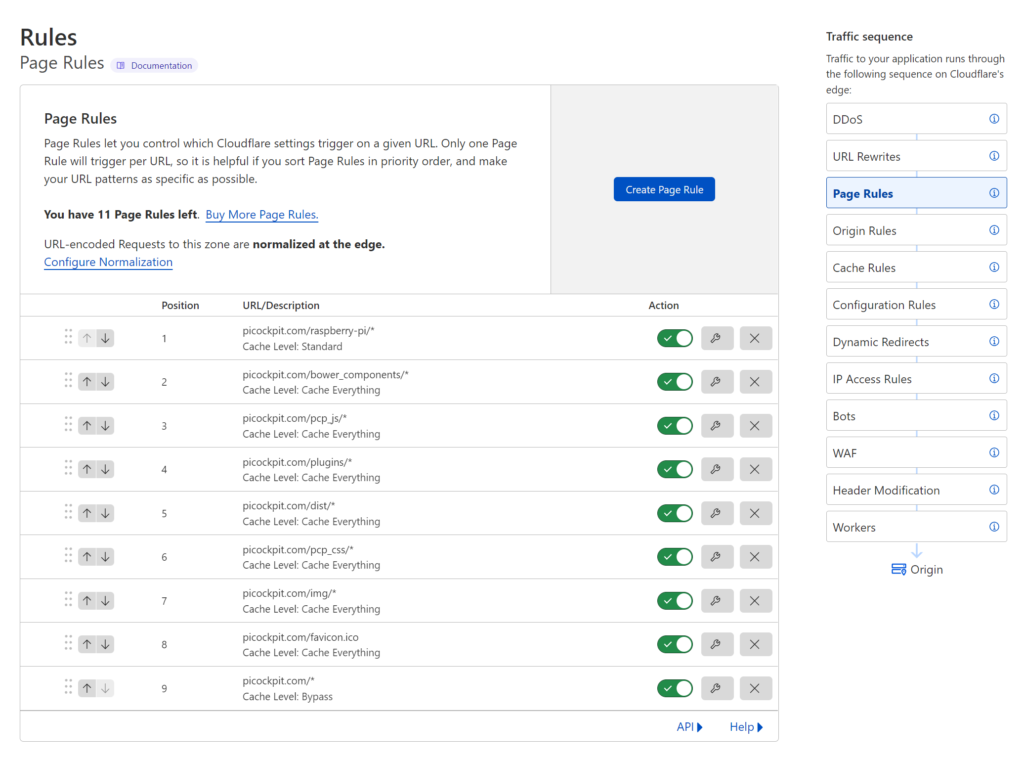
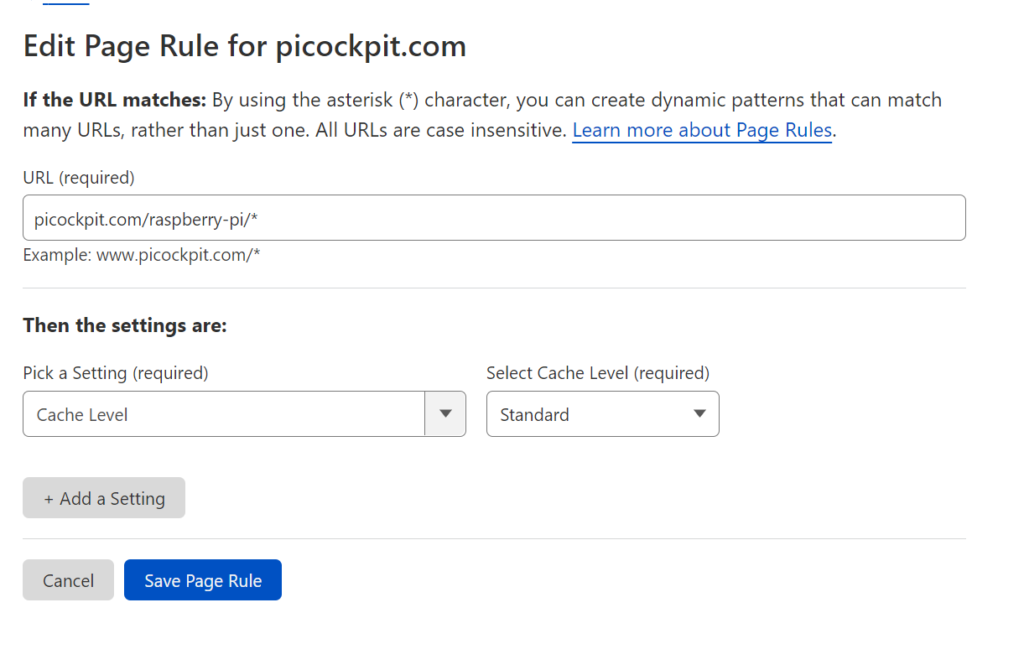
点击 "创建页面规则 "来添加一个新的规则。我已经设置了以下规则。

