Shopify & Langify modifient le lien de paiement
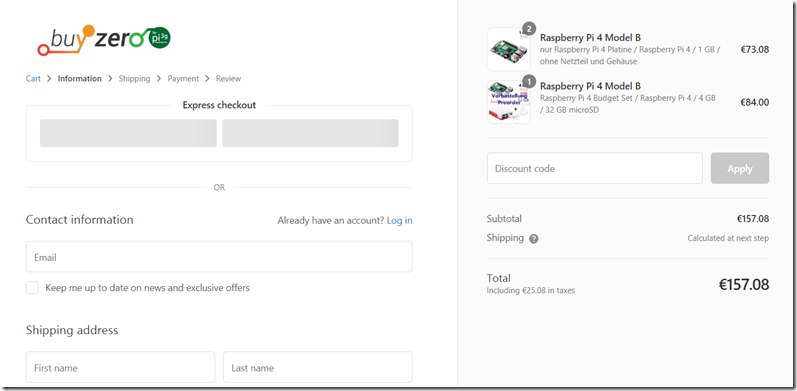
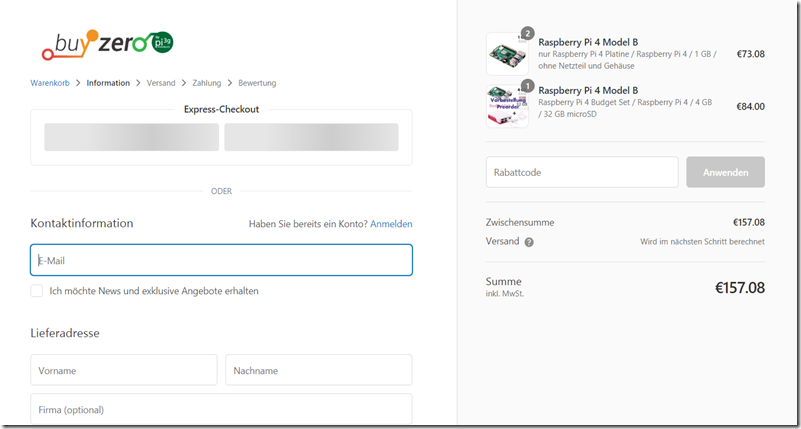
La caisse de Shopify est multilingue
La caisse de shopify est multilingue :
L'astuce consiste à avoir un &locale=fr ou &locale=fr à la fin du lien :
Vous pouvez donc créer des boutons, etc. qui amènent votre utilisateur à la caisse, sous les liens suivants
qui définira la locale dans la langue appropriée.
(remplacer buyzero.de par votre domaine).
Shopify Liquid
Liquid est le langage de modèle de Shopify. Il permet d'effectuer des traitements dynamiques côté serveur. Nous allons l'utiliser pour personnaliser les liens d'un bouton de paiement :
Selon la langue, ce bouton doit nous amener à la variante ?locale=de ou ?locale=en.
L'extrait suivant pourrait fonctionner sur les magasins qui ne disposent pas de langify.
Sur ma boutique Shopify, le résultat est toujours "de", quelle que soit la langue sélectionnée et appliquée (par Langify).
Langify
Langify traduit le contenu de votre page. Il attribue (je pense) des identifiants de langue. Je soupçonne que ceux-ci sont individuels pour chaque boutique. Dans mon cas, ils sont les suivants :
- ly30567 => de
- ly30568 => en
Nous devons obtenir la langue. L'indice est donné dans ly-static-string.liquid :
{% assign language = cart.attributes["language"] %}
Ce site cart.attributes["language"] La variable stocke en fait la langue de la manière Langify ci-dessus.
Veuillez noter qu'il existe d'autres variables comme {{current_language}} qui donnent ce résultat, mais apparemment pas partout - peut-être la variable n'est-elle pas définie au moment où j'essaie de l'utiliser.
cart.attributes["language"] fonctionne pour moi.
Substitution
La dernière chose que vous devrez faire est de remplacer la sortie de la variable par la langue correspondante (de ou sur). Cela peut être fait comme suit :
{{cart.attributes["language"] | replace : "ly30567", "de" | replace : "ly30568", "en" }}
Ainsi, l'URL complet pour moi est configuré comme suit :
a href="/checkout?locale={{cart.attributes["language"] | replace : "ly30567", "de" | remplacer : "ly30568", "en" }}" class="site-header__cart small-hide"
Références :
- https://shopify.github.io/liquid/filters/replace/
- https://cheat.markdunkley.com/ = Cheat sheet Shopify (pour Liquid)
Nous sommes à louer
Notre tarif journalier est de 1500 € net. Nous résoudrons vos problèmes liés à tout ce qui est numérique (Shopify / ecommerce / codage / Raspberry Pi / JavaScript / Crystal Lang / Python / ... ).