为Shopify优化页面大小--不舒服的真相
在我看来,令人不安的事实是,我们的主页面目前有3.4MB的重量,而这只是HTML。
我一直太相信主题的开发者了--我们使用的是Roarthemes的一个名为 "Fastor "的主题。
不幸的是,这个主题的设计选择很糟糕;也可能是默认的Shopify行为(显然,要找人责备...)。
在任何情况下,每个产品的所有数据,包括文章描述都包括在内。我们有滑块,在我们的页面上显示许多不同的产品。
因此,规模倍增。
罪魁祸首
代码看起来像这样,对每个产品都是如此。
window.products.id1302097199206 = {“id”:1302097199206,”title”:”OpenDrop V2″,”handle”:”opendrop-v2″,”描述": "这是OpenDrop v2,用于数字微流控技术的实验平台。
整个描述都包括在内。对于主网站上链接的每一件产品。而这是一个很大的。大量的文字。
这是像这样产生的。
{{product | json}}
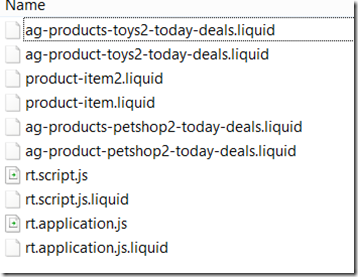
以及罗亚特姆-法斯特的下列文件与之相关。
你通常不需要在一个链接到文章的页面中使用整个文章描述,对吗?它不用于前台。
不幸的是,Shopify的模板引擎liquid并不支持regex。
修复
我目前的建议是删除所有上述模板中的完整行(但不是JS文件或js.liquid文件--那里没有必要!)。
这使得我们首页的HTML大小减少到1.8MB。仍然很多。我们打算换成另一个主题,在这期间,这将起到作用。
功能有一点退化--在预览窗口,你现在不能看所有的图片。这是个大问题。你仍然可以点击进入产品,看一看它。
据我所知,产品页面本身并没有以任何方式改变。
不过,请自行承担风险。