带有页面规则。 只有第一个 匹配规则的应用。因此,我的第一条规则是对生活在博客的URL空间中的所有内容进行标准缓存,即picockpit.com/raspberry-pi
星号(*)字符是一个总括性的字符。

在这之后,我为那些我知道是静态的URL制定了几条 "缓存一切 "的规则,例如包括picockpit上的图片和JavaScript文件。我希望这些也能从边缘提供,以加速用户体验。
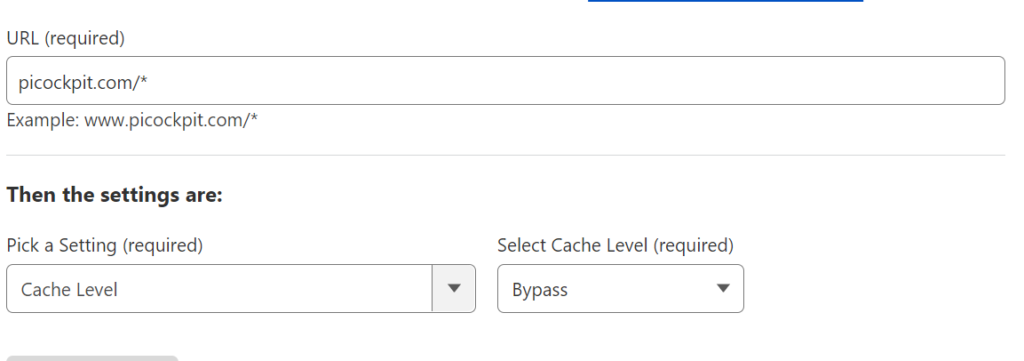
最后,我对picockpit.com上的其他东西有一个总括规则。

