envoy websockets每条路线的配置,JavaScript测试设置
在我昨天的文章中,我讨论了 配置和测试用于代理websockets的envoy 漫长的时间。
今天,我想补充一些信息。
每个路由的websocket升级的正确语法
你可以在每个路由中启用websocket升级。不需要在全局范围内添加它。
- 名称: envoy.http_connection_manager
配置。
#upgrade_configs。
# - 升级_类型: websocket
stat_prefix: ingress_https
use_remote_address: true
xff_num_trusted_hops。0
route_config。
virtual_hosts。
- 名称:picockpit_withport
域。["picockpit.local:443"]
航线。
- 匹配。{ prefix:"/mqtt/webclient" }
路线。
群组:target_dwebsocket
upgrade_configs。
- 升级_类型。"websocket"
enabled: true
- 匹配。{prefix:"/"}
路线。{cluster: target_picockpit}.
请注意,我决定对包括端口在内的配置进行镜像,而没有镜像--只是为了以防万一。
- 名称:picockpit
域。["picockpit.local"]
航线。
- 匹配。{ prefix:"/mqtt/webclient" }
路线。
群组:target_dwebsocket
upgrade_configs。
- 升级_类型。"websocket"
enabled: true
- 匹配。{prefix:"/"}
路线。{cluster: target_picockpit}.
请看下面(Update 3),将两者结合在一个单一的句子中,这样更优雅,Update 2是关于我对JavaScript客户端需要端口符号的怀疑。
默认情况下是全球启用的?
请注意,特使的文件 似乎意味着websocket的升级是全局默认启用的。.我没有测试过这个。
也许你只需要指定域名 包括 该港口。 正如我在文章中所讨论的,以使websocket连接发挥作用。
Javascript测试
一个简单的JavaScript测试客户端应该是这样的。
函数connect(){
console.log("Building up websocket")。
var socket = new WebSocket("wss://key:[email protected]/mqtt/webclient");
socket.onerror = function(event){
console.log("遇到了一个错误")。
console.log(event)。
}socket.onopen = function(){
console.log("Socket has been opened.")。
console.log('Socket Status: '+ socket.readyState)。
socket.send("Hello server!")。
}
socket.onmessage = function(msg){
console.log("received message")。
console.log(msg)。
}
console.log("Finished with first websocket")。
}connect()。
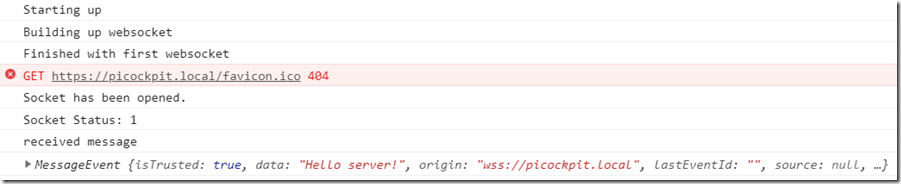
结合在一起 与我的另一个帖子,以及简单的websocket回声客户端,你会得到一个 "Hello server!"的消息。
更新2
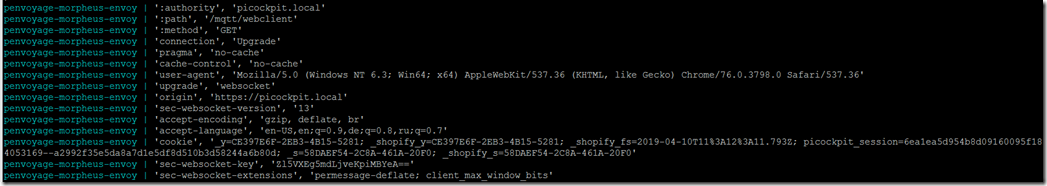
似乎JavaScript客户端没有使用domain:port authority语法。因此,第一个句子可能是不需要的
那么,这应该足够了。
- 名称:picockpit
域。["picockpit.local"]
航线。
- 匹配。{ prefix:"/mqtt/webclient" }
路线。
群组:target_dwebsocket
upgrade_configs。
- 升级_类型。"websocket"
enabled: true
- 匹配。{prefix:"/"}
路线。{cluster: target_picockpit}.
更新3
最简单的方法是,可能只是为两个域名的变化进行匹配,并有相同的代码。
- 名称: envoy.http_connection_manager
配置。
#upgrade_configs。
# - 升级_类型: websocket
stat_prefix: ingress_https
use_remote_address: true
xff_num_trusted_hops。0
route_config。
virtual_hosts。
- 名称:picockpit_withport
域。["picockpit.local:443", "picockpit.local"]
航线。
#- 匹配。{ prefix:"/mqtt/webclient" }
- 匹配。{ prefix:"/mqtt" }
路线。
群组:target_dwebsocket
upgrade_configs。
- 升级_类型。"websocket"
enabled: true
- 匹配。{prefix:"/"}
路线。{cluster: target_picockpit}.