fijación del índice z para v-menu y v-list: cómo hacer que un menú se superponga al contenido en vuetify
Tengo la siguiente configuración de menú, y creo que se puede ver el problema inmediatamente:
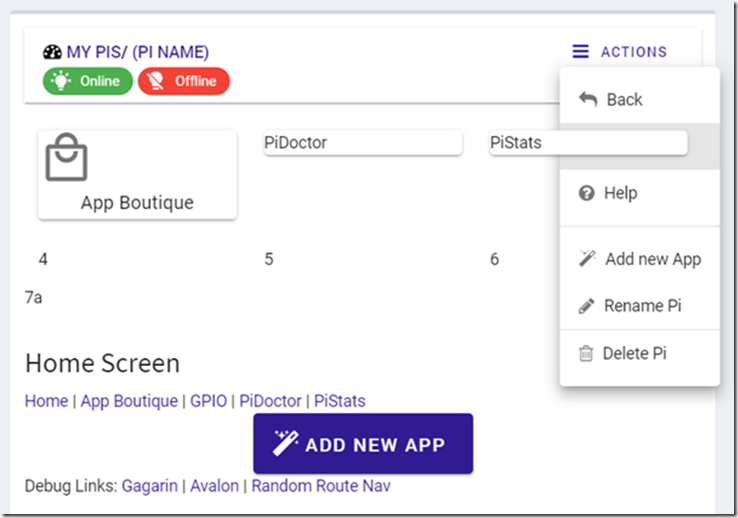
Como puedes ver, tengo una barra v-app que contiene el menú, y un área de contenido principal.
El v-menú está siendo superpuesto por la v-tarjeta en el contenido de la página.
Tratando de establecer la propiedad z-index en v-menu hizo no ayuda.
Al escarbar un poco se obtuvo información interesante que desconocía sobre el z-index: algunos objetos se comportan de manera diferente, hay diferentes pilas de z-index que no están relacionadas, etc.
Recomiendo esta excelente introducción a las cosas que debe saber sobre el índice z .
Solución:
La solución
Es necesario establecer un estilo en v-app-bar. z-index no es suficiente, también hay que establecer posición: relativa para que se represente correctamente:
<v-app-bar fluid color=”white” elevation=”2″ style=”position: relative; z-index: 3″>
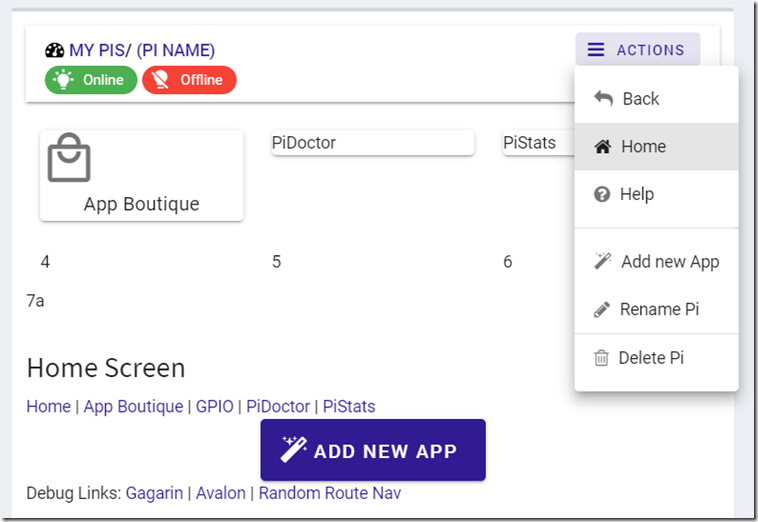
después de la corrección el menú ahora se superpone a la tarjeta v en el contenido principal - como es esperado por el usuario que quiere utilizar el menú.
El marcado completo (abreviado)
<template>
<div class="”box" box-default” style="”z-index:2″">
<v-app>
<v-content >
<v-container fluid>
<v-app-bar fluid color=”white” elevation=”2″ style=”position: relative; z-index: 3″>
<v-container>
<v-row>
…
<v-spacer></v-spacer>
<v-menu attach offset-y transition=”v-scale-transition”>
<template v-slot:activator=”{ on }”>
<v-btn
pequeño
color="primario"
v-on="on"
texto
>
fa fa-barras
Acciones
</v-btn>
</template>
<v-list dense>
…
<v-list-item :to=”{ name: ‘Help’ }”>
fa fa-question-circleAyuda
</v-list-item>
</v-list>
<v-divider class=”my-0″></v-divider>
…
</v-menu>
</v-row>
…
</v-container>
</v-app-bar>
<router-view></router-view>
</v-container>
</v-content>
</v-app>
</div>
</template>
Nota: el contenido principal se está renderizando en router-view, (utilizo vue-router para el próximo picockpit versión).
¿Cómo he encontrado esta solución?
Utilicé las DevTools de Google Chrome y pasé manualmente por cada conjunto de elementos de envoltura, ajustando el índice z y experimentando con diferentes posiciones, hasta dar con el elemento correcto al que aplicarlo.
Luego entré en el marcado de vue, y apliqué un estilo de "background-color:red", y comprobé si había localizado el elemento correcto.
He intentado establecer una propiedad z-index en el elemento vue que he identificado (v-app-bar que se renderiza en