这将 旁路 这些页面的缓存,因此允许它们从你的服务器动态加载。
侧记:WebSockets
Cloudflare支持WebSockets - PiCockpit依赖WebSockets(从JavaScript前端到后端运行MQTT流量)。 Cloudflare表示,他们将与个别客户取得联系如果websocket的使用量超过了他们认为对任何定价层的公平程度。
测试加速速度结果
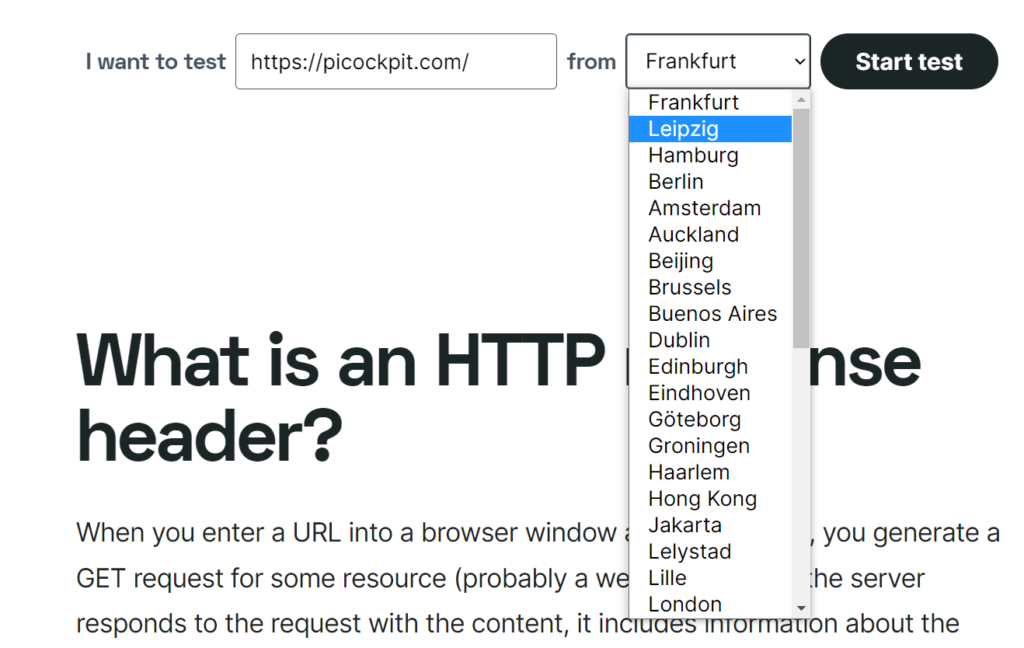
你可以使用 KeyCDN的性能工具 来分析速度差异(之前/之后)。
加速前


