让POST请求在Axios, Kemal (crystal lang), vue.js中工作
在picockpit.com中,我使用AJAX请求来与后台进行更新操作。比如说。
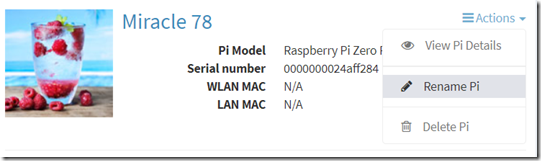
如果你想改变这个Pi的名字,你会选择。
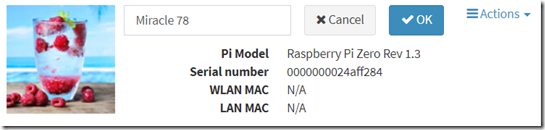
它显示了一个内联的形式。
如何用vue.js显示这个内嵌式表单是本帖的重点(尽管非常有趣)。
点击 "取消 "将取消重命名,点击 "确定 "将启动一个AXIOS请求,与后台对话。
这里是JS代码。
commitEdit: function (event) {
let name = this.name;
让serial = this.serial。
let pointer = this;
this.renameSpinnerMode = true。
axios.post('/mypis/' + serial + '/changename',
{
名称: 名称
})
.then(function (response) {
pointer.renameMode = false。
pointer.renameSpinnerMode = false。
pointer.backupName = pointer.name。
})
.catch(function (error) {
info("Sorry, name of " + '"'+ pointer.backupName + '"'+ "不能被改变。"+错误)。
pointer.name = pointer.backupName。
pointer.renameMode = false。
pointer.renameSpinnerMode = false。
});
}
正如你所看到的,我使用的是默认的axios语法,这是建议的。
此外,我正在传递一个指向 "this"(指Vue.js组件!)的指针("pointer"),以便我可以在Axios的回调中修改组件的状态。
在Kemal供电的后端,我有这样的代码。
post "/mypis/:serial/changename" do |env|
returncode = 400
(...)
newname = ""
serial = ""如果 env.params.url.has_key?("serial")
serial = env.params.url["serial"].not_nil! if !env.params.url["serial"].nil?
json_raw = env.request.body.as(IO).gets_to_end
data = Hash(String, String).from_json(json_raw)
如果 data.has_key?("name")
newname = data["name"].not_nil!
结束
结束(...)
结束
正如你所看到的,我们实际上是在接收JSON编码的数据!
这就是以前的大问题,我试图在Kemal中接收表单编码的数据(env.params.body["name"]),而不是JSON编码的数据!这就是我的问题。
如果数据是JSON编码的,env.params.body将是空的。
将后端实现转换为处理JSON,比试图说服AXIOS将数据编码为一个表格要容易得多。
Axios "params "解决方案
顺便说一下,在网上你经常会发现为Axios设置params键的建议。在我看来这是不好的,因为它实际上会把数据编码为URL的一部分。
你将不得不重写URL以获得查询字符串,并在Kemal中解释数据。
而且:该网址有长度限制。
因此,对于POST请求,解析JSON的路线是更可靠的,IMHO。
我们供人雇佣--咨询、开发、项目管理......。
每日费率。1500欧元净值。如果你正在寻找一个灵活的、专注于Raspberry Pi的开发者,我们可能是你的最佳选择。