修正v-menu和v-list的z-index:如何在vuetify中使菜单与内容重叠?
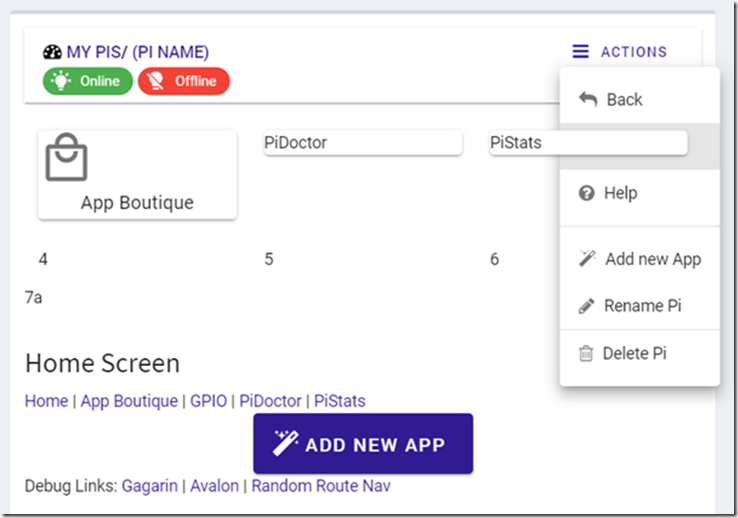
我有以下的菜单设置,我想你可以立即看到问题所在。
正如你可能看到的,我有一个包含菜单的v-app-bar,和一个主要的内容区。
v-menu被页面内容中的v-card所重叠。
试图在v-menu上设置z-index属性,却发现 不是 帮助。
一些调查显示了我不知道的关于z-index的有趣信息:一些对象的行为是不同的,有不同的z-index堆栈,它们是不相关的,等等。
我建议 这篇关于你应该知道的z-index的出色介绍 .
解决方案。
解决办法
你需要在v-app-bar中设置一个样式。仅有z-index是不够的,你还必须设置 位置:相对 以使其正确呈现。
<v-app-bar fluid color=”white” elevation=”2″ style=”position: relative; z-index: 3″>
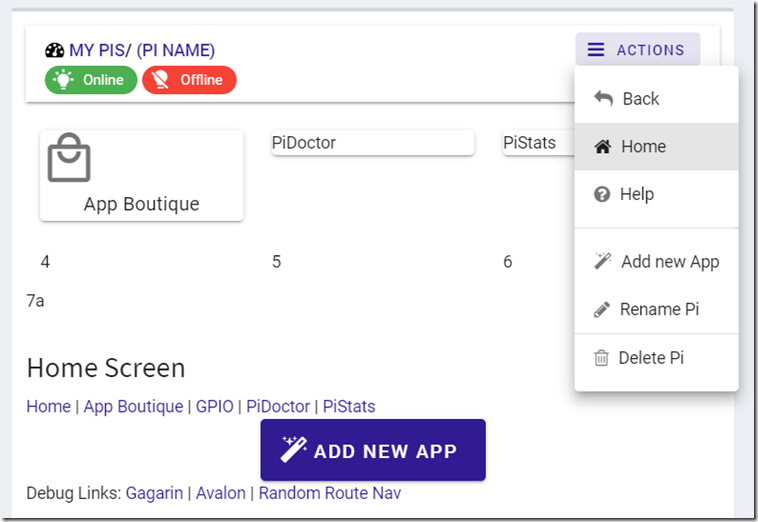
修复后,菜单现在与主内容中的V卡重叠--正如想要使用菜单的用户所期望的那样。
完整的标记(简略的)。
<模板
<div class="”box" box-default” style="”z-index:2″">
<v-app
<v-content >
的情况
<v-app-bar fluid color=”white” elevation=”2″ style=”position: relative; z-index: 3″>
的内容
<行
…
</v-间隔
。
。
<v-btn
小
color="primary"
v-on="on"
文本
>
fa fa-bars。
行动
</v-btn>
</template>
的情况下
…
<v-list-item :to=”{ name: ‘Help’ }”>
fa-question-circle帮助
</v-list-item>
</v-list>
。
…
</v-菜单
</v-row>
…
</v-container>
</v-app-bar>
。
</v-container>
</v-content>
</v-app>
</div>
</template>
注意:主要内容是在路由器视图中呈现的,(我使用vue-router为即将到来的 皮座 版本)。
我是如何找到这个解决方案的?
我使用谷歌浏览器的DevTools,手动浏览每一个包装元素的设置,设置z-index并尝试不同的位置,直到找到合适的元素来应用它。
然后我进入vue的标记,应用了一个 "background-color:red "的样式,并检查我是否找到了正确的元素。
我试着在我确定的vue元素上设置一个z-index属性(v-app-bar 渲染到