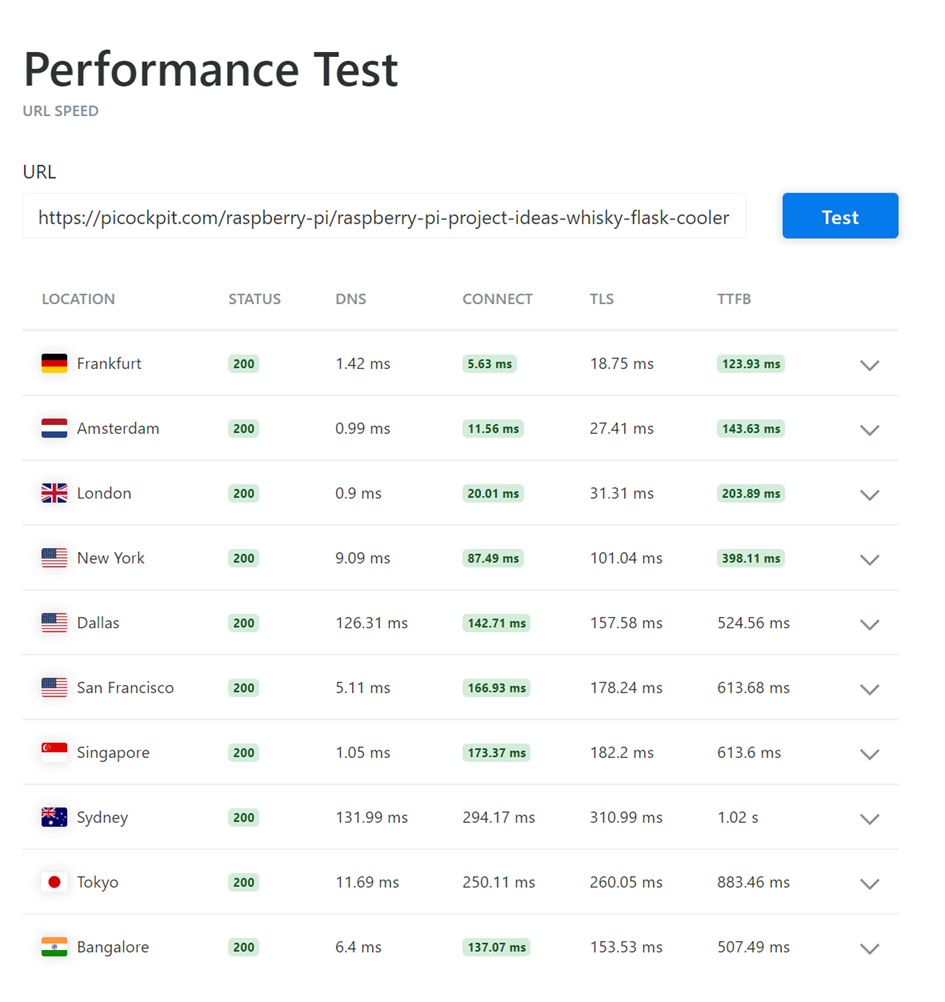
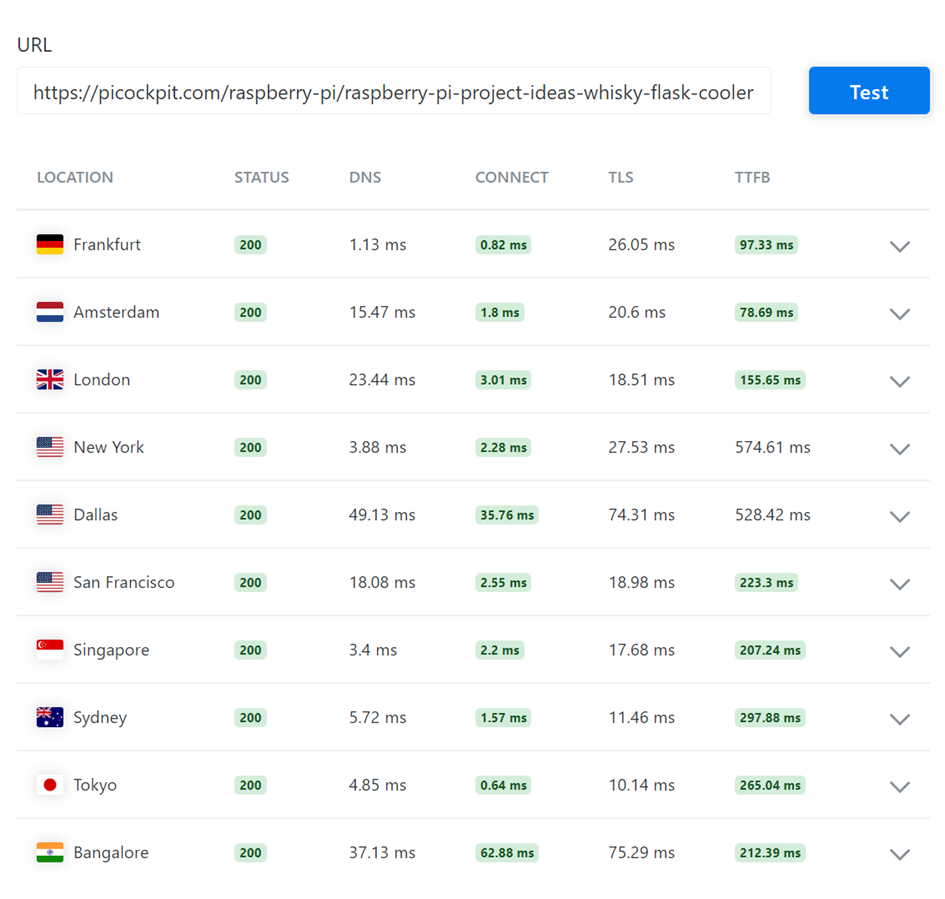
加速后

