fissare lo z-index per v-menu e v-list: come far sovrapporre un menu al vostro contenuto in vuetify
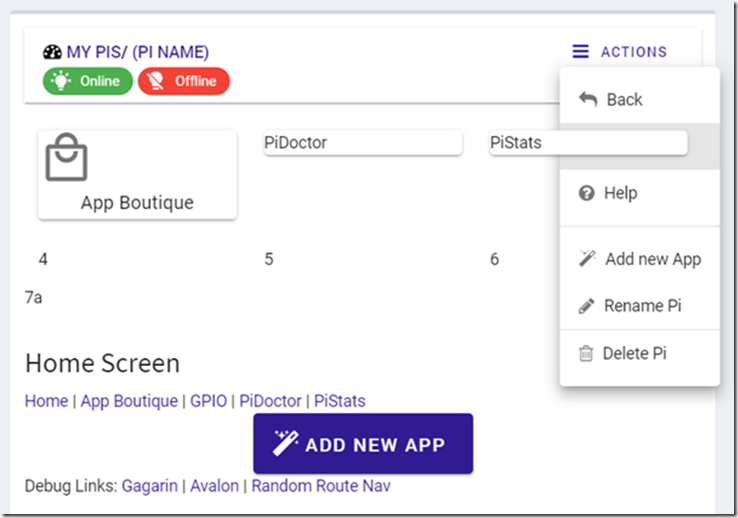
Ho la seguente configurazione di menu, e penso che si possa vedere immediatamente il problema:
Come potete vedere, ho una v-app-bar che contiene il menu, e un'area di contenuto principale.
Il v-menu si sovrappone alla v-card nel contenuto della pagina.
Cercando di impostare la proprietà z-index su v-menu ha fatto non aiuto.
Alcuni scavi hanno reso interessanti informazioni che non conoscevo su z-index: alcuni oggetti si comportano in modo diverso, ci sono diverse pile di z-index che non sono correlate, ecc.
Raccomando questa eccellente introduzione alle cose che dovresti sapere su z-index .
Soluzione:
La soluzione
Devi impostare uno stile in v-app-bar. z-index non è sufficiente, devi anche impostare posizione: relativa per renderlo correttamente:
<v-app-bar fluid color=”white” elevation=”2″ style=”position: relative; z-index: 3″>
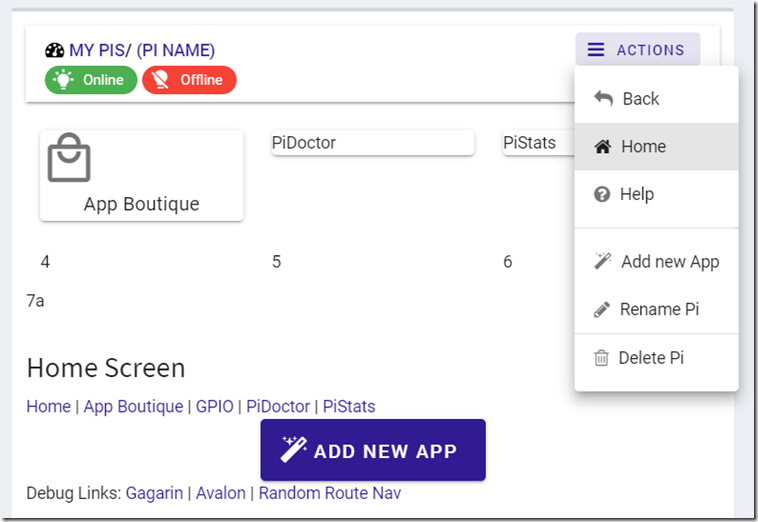
dopo la correzione il menu ora si sovrappone alla v-card nel contenuto principale - come è previsto dall'utente che vuole usare il menu.
Il markup completo (abbreviato)
<template>
<div class="”box" box-default” style="”z-index:2″">
<v-app>
<v-content >
<v-container fluid>
<v-app-bar fluid color=”white” elevation=”2″ style=”position: relative; z-index: 3″>
<v-container>
<v-row>
…
<v-spacer></v-spacer>
.
.
<v-btn
piccolo
colore="primario"
v-on="on"
testo
>
fa fa-barre
Azioni
</v-btn>
</template>
<v-list dense>
…
.
fa-una domanda-cerchio Aiuto
</v-list-item>
</v-list>
<v-divider class=”my-0″></v-divider>
…
</v-menu>
</v-row>
…
</v-container>
</v-app-bar>
<router-view></router-view>
</v-container>
</v-content>
</v-app>
</div>
</template>
Nota: il contenuto principale viene reso in router-view, (io uso vue-router per il prossimo picockpit versione).
Come ho trovato questa soluzione?
Ho usato DevTools di Google Chrome e sono andato manualmente attraverso ogni elemento di wrapping impostato, impostando z-index e sperimentando diverse posizioni, fino a colpire l'elemento giusto a cui applicarlo.
Poi sono andato nel markup di vue, e ho applicato uno stile "background-color:red", e ho controllato se avevo individuato l'elemento corretto.
Ho provato a impostare una proprietà z-index sull'elemento vue che ho identificato (v-app-bar che rende a