请注意,picockpit.com在法兰克福变得有点慢(由于流量必须先经过Cloudflare的网络!),但在其他城市却变得更快,尽管我们在代理。

APO缓存使我们能够加速内容,所以第一个字节的时间(TTFB)更低。现在大多数网站在测试工具中都是 "绿色 "状态。
调试APO/混合内容
我的缓存规则不能与APO一起使用?
我目前对此的理解是,对于启用了APO的页面,只支持页面规则,不支持缓存规则------。 如果你有不同的经验,请评论.(至少对于我们想要控制的动态HTML内容而言)
我怎样才能知道APO在我的页面上是否活跃?
通过查看 响应标题 你的网页和Cloudflare的服务。
你可以使用Chrome开发工具,或者使用uptrends HTTP响应头检查,这将使你能够从各种测试地点检查标题。

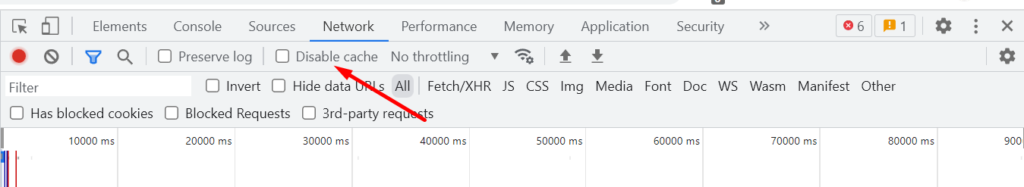
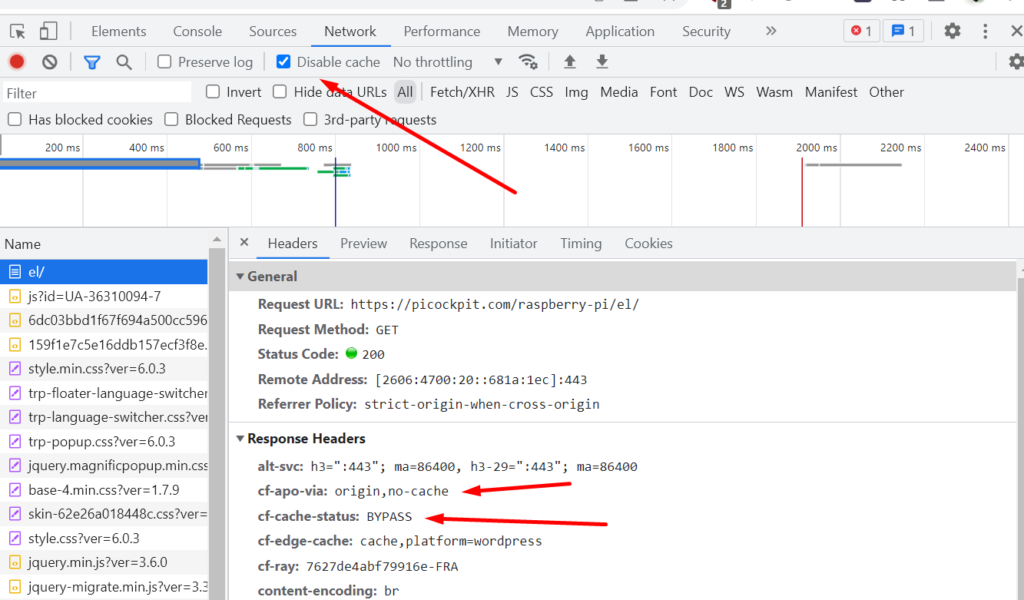
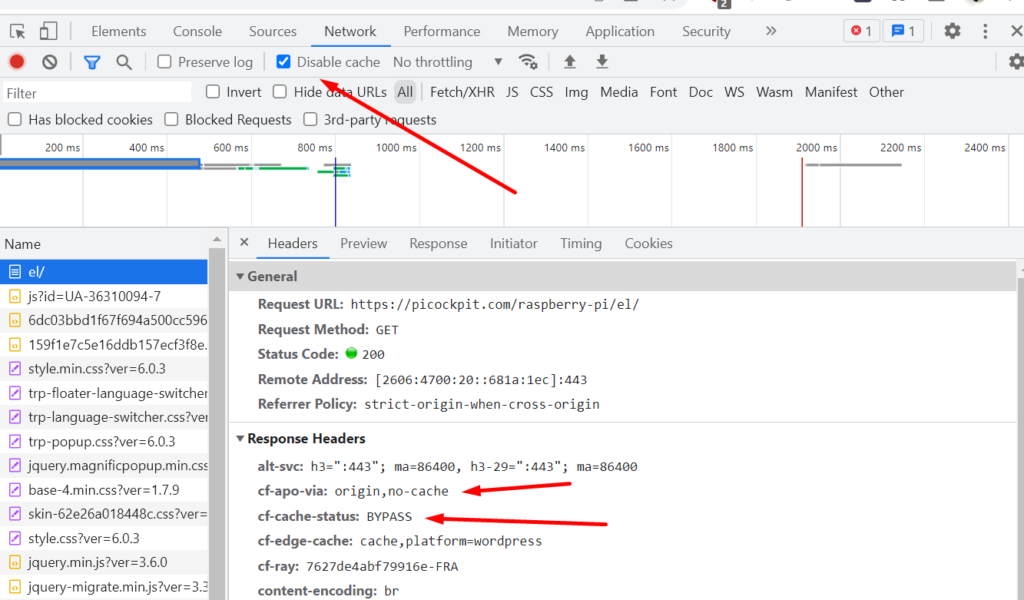
重要提示:在Chrome开发工具中进行调试时,你应该取消勾选 "禁用缓存"。

还做 不是 使用Ctrl + Click重新加载页面!Cloudflare会识别这一点,并从你的服务器为你提供实际的页面(详情见下文)。
缓存等级绕过页面
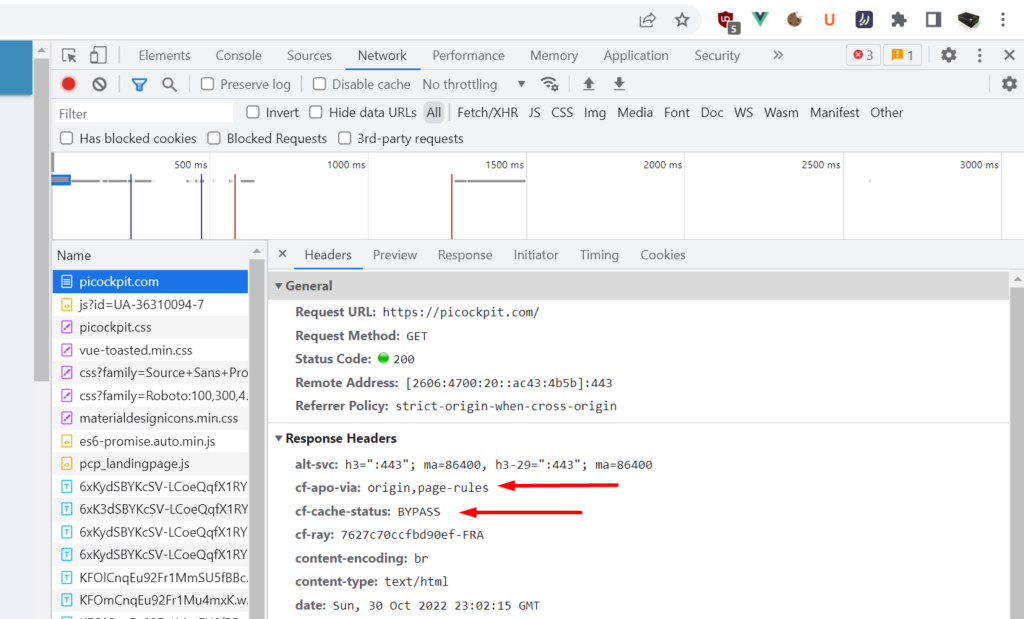
对于一个你已经设置为缓存级别绕过的页面,你应该看到以下内容。
cf-apo-via: origin,page-rules
cf-cache-status。许可证:BYPASS
origin,page-rules部分显示,你已经明确地将其设置为一个页面规则。

缓存文件
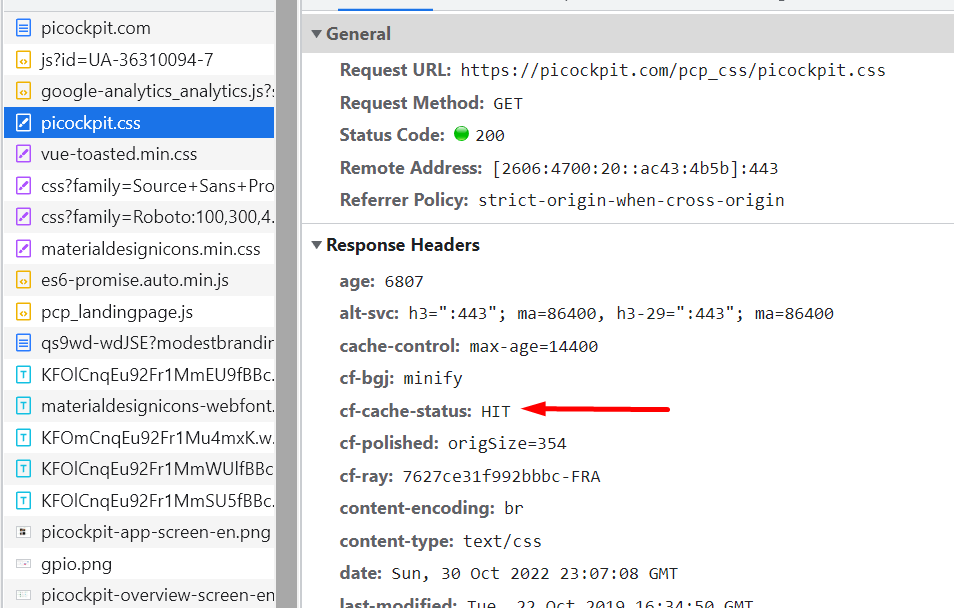
对于缓存的文件(.css、.js、图片等),你会看到以下内容。
cf-cache-status。HIT

缓存的WordPress内容
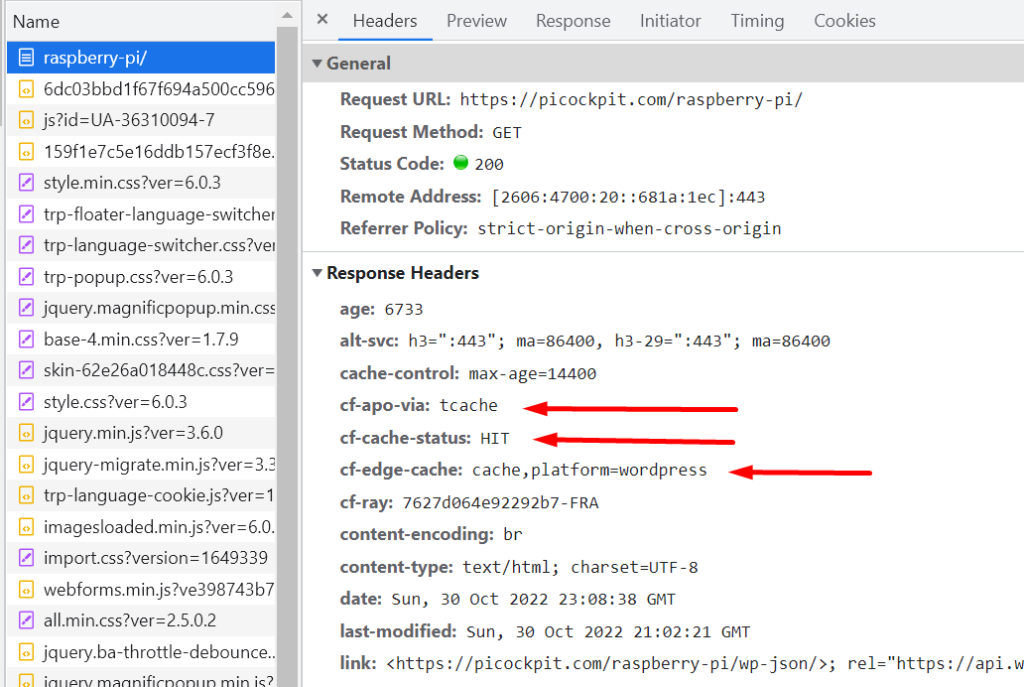
对于成功缓存的WordPress内容,你会看到。
cf-apo-via: tcache
cf-cache-status。HIT
cf-edge-cache: cache,platform=wordpress

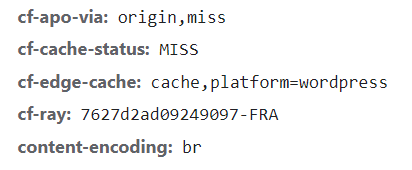
WordPress的内容还没有在缓存中
这个内容还没有在缓存中(因此它将有一个MISS状态)。
Cf-apo-via: origin,miss
cf-cache-status。失败
cf-edge-cache: cache,platform=wordpress

当你重新加载这个内容时,它应该成为一个热门。

从你的服务器手动加载实时内容
您可以强制Cloudflare去找您的服务器,而不是从缓存中为您提供内容。 按Ctrl键 而在Chrome浏览器中点击重新加载按钮。
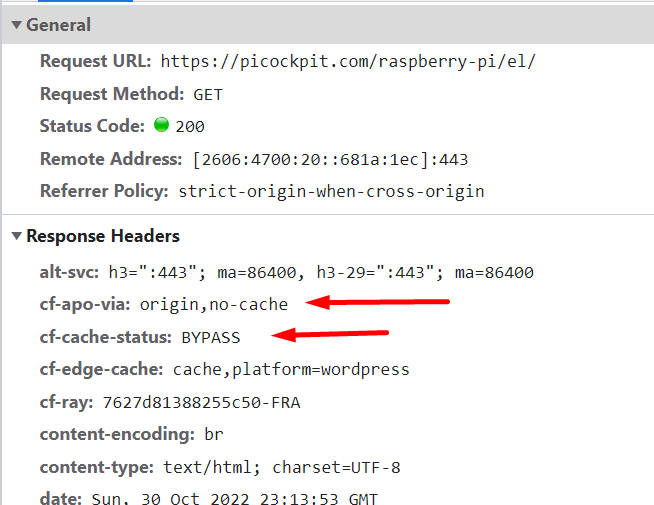
响应标题现在将是(注意上面的no-cache与page-rules!)。
cf-apo-via: origin,no-cache
cf-cache-status。许可证:BYPASS
cf-edge-cache: cache,platform=wordpress

奇怪的问题
请注意,你的浏览器可能是从它的本地缓存中加载一些页面/内容。如果你遇到奇怪的问题,例如无法注销某个页面,我建议你检查一下 禁用缓存 在你的开发工具中的复选框,并再次运行测试。

内容总是显示为BYPASS和no-cache
- 在你的开发工具中是否勾选了 "禁用缓存"?这将迫使Chrome浏览器绕过缓存加载所有的页面!
- 你是否(出于习惯?)使用Ctrl + Click重新加载页面?这也会迫使Chrome浏览器获得一个新的副本,这反过来会使Cloudflare绕过缓存。
- 你的页面规则设置正确吗?试着禁用它们/重新安排它们的顺序。请记住, 首先 使用适用的规则,其余的在某个URL中被忽略。

您是否需要围绕为自己的WordPress网站设置APO和Cloudflare的咨询服务/支持?
设置APO和Cloudflare将加速你的页面,使你有更好的SEO知名度,并为你的国际访问者提供更快的加载时间。我们提供专业的咨询服务来支持你的加速需求。